1. BOM操作
BOM (Browser Objeck Model):浏览器对象模型.
js通过BOM操作浏览器.
1.1 窗口操作
window对象:指代的是浏览器窗口.
.open 新建页面
新建页面 打开的网址, '' 窗口的大小 和 位置.
在一个页面打开一个新的页面,这个被打开的就是子页面,子页面可以调用父页面的属性.
.close 关闭当前页面,不是子页面.
1. 获取大小
在浏览器的控制台测试.
window.innerHeight; // 获取窗口的高
729
window.innerWidth; // 获取窗口的宽
193
2. 开启/关闭网页
window.open('https://wwww.baidu.com', '', 'height=800px, width=800px');

// 设置离边距 离上10排序 离左400px
window.open('https://wwww.baidu.com', '', 'height=800px, width=800px, top=100px, left=400px');
// 关闭当前的页面
window.close()
3. window子对象
window.navigator.appName; /* 浏览器名字 */
"Netscape"
window.navigator.appVersion; /* 浏览器名称 */
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36"
window.navigator.userAgent; /* 标识当前是否是一个浏览器 */
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36"
window.navigator.platform; /* 平台*/
"Win32"
都是window的子对象,那么window可以省略不写.
防爬机制:
最简单的常用的一个就是校验当前发起请求的是不是一个浏览器.
window.navigator.userAgent; 的内容.
在写爬虫程序是加这个内容,就被认为是正常的浏览器访问.
4. history子对象
window.history.back(); // 网页后退到上一页
window.history.forward(); // 网页前进
5. location子对象
window.location; // 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面.
window.location;
// Location {ancestorOrigins: DOMStringList, href: "http://www.baid.com/", origin: "http://www.baid.com", protocol: "http:", host: "www.baid.com", …}
常用方法:
window.location.href; // 拿url的地址
window.location.href = 'https://www.hao123.com'; // 网页跳转 到xxx
window.location.reload; //刷新页面
6. 弹框
1.警告框 alert
2.确定宽 confirm
3.提示框 prompt
需在在自己的网页写这些代码,别人的网页会禁止这些命令.
alert('你好!');

confirm('确定?'); // 有两个按键 确定和取消 点确定会 返回true 取消 false

prompt('请输入密码') // 输入什么返回什么,不输入,直直接点确定的话返回'' 空字符串.

prompt('请输入密码', '123') // 第二个参书为默认值

1.2 计事器
setTimeout() 计时事件:在一定时间的间隔之后自动执行代码.
1. 常用方法
定义一个计时器的语法:
setTimeout单词触发.
var 变量=setTimeout("JS语句",毫秒)
var 变量=setInterval("JS语句",毫秒)
setInterval循环触发.(不取消会一致循环下去)
第一个参数是含有 JavaScript 语句的字符串.这个可以是一个语句,也可以是一个函数.
第二个参数指示从当前起多少毫秒后执行第一个参数的语句(1000 毫秒等于一秒).
会返回一个timeoutId.
清空计时器语法:
clearTimeout(计时器返回的timeoutId值)
2. 单次触发
<!-- 过一段时间触发一次,单次触发.-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试计时器</title>
<script>
// 函数的定义
var t1 = function func1() {
alert('我是计时器')
}
// 在不需要清除定时器的时候,可以不给定时器的返回值绑定变量.
setTimeout(t1, 3000) // 毫秒为单位, 3秒后自动指定func1函数
</script>
<body>
</body>
</html>
3. 单次关闭
clearTimeout清除单次的触发没有任何意义.
<!-- 程序是异步执行的 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试计算器</title>
<script>
var t1 = function func1() {
alert('我是计时器')
}
// 在需要清除定时器的时候,为了方便则需要绑定变量.
var creat_t1 = setTimeout(t1, 3000) // 毫秒为单位, 3秒后自动指定func1函数
clearTimeout(creat_t1)
</script>
<body>
</body>
</html>
clearTimeout(setTimeout(t, 3000) // 这样的方式可以清除定时器
3. 循环触发
<!--每过一段时间触发一次,循环循环.-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试计算器</title>
<script>
var t1 = function func1() {
alert('我是计时器')
}
setInterval(t1, 3000) // 毫秒为单位, 3秒后自动指定func1函数
</script>
<body>
</body>
</html>
4. 多次触发
d两个定时器配合使用,到达多次触发的效果.
<!-- 程序是异步执行的 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试计算器</title>
<script>
var t1 = function func1() {
alert('我是计时器')
}
function show() {
var timeout_id = setInterval(t1, 3000) // 3秒执行一次
function clear() {
clearTimeout(timeout_id)
}
setTimeout(clear, 10000) // 10秒后取消
}
show()
</script>
<body>
</body>
</html>
2. DOM操作
DOM (ocument Model ):文档对象模型,js代码操作标签.

