打包
vue.config.js配置
参考链接-vue3 打包上线配置
以上配置必填,否则打包后点击dist文件夹下的index.html页面出现一片空白
打包命令
项目终端输入: npm run build
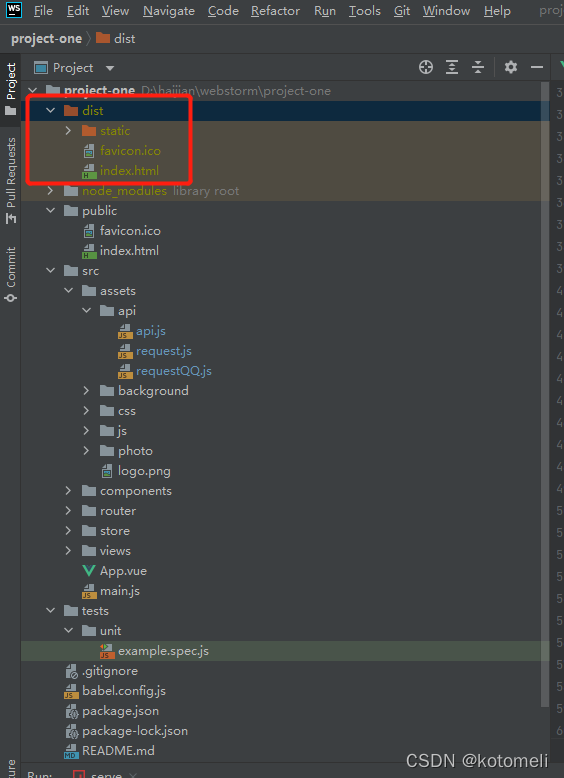
效果

打开index网页可得到项目,此时接口请求失败。
index.html页面出现一片空白原因
没有修改vue.config配置文件,直接打包,系统默认的是’/’(根目录),而不是’./’(当前目录)
部署
接口请求失败原因
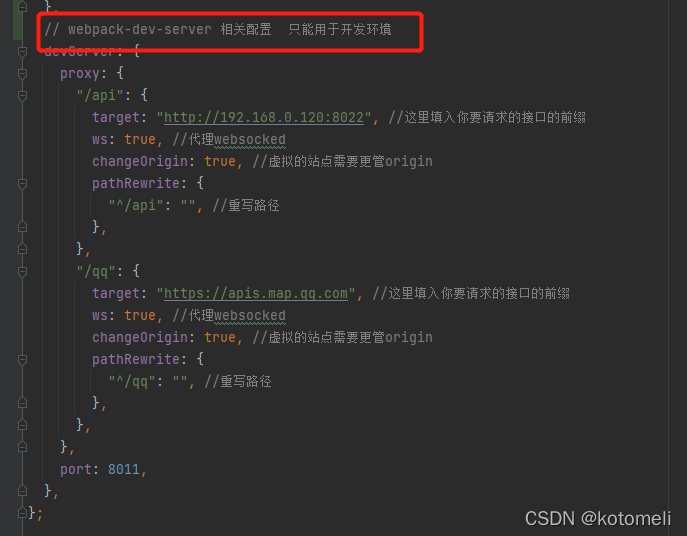
由于项目使用的是axios请求网络,在vue.config.js设置代理。
devServer 只是一个webpack插件 只能用于开发环境,正式的生产环境使用nginx配置并转发

