- 背景
- 优化方案一:CompletableFuture 两个任务异步执行查询
- 优化方案二:手动写sql, * 变具体字段,字段加索引
- 总结
【背景】
无分页全量查询一张3000多条的单张表。以供前端使用下拉。
基于这样的需求,直接首先很简单粗暴的用的mybatis selectByExample查询。结果发现速度很慢,接口平均耗时,2秒多。明显感觉迟钝。以下是自己优化的的整个过程
【优化方案一】单线程变多线程查询,使用CompletableFuture 两个任务异步执行查询
public static AtomicInteger pageNum = new AtomicInteger(0);
private static final int PAGESIZE = 2000;
public List<PetHospitalCodeDicRes> queryList(String keyword) {
pageNum = new AtomicInteger(0);
PetHospitalCodeDicExample example = new PetHospitalCodeDicExample();
if (StringUtils.isNotEmpty(keyword)) {
keyword = new StringBuilder().append("%").append(keyword).append("%").toString();
example.or().andPetHospitalNameEqualTo(keyword);
}
List<PetHospitalCodeDic> list = new CopyOnWriteArrayList<>();
List<CompletableFuture<List<PetHospitalCodeDic>>> taskList = new ArrayList<>();
for (int i = 0; i <2 ; i++) {
CompletableFuture<List<PetHospitalCodeDic>> taskFuture = CompletableFuture.supplyAsync( () -> selectDB(example) , POOL);
taskList.add(taskFuture);
}
//让所有的job执行执行完成
CompletableFuture.allOf(taskList.toArray(new CompletableFuture[taskList.size()])).join();
//收集所有task
taskList.forEach(x -> x.thenAccept(list::addAll));
System.out.println("【查询总数: 】" + list.size());
// if (CollectionUtils.isNotEmpty(list)){
// res = mapperFactory.getMapperFacade().mapAsList(list, PetHospitalCodeDicRes.class);
// }
return null;
}
private List<PetHospitalCodeDic> selectDB(PetHospitalCodeDicExample example) {
System.out.println("当前现成是否是守护现成: " + Thread.currentThread().isDaemon());
PageHelper.startPage(pageNum.incrementAndGet(), PAGESIZE);
List<PetHospitalCodeDic> tempReList = petHospitalCodeDicMapper.selectByExample(example);
PageInfo<PetHospitalCodeDic> petHospitalCodeDicPageInfo = new PageInfo<>(tempReList);
return tempReList;
}
结果一样的耗时,甚至花费时间更久