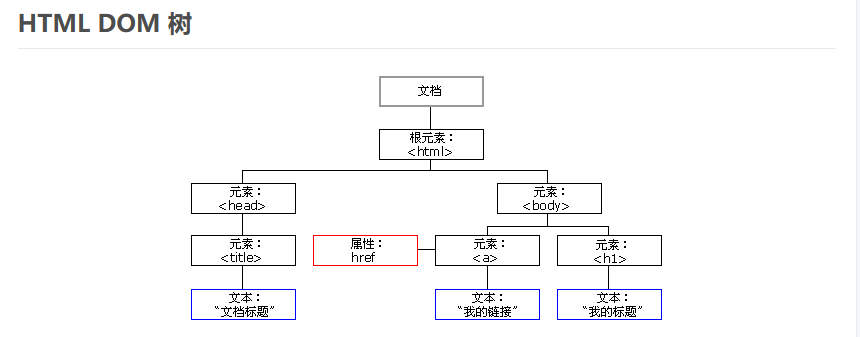
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML,
能够改变页面中的所有 HTML 元素,HTML 属性,CSS 样式,对页面中的所有事件做出反应.
2.1 查找标签
* 涉及到DOM操作的JS代码应该放在文档的哪个位置.
1.直接查找
document.getElementById 根据ID获取一个标签 id唯一获取的是一个值
document.getElementsByClassName 根据class属性获取标签 获取的是一个数组
document.getElementsByTagName 根据标签名获取标签 获取的是一个数组
2.间接查找
parentElement 父节点标签元素
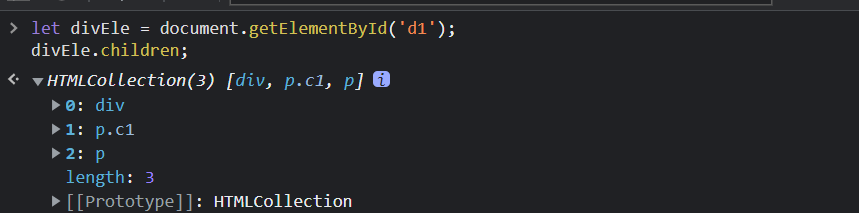
children 所有子标签
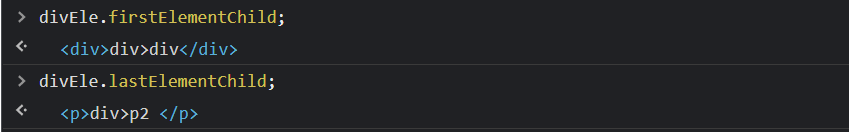
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
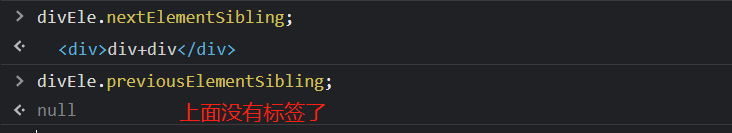
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
1. 标签查找代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签查找</title>
</head>
<body>
<div id="d1">
<div>div>div</div>
<p class="c1">div>p1
<span>div>p1>span</span>
</p>
<p>div>p2
</p>
</div>
<div>div+div</div>
</body>
</html>
2. 直接查找
// id查找
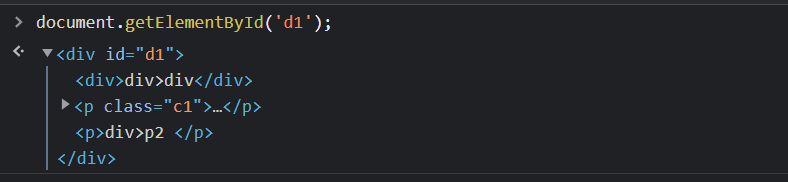
document.getElementById('d1');

// 类查找 值是一个数组
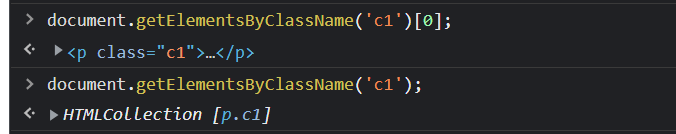
document.getElementsByClassName('c1'); // 索引取值在赋值
document.getElementsByClassName('c1')[0]; // 从上往下取第一个class='c1'的标签

// 标签查找
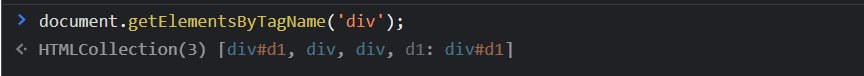
document.getElementsByTagName('div');

// 索引取值在赋值 赛选自己想要的标签
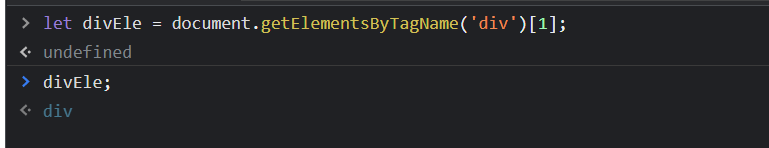
let divEle = document.getElementsByTagName('div')[1];
divEle;

在使用变量名指代标签对象的时候一帮情况下都书写成:
xxxEle xxx -->标签 Ele --> Element的缩写
divEle
aELe
pEle
3. 间接查找
// 通过类名c1查找标签p
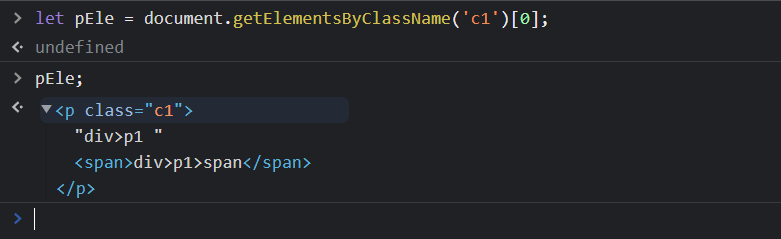
let pEle = document.getElementsByClassName('c1')[0];
pEle;

