uni-app开发和常规Vue开发
个人博客:uni-app开发和常规Vue开发
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发一次,可以发行为App、小程序、网站,
常规Web开发只能发行为网站。
标签
-
Vue中的div标签对应于uni-app是view
-
Vue中的span标签对应于uni-app中是text
生命周期
uni-app中有三种类型的生命周期,应用生命周期、页面生命周期、组件生命周期
应用生命周期
应用生命周期只在App.vue中有效
uni-app支持以下生命周期函数(部分)
| 函数名 | 说明 |
|---|---|
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动时,或从后台进入前台时显示 |
| onHide | 当uni-app从前台进入后台 |
| onError | 当uni-app报错时触发 |
app.vue
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>
页面生命周期
组件生命周期
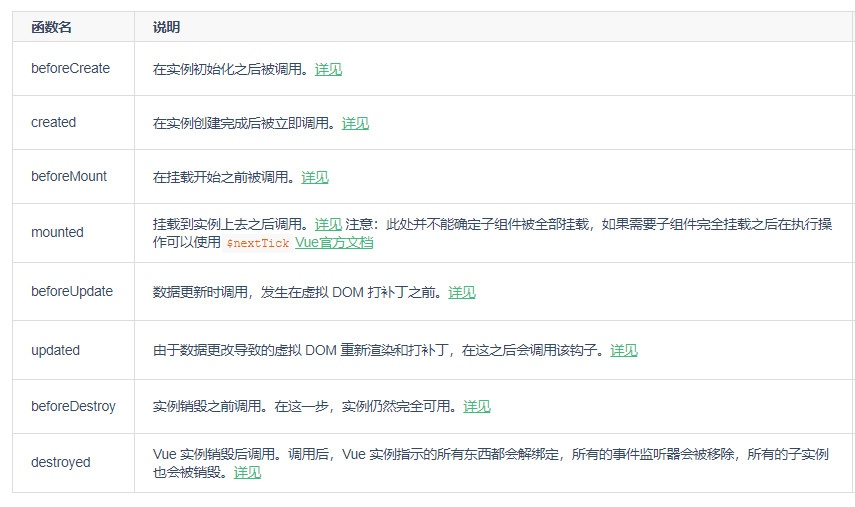
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同

路由
uni-app
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。
新建页面时,会在pages.json中自动生成路由
pages.json
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/login/login",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
]
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
-
使用navigator组件跳转
<navigator url="/" class="link">首页</navigator> -
调用API跳转
uni.navigateTo({ url: '/pages/login/login' })
pages \ index.vue
<template>
<view class="index">
<text class="text">首页</text>
<button class="btn" @click="login">登录</button>
</view>
</template>
<script>
export default {
methods: {
login() {
uni.navigateTo({
url: '/pages/login/login'
})
}
}
}
</script>
<style lang="less" scoped>
.index {
text-align: center;
.btn {
width: 100px;
height: 50px;
}
}
</style>
pages \ login \ login.vue
<template>
<view class="login">
login
<navigator url="/" class="link">首页</navigator>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style>
.login {
text-align: center;
}
.link {
color: blue;
}
</style>

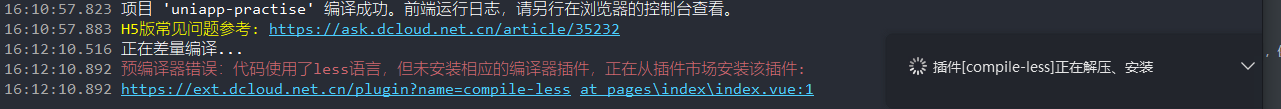
插一嘴:HBuilderX感觉挺人性化的,缺少的插件保存时会自动帮你安装

Vue路由
相对uni-app的路由设置来说,Vue的路由配置稍稍麻烦一点,先安装vue-router,再建router文件夹,设置路由规则,并导出路由给Vue使用。详情点击上面的链接
Vue3相对于Vue2,也有所变化:Vue3路由
路由守卫
通过安装uni-simple-router插件,实现路由守卫功能
安装:npm install uni-simple-router
使用:快速上手
页面之间传值
通过查询参数
首页
<template>
<view class="index">
首页
<navigator :url="'/pages/login/login?msg='+msg" class="login">登录</navigator>
</view>
</template>
<script>
export default {
data() {
return {
msg: 'Hello, login Pages'
}
}
}
</script>
<style lang="less" scoped>
.index {
width: 500px;
text-align: center;
margin: 20px auto;
}
.login {
color: blue;
}
</style>
登录页
<template>
<view class="login">
<h2>登录</h2>
首页发送的信息: {{msg}}
</view>
</template>
<script>
export default {
data() {
return {
msg: ''
}
},
methods: {
},
onLoad(options) { // 其参数为上个页面传递的数据,参数类型为 Object(用于页面传参)
this.msg = options.msg
}
}
</script>
<style scoped>
.login {
text-align: center;
width: 300px;
margin: 20px auto;
}
</style>

以下部分,uni-app和常规Vue开发一样,属于是复习内容
父子组件传值
和Vue一样,顺便复习一下
父传子(props)
子组件
<template>
<view class="son">
子组件: 父组件发送的信息:{{msg}}
</view>
</template>
<script>
export default {
name:"Son",
props: {
msg: {
type: String,
default: ''
}
}
}
</script>
<style scoped>
.son {
width: 300px;
height: 150px;
line-height: 150px;
background-color: pink;
margin: 20px auto;
}
</style>
父组件
<template>
<view class="index">
<text class="text">父组件: {{msg}}</text>
<Son :msg="msg"></Son>
</view>
</template>
<script>
import Son from '../../components/Son.vue'
export default {
components: {
Son
},
data() {
return {
msg: 'Hello, Son'
}
}
}
</script>
<style lang="less" scoped>
.index {
width: 500px;
height: 250px;
text-align: center;
background-color: skyblue;
margin: 0 auto;
}
</style>

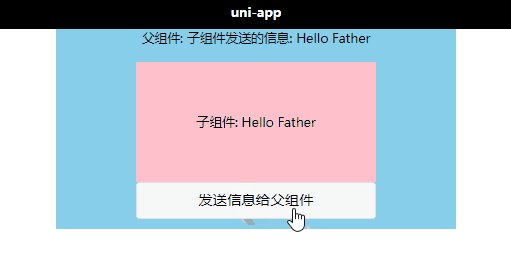
子传父(emit)
子组件
<template>
<view class="son">
子组件: {{msg}}
<button @click="sendMsg">发送信息给父组件</button>
</view>
</template>
<script>
export default {
name:"Son",
data() {
return {
msg: 'Hello Father'
}
},
methods: {
sendMsg() {
this.$emit('getMsg', this.msg)
}
}
}
</script>
<style scoped>
.son {
width: 300px;
height: 150px;
line-height: 150px;
background-color: pink;
margin: 20px auto;
}
</style>
父组件
<template>
<view class="index">
<text class="text">父组件: 子组件发送的信息: {{msg}}</text>
<Son @getMsg="getMsg"></Son>
</view>
</template>
<script>
import Son from '../../components/Son.vue'
export default {
components: {
Son
},
data() {
return {
msg: ''
}
},
methods: {
getMsg(msg) {
this.msg = msg
}
}
}
</script>
<style lang="less" scoped>
.index {
width: 500px;
height: 250px;
text-align: center;
background-color: skyblue;
margin: 0 auto;
}
</style>