安装Nginx
配置Nginx
参考链接-Vue项目在开发环境跨域和生成环境部署跨域问题解决
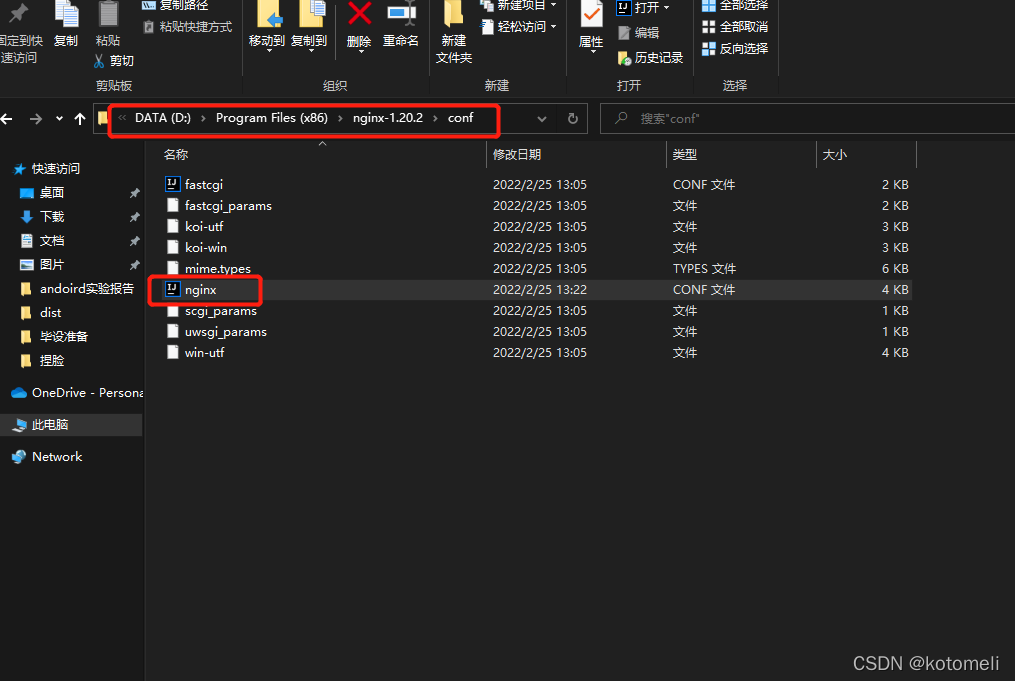
配置文件为conf下的nginx.conf


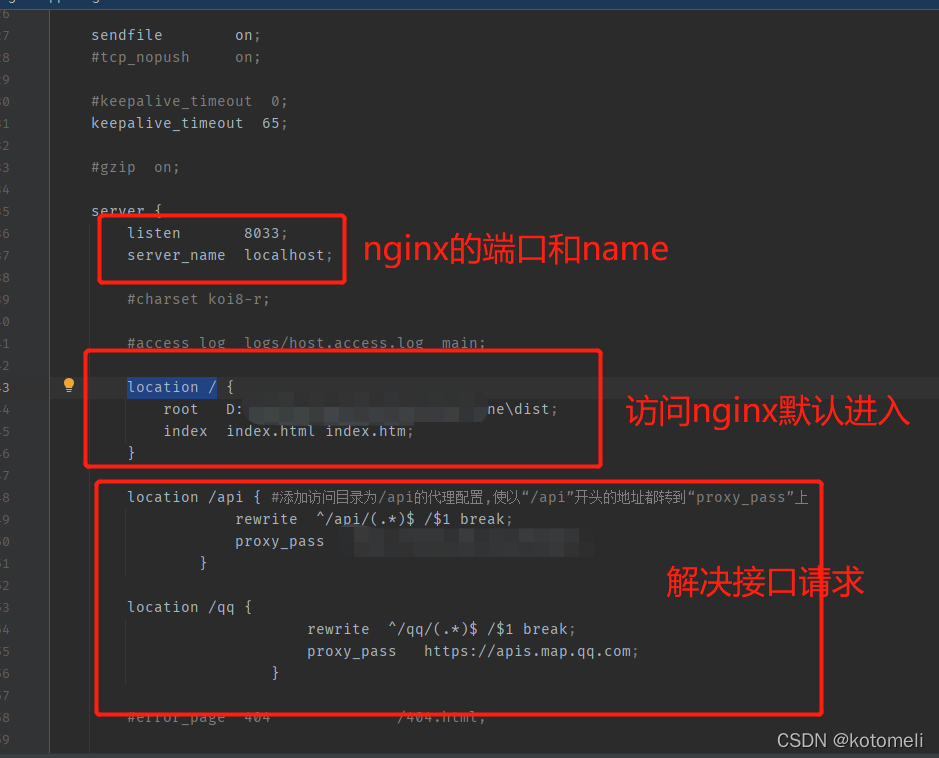
修改server中的location /
root :打包的vue项目的位置
index : 默认入口为index.html
location / {
root D:\...\dist;
index index.html index.htm;
}
location /api { #添加访问目录为/api的代理配置,使以“/api”开头的地址都转到“proxy_pass”上
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://在vue项目设置的api的路径;
}
location /qq {
rewrite ^/qq/(.*)$ /$1 break;
proxy_pass https://apis.map.qq.com;
}
运行Nginx
打开nginx安装路径的nginx.exe
在浏览器输入配置好的nginx地址
以上图举例则为:
http://localhost:8033/