// 查找p标签的父标签
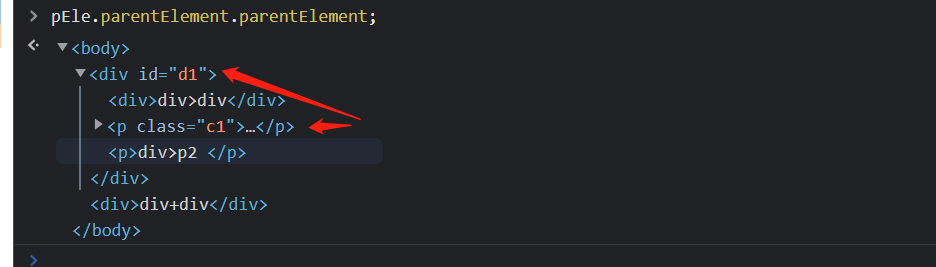
pEle.parentElement.parentElement;

// 通过id获取属性
let divEle = document.getElementById('d1');
// 在间接获取它的所有子标签 (有多个子标签,返回的就是数组)
divEle.children;

// 第一个元素
divEle.firstElementChild;
// 最后一个元素
divEle.lastElementChild;

// 同级别下面的标签 它弟
divEle.nextElementSibling;
// 同级别上面的标签 它哥
divEle.previousElementSibling;

2.2 结点操作
在浏览器控制台写的js代码效果临时生效的,刷新就不存在了.
* HTML文档中的每个成分都是一个节点
1.创建节点:
var divEle = document.createElement("div")
2.添加节点:
某个节点.appendChild(新结点) // 在末尾追加
某个节点.insertBefore(新结点,某个节点) // 把增加的节点放到某个节点的前边
3.删除节点:
某个节点.removeChild(要删除的节点) //获得要删除的元素,通过父元素调用该方法删除.
4.替换节点:
某个节点.replaceChild(新节点, 某个节点);
设置/获取结点属性的方法:
setAtterbute(); 设置属性
getAtterbute(); 获取属性
创建的结点可以通过点 .内置属性的方式操作修改值值.自定义的属性没法使用.方法.
setAttribute('属性','值') 可以操作自定义的属性也可以操作内置属性.
设置/获取结点标签内容的方法:
.innerText; 获取内部标签内部所有的文本.
.innerHTML; 获取内部文本和标签.
代码是从上往下执行的,js代码加载需要写在html的末尾,
只有等html的代码先执行了才去执行js的代码才能看得到效果.
1. 案例1
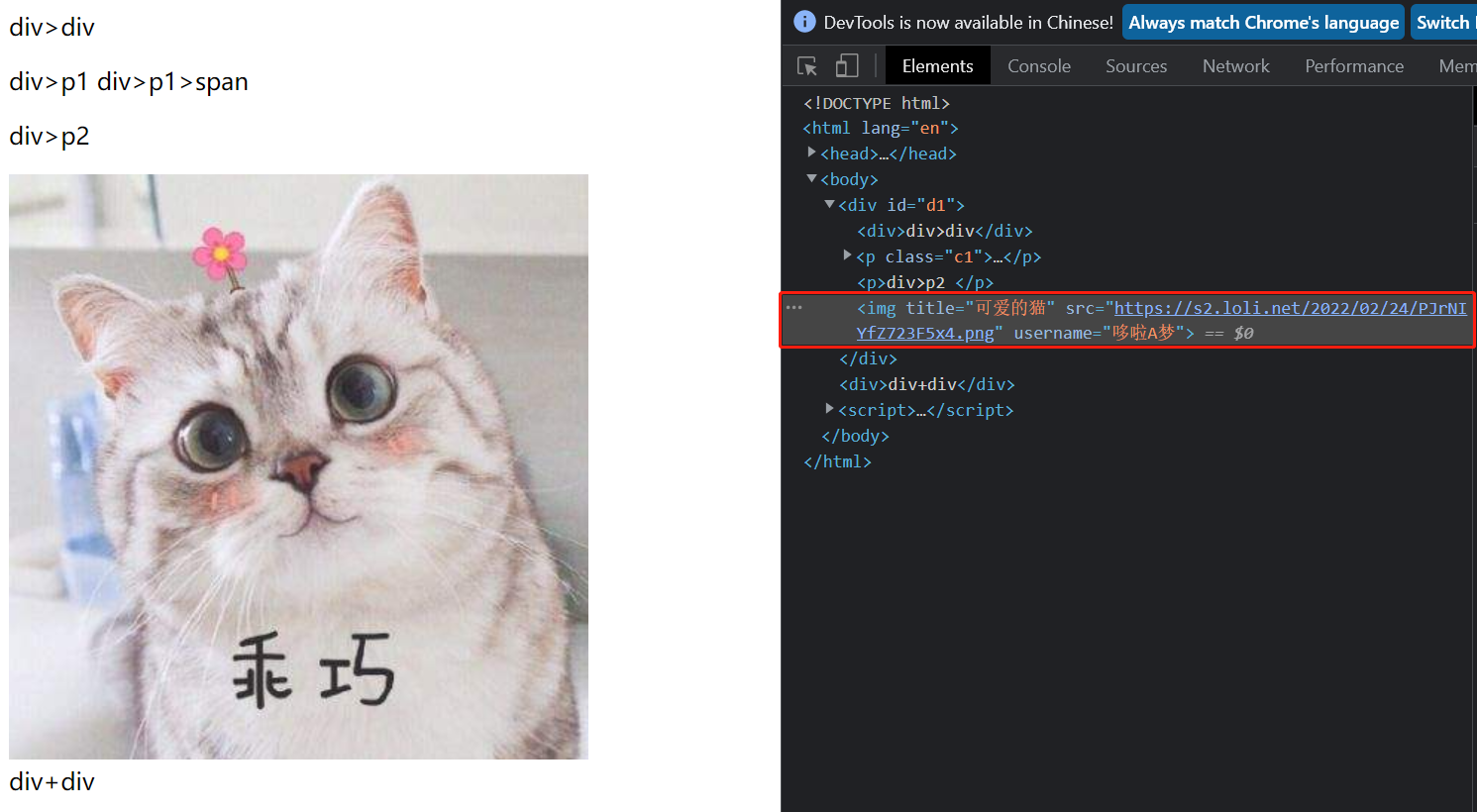
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Sb3nVAt6-1645710029794)(C:\Users\13600\Desktop\PJrNIYfZ723F5x4.png)]
0.准备一张图片复制到存放HTML文件的文件夹中.
1.通过DOM操作动态标签创建img标签
2.给标签加属性
3.最后将标签加到页面中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建标签</title>
</head>
<body>
<div id="d1">
<div>div>div</div>
<p class="c1">div>p1
<span>div>p1>span</span>
</p>
<p>div>p2
</p>
</div>
<div>div+div</div>
<!--书写的位置很重要-->
<script>
// 创建结点
let imgEle = document.createElement('img')
// .属性的方式 设置属性
imgEle.title = '可爱的猫'
imgEle.src = 'https://s2.loli.net/2022/02/24/PJrNIYfZ723F5x4.png'
// setAttribute 设置自定义属性和值
imgEle.setAttribute('username', '哆啦A梦');
// 获取想在那个位置添加新结点的位置
let divEle = document.getElementById('d1'); // 获取标签d1
// 在 div id=d1的标签末尾添加创建的结点
divEle.appendChild(imgEle);
</script>
</body>
</html>

