vxe-table数据编辑后拿到表格编辑后所有数据
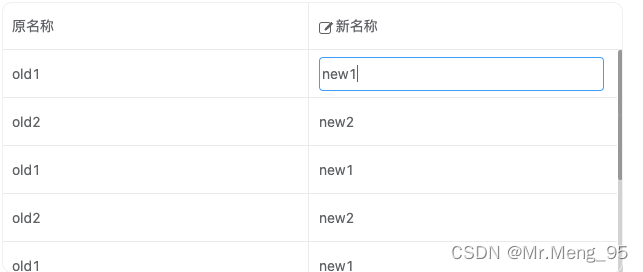
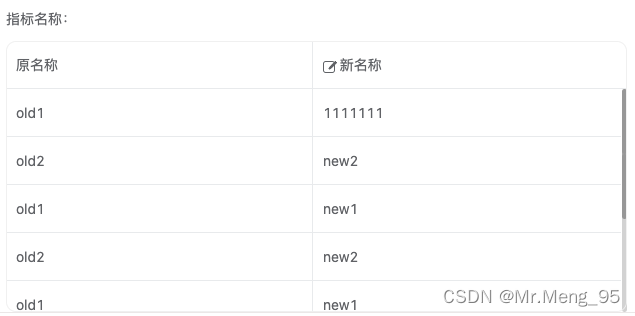
效果


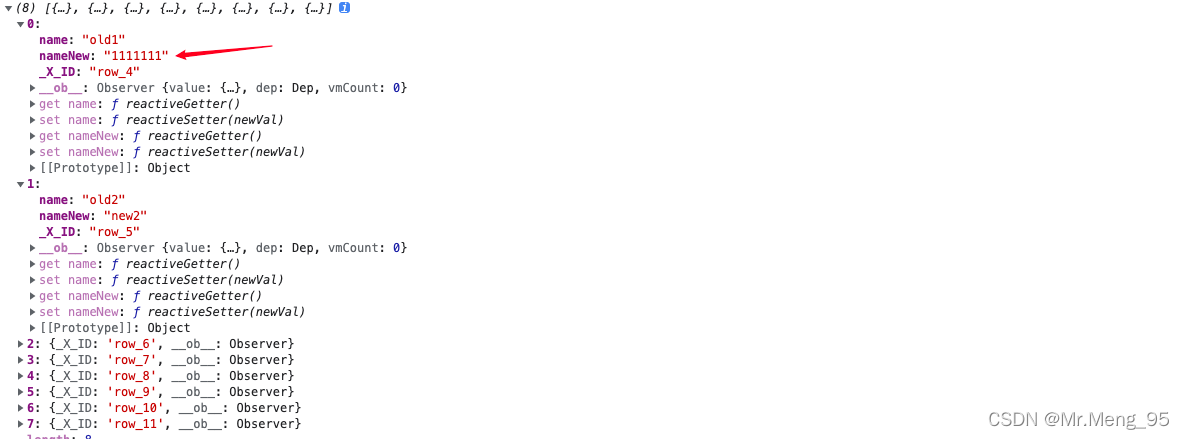
打印得到表格所有的新数据

代码
给vxe-table绑定ref,添加edit-closed事件,edit-closed是监听编辑框关闭的事件。
<vxe-table
ref="xTable"
border
show-overflow
:data="tableData"
height="271"
:column-config="{resizable: true}"
:edit-config="{trigger: 'click', mode: 'cell'}"
@edit-closed="updateData"
>
<vxe-column field="name" title="原名称"></vxe-column>
<vxe-column field="nameNew" title="新名称" :edit-render="{autofocus: '.vxe-input--inner'}">
<template #edit="{ row }">
<vxe-input v-model="row.nameNew" type="text"></vxe-input>
</template>
</vxe-column>
</vxe-table>
updateData(){
// 可以打印一下ref,看一下
let tableDatas = this.$refs.xTable.tableFullData
console.log(tableDatas);
},