详解 AJAX-SpringBoot 前后端数据交互
1. Ajax 概述
Ajax 的英文全称是 ”Asynchronous JavaScript and XML“,即 ”异步的 JavaScript 和 XML“。其核心是通过 JavaScript 的 XMLHttpRequest 对象,以一种异步的方式,向服务器发送数据请求,并且通过该对象接收请求返回的数据,从而实现客户端与服务器端的数据交互。
优点:Ajax 能够刷新指定的页面区域(局部刷新),而不是刷新整个页面,从而减少客户端和服务器端之间的数据交互传输,提高页面速度,使得用户体验更好。
初体验:基于 jQuery 方式动态绑定事件提交

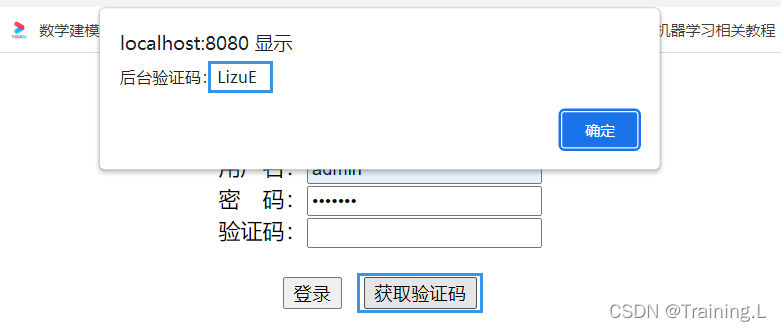
给【获取验证码】按钮绑定点击事件,当用户点击该按钮时,向后台服务器发送 AJAX 请求获取一个随机验证码,登录页面的整体不重新加载,仅做局部的页面刷新。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步请求</title>
<script type="text/javascript" src="/static/js/jquery-2.0.0.min.js"></script>
<script type="text/javascript">
$(function () {
var btn = $("#flush");
btn.click(function () {
$.ajax({
url: '/getCode',
type:'get',
data:'id=1', //字符串
dataType:'text',
success:function (data) {
console.log(data);
alert("后台验证码:" + data);
}
})
})
})
</script>
</head>
<body>
<div style="text-align: center;">
<h2>用户登录</h2>
<form>
用户名:<input type="text" name="username"><br>
密 码:<input type="password" name="password"><br>
验证码:<input type="text" name="code"><br><br>
<input type="button" value="登录"> <input type="button" id="flush" value="获取验证码">
</form>
</div>
</body>
</html>
SpringBoot 后台接收 AJAX 请求,首先要获取该请求携带的参数 id=1(该参数没有实际意义,仅做演示使用),然后根据请求业务,对该结果进行响应。success 回调函数对响应结果进行展示。
import javax.servlet.http.HttpServletRequest;
import java.util.Random;
@Controller
public class TestController {
@GetMapping("/ajax")
public String index(){
return "form";
}
//SpringBoot接收ajax请求的方式
//方式一:使用HttpServletRequest request接收请求参数
@GetMapping("/getCode")
@ResponseBody
public String getCode(HttpServletRequest request){
String id = request.getParameter("id");
System.out.println("AJAX传递的参数:" + id);
//获取5位验证码
return randomCodes();
}
//方式二:用@Param映射单个值
@GetMapping("/getCode1")
@ResponseBody
public String getCode1(@Param("id") Integer id){
System.out.println(id);
//获取5位验证码
return randomCodes();
}
public String randomCodes(){
String str="ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
StringBuilder code=new StringBuilder(5);
for(int i=0;i<5;i++)
{
char ch=str.charAt(new Random().nextInt(str.length()));
code.append(ch);
}
return code.toString();
}
}
上面介绍了两种 SpringBoot 接收请求参数的方式:
public String getCode(HttpServletRequest request):使用 HttpServletRequest request 接收请求参数;public String getCode1(@Param("id") Integer id):用 @Param 映射单个值;

