1. Pagination分页
1.1. Pagination分页当数据量过多时,使用分页分解数据。
1.2. Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| small | 是否使用小型分页样式 | boolean | 无 | false |
| background | 是否为分页按钮添加背景色 | boolean | 无 | false |
| page-size | 每页显示条目个数, 支持.sync修饰符 | number | 无 | 10 |
| total | 总条目数 | number | 无 | 无 |
| page-count | 总页数, total和page-count设置任意一个就可以达到显示页码的功能; 如果要支持page-sizes的更改, 则需要使用total属性 | number | 无 | 无 |
| pager-count | 页码按钮的数量, 当总页数超过该值时会折叠 | number | 大于等于5且小于等于21的奇数 | 7 |
| current-page | 当前页数, 支持.sync修饰符 | number | 无 | 1 |
| layout | 组件布局, 子组件名用逗号分隔 | String | sizes, prev, pager, next, jumper, ->, total, slot | 'prev, pager, next, jumper, ->, total' |
| page-sizes | 每页显示个数选择器的选项设置 | number[] | 无 | [10, 20, 30, 40, 50, 100] |
| popper-class | 每页显示个数选择器的下拉框类名 | string | 无 | 无 |
| prev-text | 替代图标显示的上一页文字 | string | 无 | 无 |
| next-text | 替代图标显示的下一页文字 | string | 无 | 无 |
| disabled | 是否禁用 | boolean | 无 | false |
| hide-on-single-page | 只有一页时是否隐藏 | boolean | 无 | 无 |
1.3. Events
| 事件名称 | 说明 | 回调参数 |
| size-change | pageSize改变时会触发 | 每页条数 |
| current-change | currentPage改变时会触发 | 当前页 |
| prev-click | 用户点击上一页按钮改变当前页后触发 | 当前页 |
| next-click | 用户点击下一页按钮改变当前页后触发 | 当前页 |
1.4. Slot
| name | 说明 |
| — | 自定义内容, 需要在layout中列出slot |
2. Pagination分页例子
2.1. 使用脚手架新建一个名为element-ui-pagination的前端项目, 同时安装Element插件。

2.2. 在components在新建Pagination.vue?
<template>
<div>
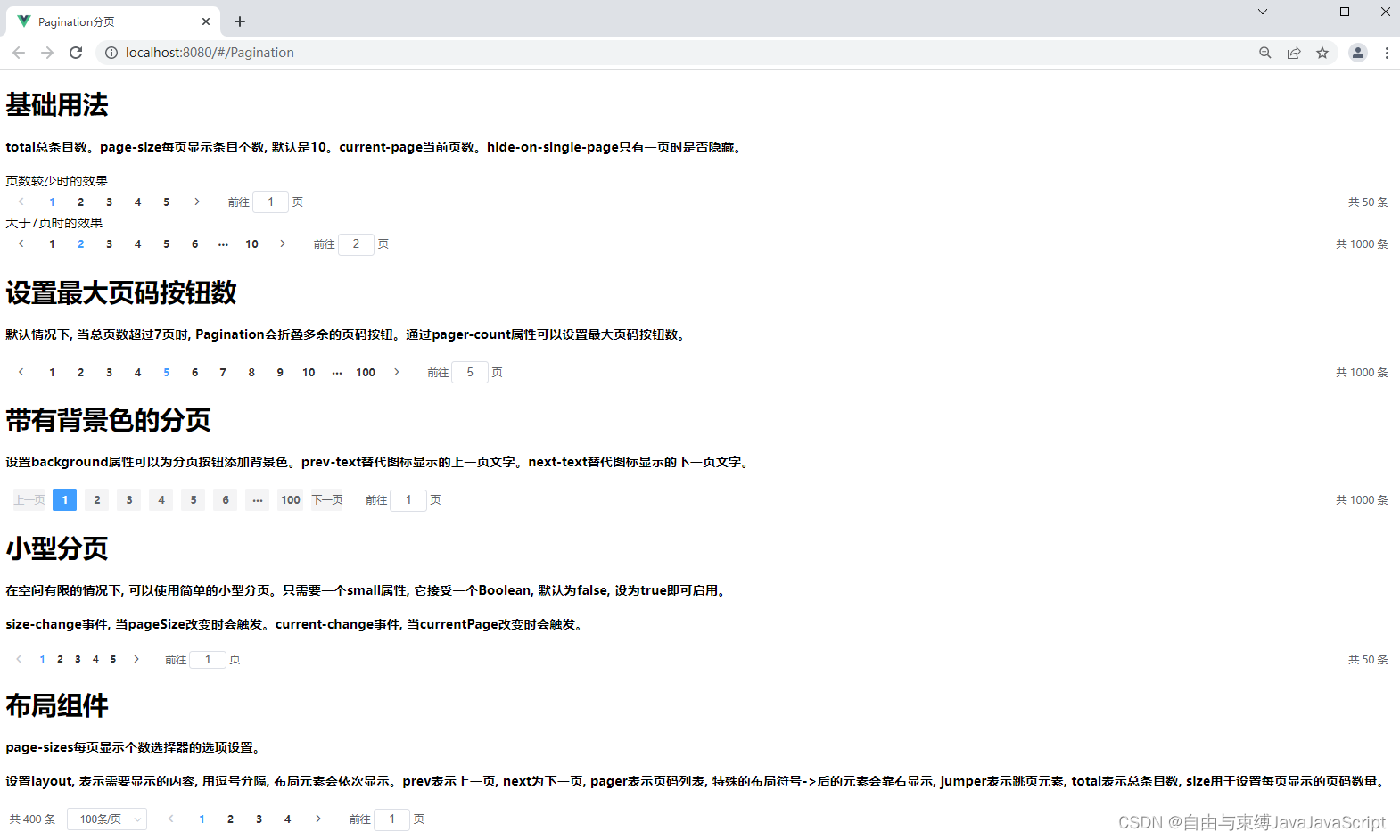
<h1>基础用法</h1>
<h4>total总条目数。page-size每页显示条目个数, 默认是10。current-page当前页数。hide-on-single-page只有一页时是否隐藏。</h4>
