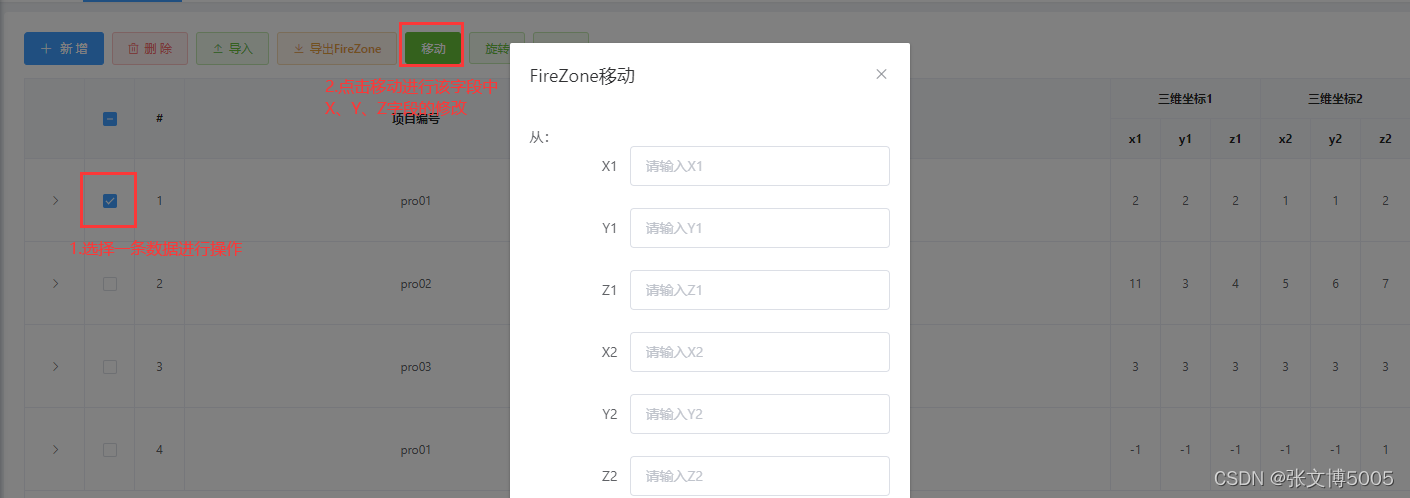
一、效果图

二、代码
1.按钮、dialog等定义
<!-- -------fz移动------- -->
<el-button type="success" size="small" plain @click="fzMove"
>移动
</el-button>
<el-dialog
title="FireZone移动"
append-to-body
:visible.sync="fzmove"
width="400px"
>
<el-form ref="form2" :model="form2" label-width="100px"
>从:
<el-form-item label="X1" prop="coordinateX1">
<el-input v-model="form.coordinateX1" placeholder="请输入X1" />
</el-form-item>
<el-form-item label="Y1" prop="coordinateY1">
<el-input v-model="form.coordinateY1" placeholder="请输入Y1" />
</el-form-item>
<el-form-item label="Z1" prop="coordinateZ1">
<el-input v-model="form.coordinateZ1" placeholder="请输入Z1" />
</el-form-item>
<el-form-item label="X2" prop="coordinateX2">
<el-input v-model="form.coordinateX2" placeholder="请输入X2" />
</el-form-item>
<el-form-item label="Y2" prop="coordinateY2">
<el-input v-model="form.coordinateY2" placeholder="请输入Y2" />
</el-form-item>
<el-form-item label="Z2" prop="coordinateZ2">
<el-input v-model="form.coordinateZ2" placeholder="请输入Z2" />
</el-form-item>
到:
<el-form-item label="X1" prop="coordinateX1">
<el-input v-model="form2.coordinateX1" placeholder="请输入X1" />
</el-form-item>
<el-form-item label="Y1" prop="coordinateY1">
<el-input v-model="form2.coordinateY1" placeholder="请输入Y1" />
</el-form-item>
<el-form-item label="Z1" prop="coordinateZ1">
<el-input v-model="form2.coordinateZ1" placeholder="请输入Z1" />
</el-form-item>
<el-form-item label="X2" prop="coordinateX2">
<el-input v-model="form2.coordinateX2" placeholder="请输入X2" />
</el-form-item>
<el-form-item label="Y2" prop="coordinateY2">
<el-input v-model="form2.coordinateY2" placeholder="请输入Y2" />
</el-form-item>
<el-form-item label="Z2" prop="coordinateZ2">
<el-input v-model="form2.coordinateZ2" placeholder="请输入Z2" />
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="fzmove = false">取 消</el-button>
<el-button type="primary" @click="submitFzmove">确 定</el-button>
</span>
</el-dialog>
<!-- -------fz移动------- -->注:①用fzmove控制dialog的弹出和隐藏
? ? ? ? ②用新表单form2存储新输入的XYZ,再调用update传入参数:form2中的XYZ
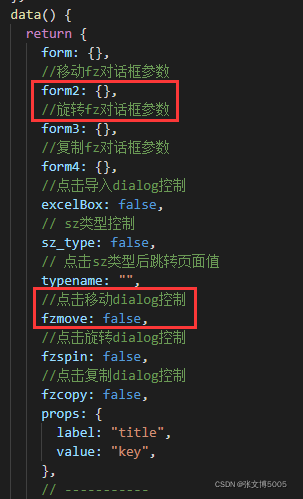
2.data中声明form2?和fzmove:false

3.方法调用
// fz移动
fzMove() {
this.fzmove = true;
},
submitFzmove() {
//获取选择的该条数据的id
let idList = this.ids.split(",");
if (idList.length === 1 && idList[0] === "") {
this.$message({
type: "error",
message: "请选择一条数据!",
});
return;
}
if (idList.length > 1) {
this.$message({
type: "error",
message: "只能选择一条数据!",
});
return;
}
//移动其实是更新除id与projectId之外的xyz,下面使用update方法,所以先给form2的id赋该条数据的值值
this.form2.id = idList[0];
//调用update方法,传入form2
update(this.form2).then(
() => {
this.fzmove = false;
this.onLoad(this.page);
this.$message({
type: "success",
message: "操作成功!",
});
},
(error) => {
window.console.log(error);
loading();
}
);
},
// fz移动