单线程变双线程,仍然一样耗时,相当于 耗时的地方不在 这里, 应该就是单次查询时间就慢造成的。然后实施方案2
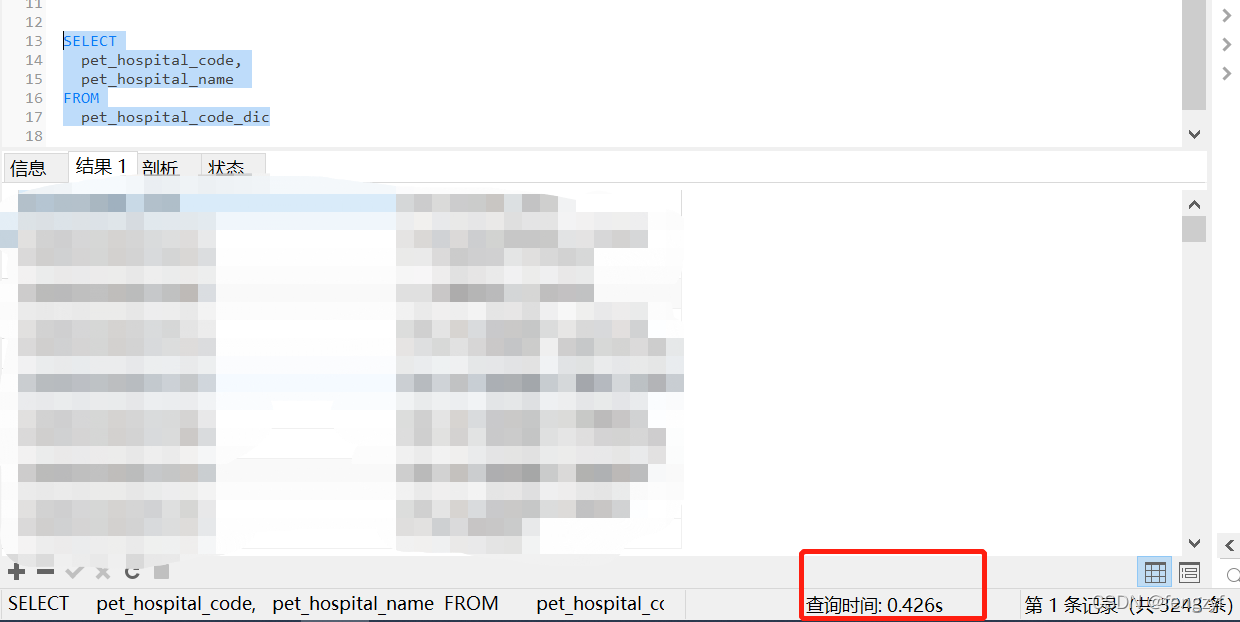
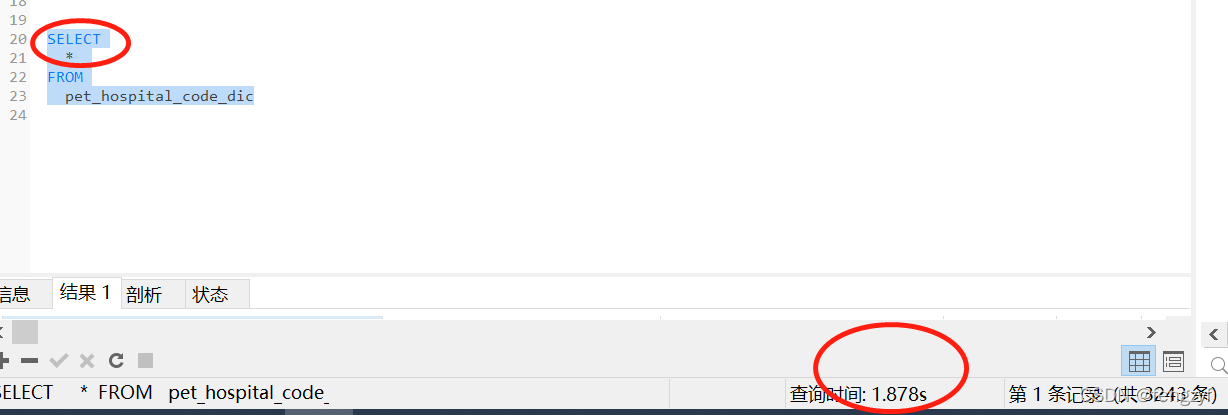
【优化方案二】手动写sql,select * 改成具体字段,具体字段加索引
很明显,速度一下就上来了,如果再遇到条件查询(条件上已加索引)查询,那就更快了,那么到这里,问题也就解决了。

【总结】
引发的思考一:多线程的应用场景是什么?
引发思考二:接口优化思路的套路是什么?
引发思考三:为什么在数据量小的情况下,多线程反而可能更耗时?
首先多线程应用在,获取资源比较耗时的,且cpu切换上下文的开销,要远远小于资环的耗时, 那么用多线程并发处理会提升性能。 3000多条数据的查询,两个线程执行的速度和一个线程执行的速度相当甚至更多,这时候,就要赶紧要知道,耗时不在这里,赶快去找数据库的原因了
接口优化思路,通过打印耗时日志来看,具体是java业务或者算法处理慢,还是数据库操作慢,一分为二,先判断,是sql 就优化sql, 是业务处理,就优化业务逻辑。sql慢,也可以通过业务处理,比如多线程,并发查询。就像今天的问题,自己应该先优化sql, sql 优化不了,再进行多线程优化,这才是一个正确的逻辑。
最后这个问题,我觉的他不是数据量的问题,因为通过select * 查全表, sql 里执行,的确就是慢,每次的查询时, 1秒到3秒的耗时都有发生。那查询速度慢的这个问题,通过多线程查询,为什么没有降低时间呢?自己又想,通过limit sql查询,缩小范围的确是速度快了,那通过两个线程,同时分段查询,那耗时应该接近 一次limit的时间才对,结果却相反,到底是什么因素影响 了?


【声明】上面是自己不成熟,甚至可能错误的地方,希望大家多多评论指点。