从一开始将网页页面的搭建,能够展现出来的效果让用户有着视觉上的享受,到现在我们为了让页面更具有价值。所以我们就需要实现一个效果——把一些后台准备好的数据提供给用户。也就是大家所说的,网页与服务器之间的数据交互!
在学习过程中呢,我也是从0基础开始学滴,所以我就按着我的学习进度来给大家叙述我的学习过程与我对于网页与服务器之间的数据交互的知识理解!
Ajax篇

?(老规矩学之前先看一下我的思维导图 认真脸.jpg)
目录
基础介绍
客户端与服务器
上网的本质与目的:通过互联网的形式来获取和消费资源。
客户端的定义:上网过程中,负责获取和消费资源的电脑,叫做客户端。
服务器的定义:上网过程中,负责存放和对外提供资源的电脑,叫做服务器。
URL地址
URL组成部分:
- 客户端与服务器之间的通信协议
- 存有该资源的服务器名称
- 资源在服务器上具体的存放位置

(如上图所示)?
了解Ajax
Ajax的定义:当我们使用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
Ajax的作用:Ajax能让我们实现网页和服务器之间的数据交互。
Ajax的应用场景:
- 检测用户名是否被占用
- 搜索提示
- 根据页码值动态刷新表格的数据
- 数据的增删改查
jQuery中的Ajax
- $.get()函数的语法
$.get()函数的作用:将服务器上的资源请求到客户端来进行使用。
$.get()发起带参数的请求
代码如下所示:
<body>
<button id="btnGETINFO">发起单参数的GET请求</button>
<script>
$(function () {
$('#btnGETINFO').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res)
})
})
})
</script>
</body>?其中参数的含义:

$.get()发起不带参数的请求
代码如下所示:
<body>
<button id="" btn>发起不带参数的GET请求</button>
</body>
<script>
$(function() {
$("#btn").on("click", function() {
$.get('http:///liulongbin.top:3006/api/getbooks', function(res) {
console.log(res); //res是服务器响应的数组
})
})
})
</script>- $.post()函数的语法
$.post()函数的作用:专门用来发起post请求,从而向服务器提交数据。
代码如下所示:
<body>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '水浒传', author: '施耐庵', publisher: '天津图书出版社' }, function (res) {
console.log(res)
})
})
})
</script>
</body>??其中参数的含义:

- $.ajax()函数的语法
$.ajax()函数的定义:相比于$.get()和$.post()函数,jQuery中提供的$.ajax()函数,是一个功能比较综合的函数,它允许我们对Ajax请求进行更详细的配置。
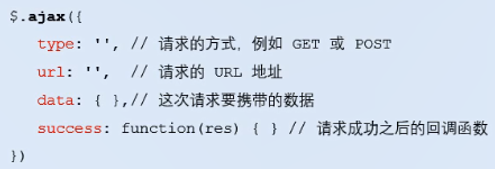
$.ajax()函数的基本语法如下:

?使用$.ajax()发起GET请求
代码如下所示:
<body>
<button id="btnGET">发起GET请求</button>
<script>
$(function () {
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function (res) {
console.log(res)
}
})
})
})
</script>
</body>?使用$.ajax()发起POST请求
代码如下所示:
<body>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function (res) {
console.log(res)
}
})
})
})
</script>
</body>接口
接口的定义:接口的概念:使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
Form表单
Form表单的基本使用
表单的定义:表单在网页中主要负责 数据采集功能。HTNL中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。
Form表单的组成部分:
- 表单标签
- 表单域
- 表单按钮
通过Ajax提交表单数据
监听表单提交事件
代码如图所示:
<body>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
// 第一种方式
// $('#f1').submit(function () {
// alert('监听到了表单的提交事件')
// })
// 第二种方式
$('#f1').on('submit', function () {
alert('监听到了表单的提交事件2')
})
})
</script>
</body>阻止表单默认提交行为
代码如图所示:
<body>
<form action="/login" id="f1">
<input type="text" name="user_name" />
<input type="password" name="password" />
<button type="submit">提交</button>
</form>
<script>
$(function () {
// 第一种方式
// $('#f1').submit(function (e) {
// alert('监听到了表单的提交事件')
// e.preventDefault()
// })
// 第二种方式
$('#f1').on('submit', function (e) {
alert('监听到了表单的提交事件2')
e.preventDefault()
})
})
</script>
</body>
快速获取表单中的数据
serialize()函数
模板引擎
什么是模板引擎
模板引擎的定义:它可以根据程序员的模板结构和数据,自动生成一个完成的HTML页面。
模板引擎的好处:
- 减少了字符串的拼接操作
- 使代码结构更清晰
- 使代码更易于阅读与维护
正则与字符串
正则与字符串操作——基本语法
- exec()函数--检索字符串
- 分组
- 字符串的replace函数
- 多次replace
- 使用while循环replace
- replace替换为真值
总结
以上所有就是我再学习过程中的只是总结,希望对正在学和未来要学的同学们能够有一定的价值!
?
~ENDING~