2. 案例2
1.创建a标签
2.设置属性
3.设置文本
4.添加到标签内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>创建标签</title>
</head>
<body>
<div id="d1">
<div>div>div</div>
<p class="c1">div>p1
<span>div>p1>span</span>
</p>
<p>div>p2
</p>
</div>
<div>div+div</div>
<script>
// 创建结点
let aEle = document.createElement('a');
// 设置属性值
aEle.href = 'https://www.baidu.com'
aEle.innerText = '百度'
// 获取添加点的位置
let divEle = document.getElementById('d1');
let pEle = document.getElementsByClassName('c1')[0] // 获取的是一个数组 需要索引取值
// 在 id=d1 的标签里, 在p标签钱添加创建的结点
divEle.insertBefore(aEle, pEle)
</script>
</body>
</html>
3. 标签内容信息
innerText 与 innerHTML的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>innerText 与 innerHTML的区别</title>
</head>
<body>
<div>div
<div>div>div</div>
</div>
</body>
</html>
divEle.innerHTML
// 'div\n <div>div>div</div>\n '
divEle.innerText
// 'div\ndiv>div'
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wlYIRjyF-1645710029795)(C:\Users\13600\AppData\Roaming\Typora\typora-user-images\image-20220224124326254.png)]
divEle.innerText = "<h1>你好</h1>"; // 不识别html标签
// "<h1>你好</h1>"
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-hQKSE50w-1645710029799)(C:\Users\13600\AppData\Roaming\Typora\typora-user-images\image-20220224124500221.png)]
divEle.innerHTML = "<h1>你好</h1>"; // 识别html标签
// "<h1>你好</h1>"

2.3 获form标签信息
结点.value 用于获取/修改以下标签的值
input 输入框信息
select 选择框
textarea 大段文本信息
结点.files 获取文件的值
files 获取文件
files[0] 获取文件
1. 获取input框数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取input框数据</title>
</head>
<body>
<form action="">
<input type="text" id="d1">
</form>
</body>
</html>
// 获取结点
let inputEle = document.getElementById('d1');
// 获取框内的数据, 未输入值获取的是''空字符串
inputEle.value
'123'

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>在input框内写入职</title>
</head>
<body>
<input type="text" id="d1">
<script>
// 获取结点
inputEle = document.getElementById('d1')
// 写入值
inputEle.value='123'
</script>
</body>
</html>
2. 获取select单选项框数据
select真正上传的值是value属性的值.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>select 多选框信息</title>
</head>
<body>
<form action="">
<select id="d2">
<option value="vip1">vip1</option>
<option value="vip2">vip2</option>
<option value="vip3">vip3</option>
</select>
</form>
</body>
</html>
let selectEle = document.getElementById('d2');
selectEle.value
// 'vip1'