<div class="block">
<span>页数较少时的效果</span>
<el-pagination :total="50"></el-pagination>
</div>
<div class="block">
<span>大于7页时的效果</span>
<el-pagination :total="1000" :page-size="100" :current-page="2" hide-on-single-page></el-pagination>
</div>
<h1>设置最大页码按钮数</h1>
<h4>默认情况下, 当总页数超过7页时, Pagination会折叠多余的页码按钮。通过pager-count属性可以设置最大页码按钮数。</h4>
<el-pagination :pager-count="11" :total="1000" :current-page.sync="curPage"></el-pagination>
<h1>带有背景色的分页</h1>
<h4>设置background属性可以为分页按钮添加背景色。prev-text替代图标显示的上一页文字。next-text替代图标显示的下一页文字。</h4>
<el-pagination background :total="1000" prev-text="上一页" next-text="下一页"></el-pagination>
<h1>小型分页</h1>
<h4>在空间有限的情况下, 可以使用简单的小型分页。只需要一个small属性, 它接受一个Boolean, 默认为false, 设为true即可启用。</h4>
<h4>size-change事件, 当pageSize改变时会触发。current-change事件, 当currentPage改变时会触发。</h4>
<el-pagination small :total="50" @size-change="hdlSizCha" @current-change="hdlCurCha"></el-pagination>
<h1>布局组件</h1>
<h4>page-sizes每页显示个数选择器的选项设置。</h4>
<h4>设置layout, 表示需要显示的内容, 用逗号分隔, 布局元素会依次显示。prev表示上一页, next为下一页, pager表示页码列表, 特殊的布局符号->后的元素会靠右显示, jumper表示跳页元素, total表示总条目数, size用于设置每页显示的页码数量。</h4>
<el-pagination :total="400" :page-sizes="[100, 200, 300, 400]" :page-size="100" layout="total, sizes, prev, pager, next, jumper"></el-pagination>
</div>
</template>
<script>
export default {
methods: {
hdlSizCha (val) {
console.log(`每页 ${val} 条`)
},
hdlCurCha (val) {
console.log(`当前页: ${val}`)
}
},
data () {
return {
curPage: 5
}
}
}
</script>2.3. 访问http://localhost:8080/#/Pagination