vue+element 使用sortablejs的可拖拽列表
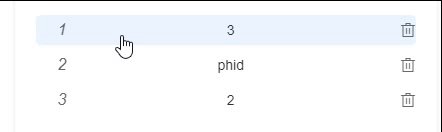
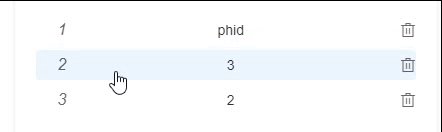
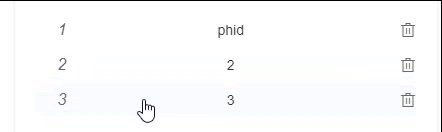
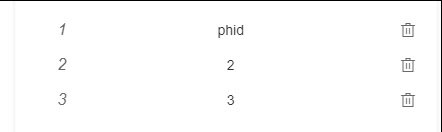
效果展示

sortablejs官网
http://www.sortablejs.com/index.html
第一步:引入组件
使用npm下载sortablejs
npm install sortablejs --save
再在vue文件头部导入组件
import Sortable from 'sortablejs'
第二步:绘制前端页面
<ul>
<li v-for="(field,index) of list" :key="index">
<i>{{ index + 1 }}</i>
<div>{{ field.label }}</div>
<i class="el-icon-delete"/>
</li>
</ul>
最后:书写JS代码
created() {
this.listDrop()
},
listDrop() {
const ul = document.querySelector('ul')
const _this = this
Sortable.create(ul, {
sort: true,
animation: 300,
onEnd({ newIndex, oldIndex }) {
console.log(newIndex, oldIndex)
const currRow = _this.a.list.splice(oldIndex, 1)[0]
_this.a.list.splice(newIndex, 0, currRow)
// 强制刷新
const tempList = _this.$deepClone(_this.a.list)
_this.$set(_this.a, 'list', [])
_this.$nextTick(function() {
_this.$set(_this.a, 'list', tempList)
})
}
})
},