这是第一种情况,是完全前端来控制列表的中英文

?
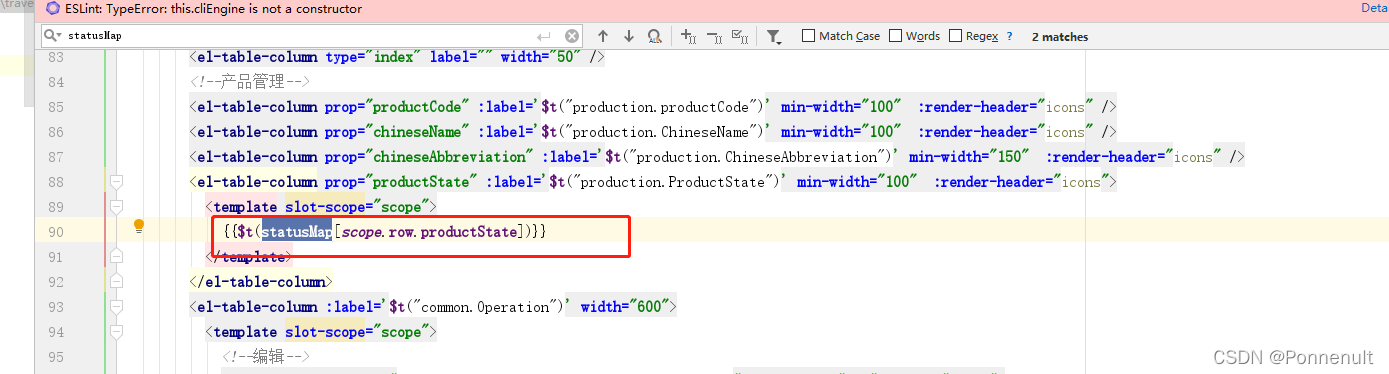
<el-table-column
prop="productState"
:label='$t("production.ProductState")'
:render-header="icons"
min-width="100">
<template slot-scope="scope">
{{$t(statusMap[scope.row.productState])}}
</template>
</el-table-column>
在data里面
statusMap:{
0:"production.reviewRejected",
1:"production.draft",
2:"production.pendingReview",
3:"production.pendingSell",
4:"production.selling",
5:"production.stopSell",
}第二种情况,是后端给了两套,一套中文的,一套英文的
首先是初始化默认进来的,使用的vuex,调用的语言切换的状态

然后需要在页面上监听中英文的切换,1,先引用 2,使用watch来监听,3,还要在data里面定义
4,在页面上使用
1,引用
 ?
?
?2,监听页面上的语言切换的变化,发图片了,并且把图片的代码也搞出来了,方便粘贴
?.
computed: {
...mapGetters([
'language'
])
},
watch: {
...mapGetters([
'language'
]),
language(val){
this.now_language = val
this.uploadLange= false
this.$nextTick(() => {
this.uploadLange= true
});
}
},?3,在data里面定义

?4.在页面上使用
?
?附加,把vuex的也放过来

?
?


?
?
?