3. 获取输入文本信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>获取输入文本信息</title>
</head>
<body>
<form action="">
<input type="textarea" id="d1">
</form>
</body>
</html>
let inputEle = document.getElementsByTagName('input')[0];
inputEle.value
// 'adasdasd'

4. 获取文件数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="file" id="d1">
</form>
</body>
</html>
// .value只能获取文件的路径
let fileEle = document.getElementById('d1');
fileEle.value; // "D:\\fakepath\\新建 BMP 图像.bmp"
// .files 获取文件信息,是一个数组
fileEle.files;
FileList {0: File, length: 1}
// 图片在索引0中.
fileEle.files[0];
/* File {name: "新建 BMP 图像.bmp",
lastModified: 1628495481396,
lastModifiedDate: Mon Aug 09 2021 15:51:21 GMT+0800 (中国标准时间),
webkitRelativePath: "", size: 0, …} */
2.4 添加删除属性
结点.classList; 列出所有的类
结点.classList.add("属性"); 添加属性
结点.classList.contains('属性'); 判断是否有某个属性 返回 true 和 false
结点.classList.toggle('属性'); 有就移除返回false,没有就添加 true
一个400*400的圆
一个背景 绿色
一个背景 红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加删除属性</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_green {
background-color: greenyellow;
}
.bg_red {
background-color: red;
}
</style>
</head>
<body>
<div id="d1" class="c1 bg_green bg_red"></div>
</body>
</html>
let divEle = document.getElementById('d1');
// 列出所有的类
divEle.classList;
DOMTokenList(3) ["c1", "bg_green", "bg_red", value: "c1 bg_green bg_red"]
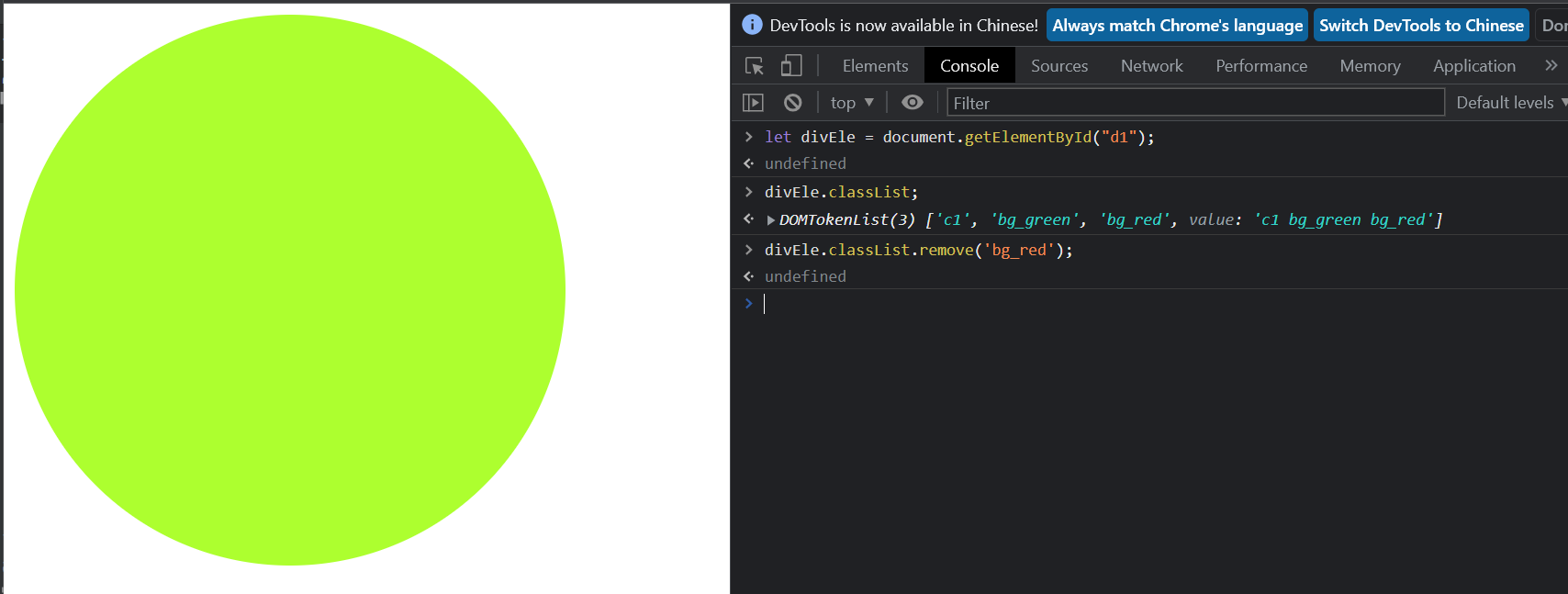
divEle.classList.remove("bg_red"); /* 移除某个类 */