Ajax 异步请求一个典型的应用就是用户表单输入时,局部刷新验证码,而不会影响其他表单项已输入的信息。
传统的 WEB 数据交互与 AJAX 数据交互比较:
- 客户端请求的方式不同:传统的 WEB 是用浏览器发送同步数据请求(form表单、a链接),AJAX 是异步引擎对象发送异步请求;
- 服务器响应的方式不同:传统的 WEB 每次响应的是一个完整的 HTML 页面即视图,AJAX 是局部刷新,返回响应需要的 JSON 数据;
- 客户端处理方式不同:传统的 WEB 需要等待服务器完成响应并且重新加载整个页面之后,用户才能进行后续操作,AJAX 动态更新页面中的局部内容,不影响用户的其他操作;
2. 基于 JQuery 的 AJAX 语法
$.ajax({属性}) 常用的属性参数:
| 参数 | 描述 |
|---|---|
| url | 请求后端服务器的地址 |
| type | 请求方式,默认为 get 类型 |
| data | 请求参数 |
| dataType | 服务器返回的数据类型,比如:text/json/xml 等 |
| success | 请求成功的回调函数 |
| error | 请求失败的回调函数 |
| complete | 请求完成的回调函数(无论成功还是失败,都会被调用) |
用法示例(服务器与客户端之间的数据交互类型是JSON):
$.ajax({
url:'/search',
type:'post',
data:{
'id':$("#sid").val(),
'username':$("#uname").val(),
'password':$("#pwd").val()
},
dataType:'json',
success:function (data) {
console.log(data);
$("#sid").val(data.id);
$("#uname").val(data.name);
$("#score").val(data.score);
}
})
JSON(JavaScript Object Notation),一种轻量级数据交互格式,完成 js 与 Java/Python/PHP 等后端开 发语言对象数据之间的转换。客户端与服务器之间传递对象数据时,需要使用 JSON 格式。
案例:使用 AJAX 校验用户输入的信息,编写一个 2022 年硕士研究生招生考试成绩查询系统;

1、创建空白的 SpringBoot 项目,并在 pom.xml 导入相关依赖;
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.2</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.46</version>
</dependency>
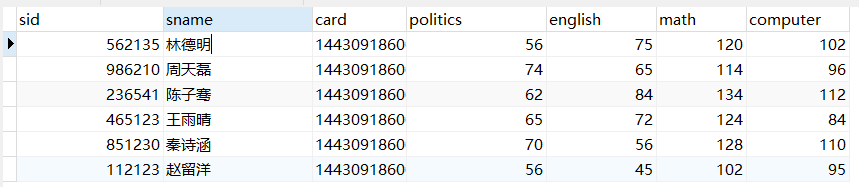
2、在 MySQL 数据库中创建一张考研成绩数据表(stu_score),并录入若干条测试数据;

3、在全局配置文件 resources/application.yml 中配置数据源信息、视图解析器以及端口号等相关配置等;
spring:
thymeleaf:
prefix: classpath:/templates/
suffix: .html
mode: HTML5
encoding: UTF-8
datasource:
url: jdbc:mysql://localhost:3306/user?useUnicode=true&characterEncoding=UTF-8
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
mvc:
static-path-pattern: /static/**
server:
port: 8181
# 配置SQL日志
mybatis-plus:
configuration:
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
4、创建数据表对应的实体类 Student;
package com.trainingl.entity;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName(value = "stu_score")
public class Student {
@TableId(type = IdType.ASSIGN_ID)
private Long sid;
private String sname;
private String card;
private Integer politics;
private Integer english;
private Integer math;
private Integer computer;
}
5、在路径 com > trainingl > mapper 下创建接口 StudentMapper;
package com.trainingl.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.trainingl.entity.Student;
import org.springframework.stereotype.Repository;
@Repository
public interface StudentMapper extends BaseMapper<Student> {
//所有的CRUD操作都已经编写好了
}
说明:由于系统规模较小,所以这里省略了 Service 服务层。
6、创建 SearchController 控制器,主要负责接收客户端浏览器的 AJAX 请求与响应。
package com.trainingl.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.trainingl.entity.Student;
import com.trainingl.mapper.StudentMapper;
import org.apache.ibatis.annotations.Param;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping("/suda")
public class SearchController {
@Autowired
private StudentMapper studentMapper;
@GetMapping("/search")
public String home(){
return "login";
}
@PostMapping("/login")
@ResponseBody
public Map<String,String> login(HttpServletRequest request){
String id = request.getParameter("id");
String username = request.getParameter("username");
String card = request.getParameter("password");
//查询判断
QueryWrapper<Student> wrapper = new QueryWrapper<>();
wrapper
.eq("sid",id)
.eq("sname", username)
.eq("card", card);
Integer count = studentMapper.selectCount(wrapper);
//返回值
HashMap<String, String> map = new HashMap<>();
if (count == 1){
//登录验证成功,通过id查询该考生的成绩(id具有唯一性)
map.put("result", id);
map.put("code","100");
}else {
map.put("result","登录失败!输入信息有误!");
map.put("code","200");
}
return map;
}
@GetMapping("/searchById/{id}")
public ModelAndView searchById(@PathVariable Long id){
ModelAndView modelAndView = new ModelAndView();
modelAndView.setViewName("person");
Student student = studentMapper.selectById(id);
System.out.println(student);
Integer total = student.getPolitics() + student.getEnglish() + student.getMath() + student.getComputer();
modelAndView.addObject("student", student);
modelAndView.addObject("totalScore", total);
return modelAndView;
}
}
7、视图层(系统登录页面、成绩查询页面)
7.1 系统登录页面(客户端与服务器之间的数据交互格式是JSON,请求方式是AJAX,而不是通过form表单完成)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>系统登录</title>
<script type="text/javascript" src="/static/js/jquery-2.0.0.min.js"></script>
<script type="text/javascript">
$(function () {
var btn = $("#btn");
// 点击事件
btn.click(function () {
$.ajax({
url:'/suda/login',
type:'post',
data:{
'id':$("#sid").val(),
'username':$("#uname").val(),
'password':$("#pwd").val()
},
dataType:'json',
success:function (data) {
if(data.code == "100"){
//登录成功,则跳转到成绩查询页面
window.location.href = "/suda/searchById/" + data.result;
}else{
//登录失败,则给出提示信息
var msg = $("#btn");
msg.after("<br><br><span style='color:red;'>提示:"+data.result+"</span>")
}
}
})
})
})
</script>
</head>
<body>
<div style="text-align:center;">
<img src="/static/img/brand.png" style="width: 280px;height: 100px;"/>
<h3>2022年硕士研究生招生考试成绩查询系统</h3>
<img src="/static/img/logo.jpeg" style="width: 500px;height: 300px;"/>
<!--这里不通过form表单提交客户端请求-->
<form>
准考证号:<input type="text" name="id" id="sid"><br>
考生姓名:<input type="text" name="username" id="uname"><br>
身份证号:<input type="text" name="password" id="pwd"><br/>
<br/>
<input type="button" value="查询" id="btn">
</form>
</div>
</body>
</html>

