vue2打包兼容ie11问题汇总
下载 babel-polyfill
npm install --save-dev babel-polyfill
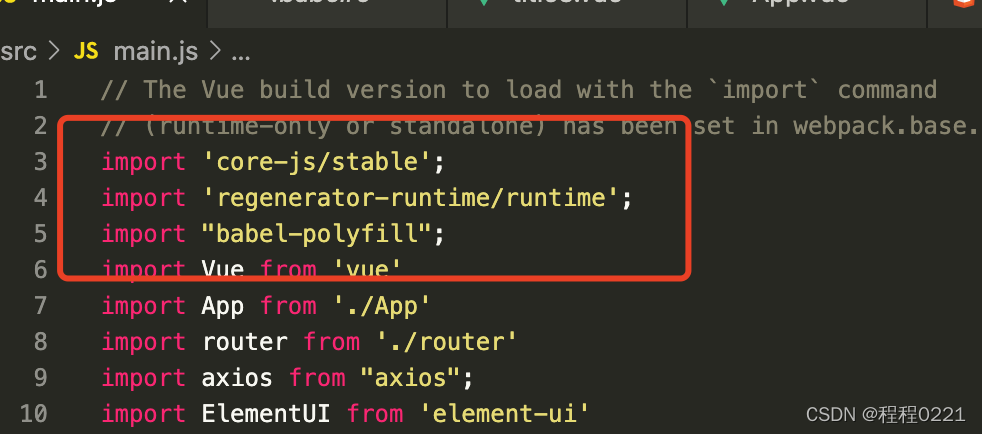
main.js中引入
import "babel-polyfill";
然后在webpack.base.conf.js 文件中修改 module.exports 中的entry,添加 babel-polyfill

修改如上图
如有静态js文件修改如下图

然后打包即可!
如果还是出现白屏报错问题
可在根目录下创建 .babelrc 文件夹
写入下面代码
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["transform-vue-jsx", "transform-es2015-modules-commonjs", "dynamic-import-node"]
}
}
}
安装 core-js/stable 插件 与 babel-polyfill 配套使用
放置main.js头部加载

然后再进行打包查看即可!