// 添加属性
divEle.classList.add("bg_red");
// 判断是否有某个属性
divEle.classList.contains('c1');
true
// 有就移除
divEle.classList.toggle('bg_red');
false
// 没有就添加
divEle.classList.toggle('bg_red');
true
2.5 CSS样式操作
DOM操作标签样式,统一使用style方法起手.
格式:
结点.style.属性 = '值'
* css中的-,js没有.如 background-color -js中的写法为-> backgroundColor 驼峰体的形式.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS练习</title>
</head>
<body>
<div id="d1" class="c1 bg_green bg_red"></div>
<p>上面是一个圆</p>
</body>
</html>
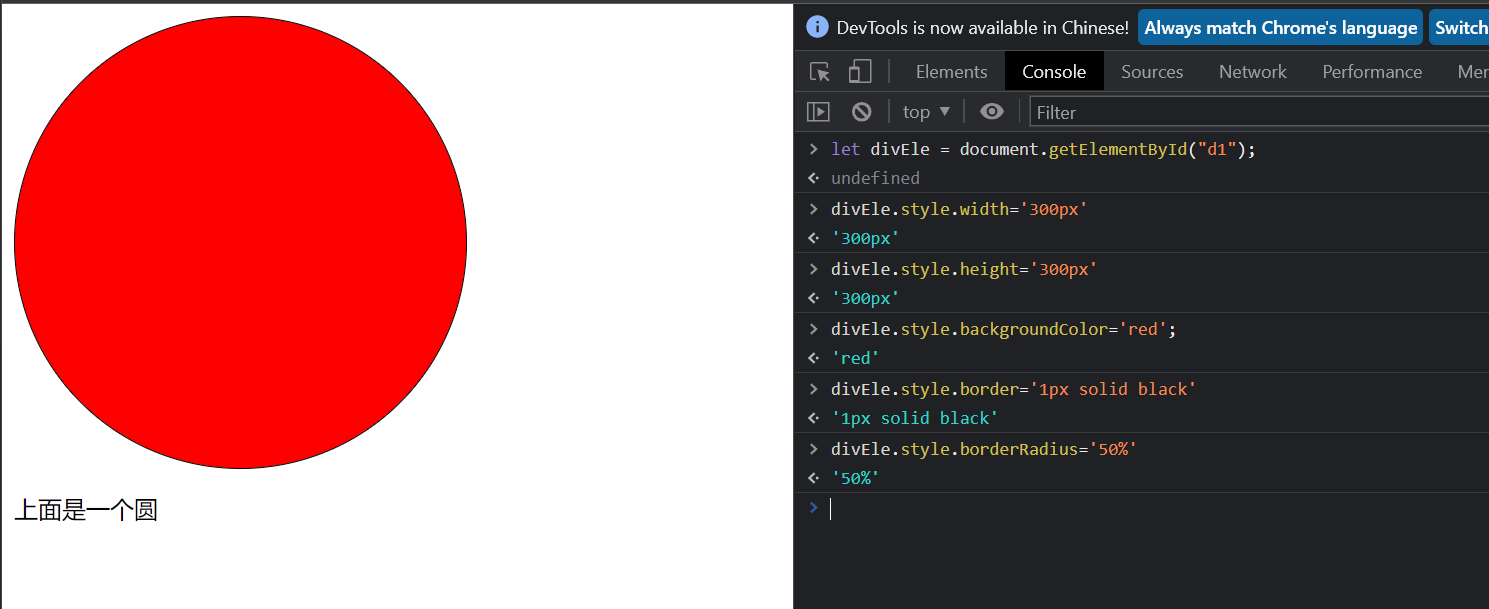
let divEle = document.getElementById("d1");
divEle.style.width='300px'
divEle.style.height='300px'
divEle.style.backgroundColor='red';
divEle.style.border='1px solid black'
divEle.style.borderRadius='50%'