注:如果输入的信息校验失败,则通过红色字体给出提示,若信息校验成功,则会跳转到初试成绩的详细界面。
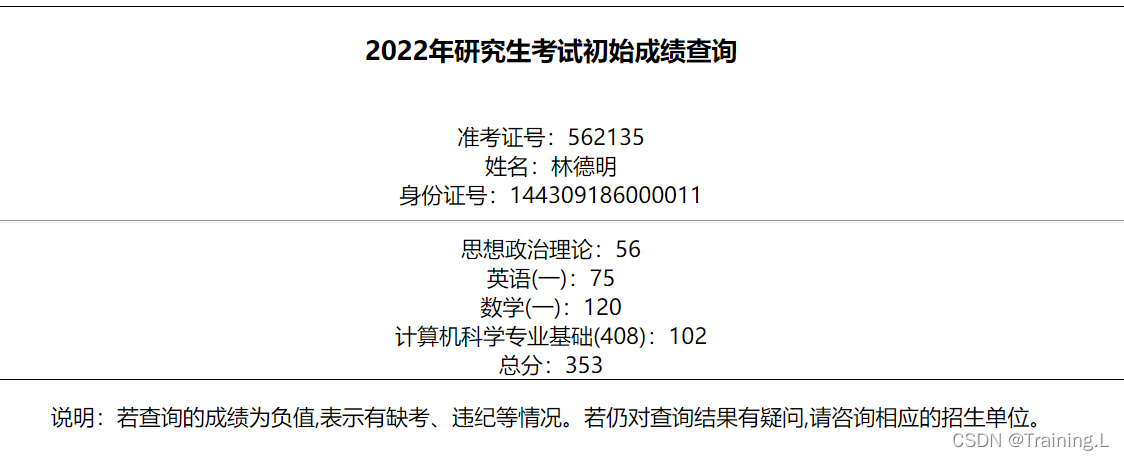
7.2 成绩详细页面(通过 thymeleaf 模板渲染数据)

<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<html xmlns:th="http://www.thymeleaf.org"></html>
<head>
<meta charset="UTF-8">
<title>研究生初试成绩查询</title>
</head>
<body>
<div style="text-align: center;">
<div style="border: 1px solid;">
<h3>2022年研究生考试初始成绩查询</h3>
<br>
准考证号:<span th:text="${student.sid}"></span><br>
姓名:<span th:text="${student.sname}"></span><br>
身份证号:<span th:text="${student.card}"></span><br>
<hr/>
思想政治理论:<span th:text="${student.politics}"></span><br>
英语(一):<span th:text="${student.english}"></span><br>
数学(一):<span th:text="${student.math}"></span><br>
计算机科学专业基础(408):<span th:text="${student.computer}"></span><br>
总分:<span th:text="${totalScore}"></span><br>
</div>
<p>说明:若查询的成绩为负值,表示有缺考、违纪等情况。若仍对查询结果有疑问,请咨询相应的招生单位。
</p>
</div>
</body>
</html>
总结:本项目用于演示 AJAX 与 SpringBoot 项目前后端数据交互,以案例+项目驱动的方式介绍了在 SpringBoot 项目开发中异步请求前后端数据的传递方式。