思想:1、先反向代理 ,将多个前端项目的静态资源文件放不同位置,通过反向代理出去,可以做到用户同一个域名端口,不同路径访问不同项目,
2、再正向代理,前端访问不同后端,配置正向代理,转发到相应后端服务。
#######前端反向代理出去
location / {
root /usr/share/nginx/html;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
location /audit {
alias /usr/share/nginx/abcd;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
location ^~ /xx1 {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://xx/xx1;
}
location ^~ /xx2 {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://xx/xx2;
}
location ^~ /xx3 {
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://xx/xx3;
}
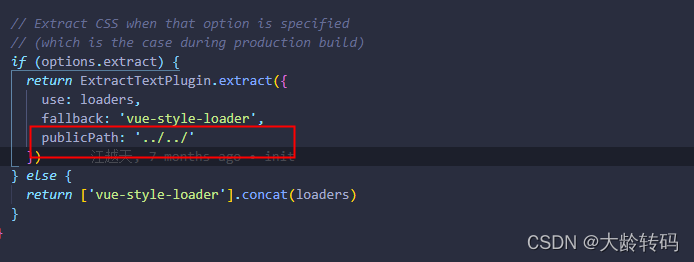
vue