3. 事件
满足某个条件自动触发的动作称为事件.
onclick 当用户点击某个对象时调用的事件句柄.
ondblclick 当用户双击某个对象时调用的事件句柄.
onfocus 元素获得焦点.
onblur 元素失去焦点.
应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变.
应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下.
应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开.
onkeyup 某个键盘按键被松开.
onload 一张页面或一幅图像完成加载.
onmousedown 鼠标按钮被按下.
onmousemove 鼠标被移动.
onmouseout 鼠标从某元素移开.
onmouseover 鼠标移到某元素之上.
onselect 在文本框中的文本被选中时发生.
onsubmit 确认按钮被点击,使用的对象是form.
3.1 绑定事件的两种方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件方式1</title>
</head>
<body>
<div id="d1" onclick="changeColor(this);">点我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>
</script>
</body>
</html>
this是实参, this表示触发事件的当前元素.等价于 写了一个获取当前结点的代码.
函数定义过程中的ths为形参. 把 this 传给 ths.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绑定事件方式二</title>
</head>
<body>
<div id="d2">点我</div>
<script>
var divEle2 = document.getElementById("d2");
divEle2.onclick = function () {
this.innerText = '学习'
// 等价于 divEle2.innerText = '学习'
}
</script>
</body>
</html>
4. script标签位置
<script>标签可以放在head内可以放在body,在body内通常放在最后面.
文档是至上往下运行的,给页面上的元素绑定事件的时候,必须等到文档加载完毕.
无法给一个不存在的元素绑定事件.
在head中写<script>标签为了确保标签先产生,可以使用window.onload.
window.onload事件在文件加载过程结束的时候触发
.此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载.
注意:.onload()函数存在覆盖现象.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>head标签</title>
<script>
window.onload = function () {
let btnEle = document.getElementById('d1')
btnEle.onclick = function () {
alert('abc')
}
}
</script>
</head>
<body>
<button id="d1">我是第二个弹框</button>
</body>
</html>
5. 原生JS事件
5.1开关灯案例
两个样式的切换,模拟开关灯.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开关灯事件</title>
<style>
.c_close {
background-color: black;
}
</style>
</head>
<body id = 'd1' class="c_close">
<button>开/关</button>
<script>
let boEle = document.getElementById('d1');
boEle.onclick = function (){
boEle.classList.toggle('c_close') // 有c_close样式就删除,没有c_close样式就添加
}
</script>
</body>
</html>
5.2 获取焦点/失去焦点
获取焦点和失去焦点的模拟.
.onfocus绑定获取焦点触发的函数
.onblur绑定失去焦点触发的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS练习</title>
</head>
<body>
<input type="text" value="输入用户名" id="d1">
<script>
let iEle = document.getElementById('d1')
// 获取焦点事件 将框内的值清空
iEle.onfocus = function () {
// 将input框内信息移除 将值设为空
iEle.value = ''
iEle.onblur = function () {
// input框内t添加信息
iEle.value = '输入用户名'
}
}
</script>
</body>
</html>
5.3 实时时间展示
在input款内显示时间.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>时钟模拟</title>
</head>
<body>
<input type="text" id="d1">
<script>
// 0. 获取结点
var inputEle = document.getElementById('d1')
// 3. 定时任务
function timetable() {
/* 1. 时间对象 对象声明必须放在函数内,时间对象就是一次性使用的东西.值固定了,
需要重新声明获取新的时间不然写在外面时间就永远是同一个时间.*/
var newTime = new Date()
// 2. 修改值 将本地化时间设置到input框内
inputEle.value = newTime.toLocaleString()
}
// 定时任务 1秒执行一次
setInterval(timetable, 1000)
</script>
</body>
</html>
添加开始个暂停按钮.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>时钟模拟2</title>
</head>
<body>
<input type="text" id="d1">
<button id="d2">开始</button>
<button id="d3">停止</button>
<script>
// 获取结点
let inputEle = document.getElementById('d1')
let startEle = document.getElementById('d2')
let stopEle = document.getElementById('d3')
// 获取时间对象
function showTime() {
let currentTime = new Date();
inputEle.value = currentTime.toLocaleString()
}
// 绑定开始按钮
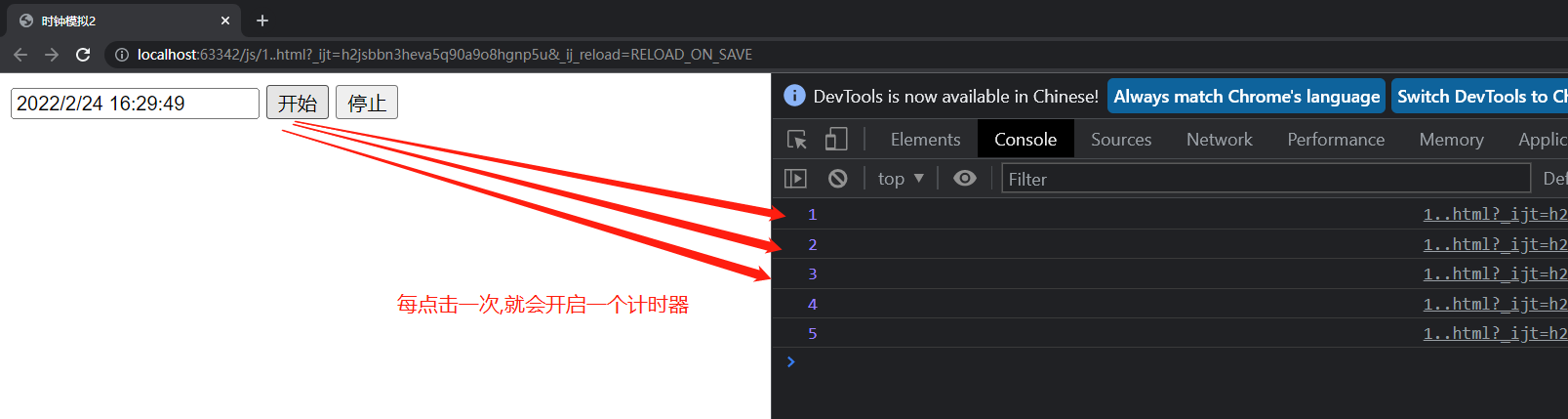
startEle.onclick = function () {
t = setInterval(showTime, 1000)
console.log(t)
}
// 绑定暂停按钮
stopEle.onclick = function () {
clearInterval(t)
}
</script>
</body>
</html>
上码代的缺陷.每一次开始都对应一次停止,如果按下多个开始,同一时间就开启了多个定时器.
在点停止就无法,停下来了.

解决问题:添加判断条件,每次只能启动一个计时器.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>时钟模拟2</title>
</head>
<body>
<input type="text" id="d1">
<button id="d2">开始</button>
<button id="d3">停止</button>
<script>
// 获取结点
let inputEle = document.getElementById('d1')
let startEle = document.getElementById('d2')
let stopEle = document.getElementById('d3')
// 定义一个变量存储计时器的次数
let t_num = null
// 获取时间对象
function showTime() {
let currentTime = new Date();
inputEle.value = currentTime.toLocaleString()
}
// 绑定开始按钮
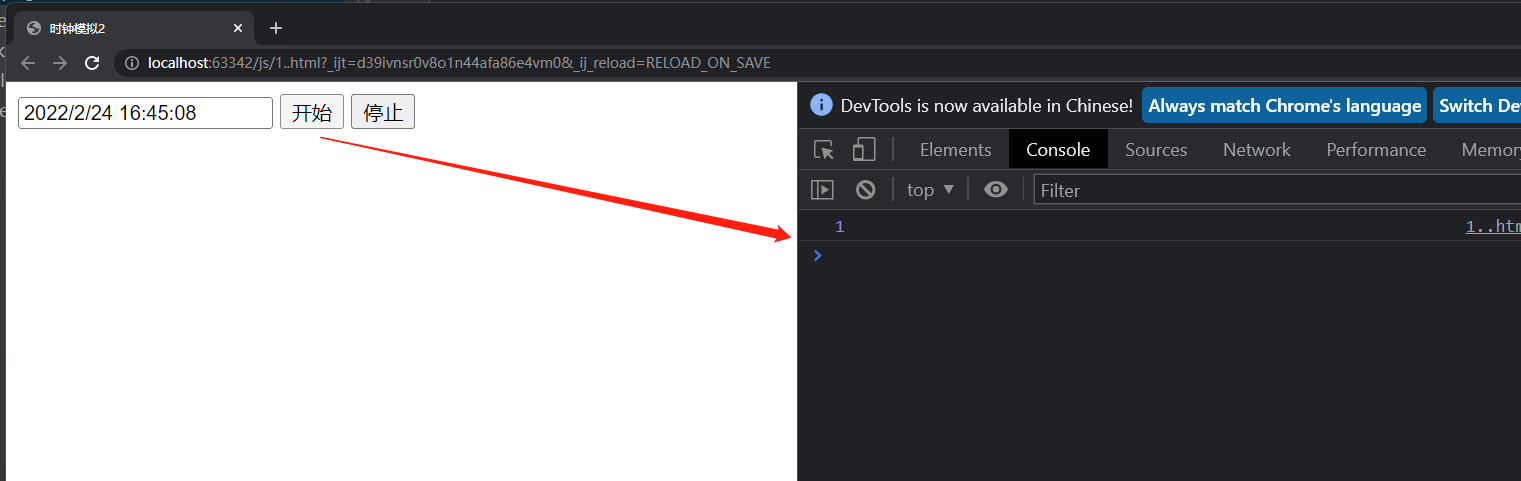
startEle.onclick = function () {
// 只能在没有计时器启动的情况下,才能启动计时器
if (!t_num) {
t_num = setInterval(showTime, 1000)
console.log(t_num)
}
}
// 绑定暂停按钮
stopEle.onclick = function () {
clearInterval(t_num) // 清空定时任务
// 重置计时器开的次数
t_num = null
}
</script>
</body>
</html>
添加判断条件后,在怎么按开始都没问题了

5.4 省市联动
onChange 当文本内发生变化后会执行它绑定的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" onChange="myFunction()">
<script>
function myFunction(){
alert(123)
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>省市联动</title>
</head>
<body>
<!--第一个选择框-->
<select name="" id="d1">
<option value="" selected disabled>--请选择--</option>
</select>
<!--第二个选项框-->
<select name="" id="d2"></select>
<script>
// 0. 写一个自定义对象存入数据
var data = {
"河北": ["廊坊", "邯郸", '唐山'],
"北京": ["朝阳区", "海淀区", '昌平区'],
"山东": ["威海市", "烟台市", '临沂市'],
'上海': ['浦东新区', '静安区', '黄浦区'],
'深圳': ['南山区', '宝安区', '福田区']
};
// 1. 获取到第一个选择框的结点
var sel1Ele = document.getElementById('d1')
// 2.取键
for (let key in data) {
// 3.循环创建结点
let optionEle = document.createElement('option')
// 4.为结点设置信息
optionEle.value = key // 提交的值
optionEle.innerText = key // 显示给用户的信息
// 5.添加结点
sel1Ele.appendChild(optionEle)
}
// 6.获取第二个select框的结点
let sel2Ele = document.getElementById('d2')
// 7.为第二个选择框绑定文本域变化事件
sel1Ele.onchange = function () {
// 14.清空之前产生的结点, 并提示选择
sel2Ele.innerHTML = '<option value="" selected disabled>--请选择--</option>'
// 8. 获取框select 的文本信息作为自定义对象的键
let msg = sel1Ele.value
// 9. 通过键-->省 获取对应的值--> 市
let value1 = data[msg]
// 10.通过索引 取出 市
for (let i in value1) {
// 11.创建标签
let option2Ele = document.createElement('option')
// 12.为标签设置值
option2Ele.value = value1[i] // 设置提交的值
option2Ele.innerText = value1[i] // 设置显示的值
// 13.插入结点
sel2Ele.appendChild(option2Ele)
}
}
</script>
</body>
</html>
sel2Ele.innerHTML = '<option value="" selected disabled>--请选择--</option>'
上面这个代码是用来清空之前选择省产生对应市的option标签.在下次插入结点时先清空上次的结果.