前言
不同的国家对于地址信息的填写顺序、布局风格展示有时候是不一样的。Odoo可以通过二开来修改符合当前国家的地址风格,但这样的修改是固定的,需要写逻辑条件才能根据国家习惯改变布局。而format.address.mixin就提供了这样一个动态方法,根据当前作业公司的国家设置动态改变表单地址布局。但该mixin目前针对的是res.partner,如果模型不是res.partner视图可能不起作用。
一、format.address.mixin

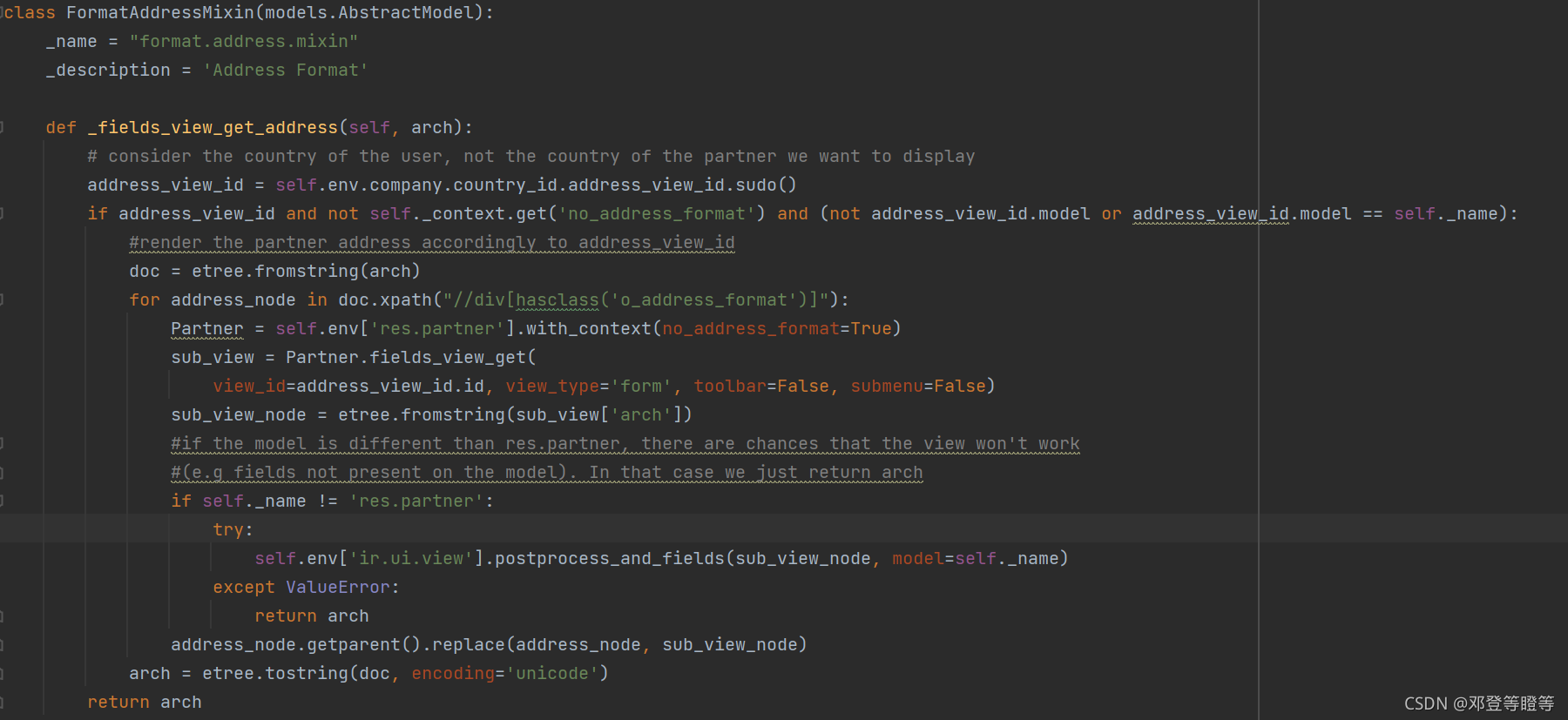
我们先分析一下Odoo源码。odoo封装了_fields_view_get_address这个方法。该方法首先获取当前公司(env.company)的国家(country_id)模型中address_view_id的值
然后设置判断语句。判断条件是address_view_id为真,并且context上下文no_address_format属性为False,并且address_view_id未设置model值、address_view_id的model值等于format.address.mixin这两个条件其中一个为真,
如果满足条件,则通过xpath找到合作伙伴(res.partner)视图中的.o_address_format元素,将该元素包括的html渲染为新视图的html。通过这个方法,不管这个res.partner模型下定义了多少个form视图,都会被自动替换。二、使用实例
1.模型
class Partner(models.Model):
_description = 'Contact'
_inherit = ['format.address.mixin', 'avatar.mixin']
_name = "res.partner"
_order = "display_name"
2.表单视图
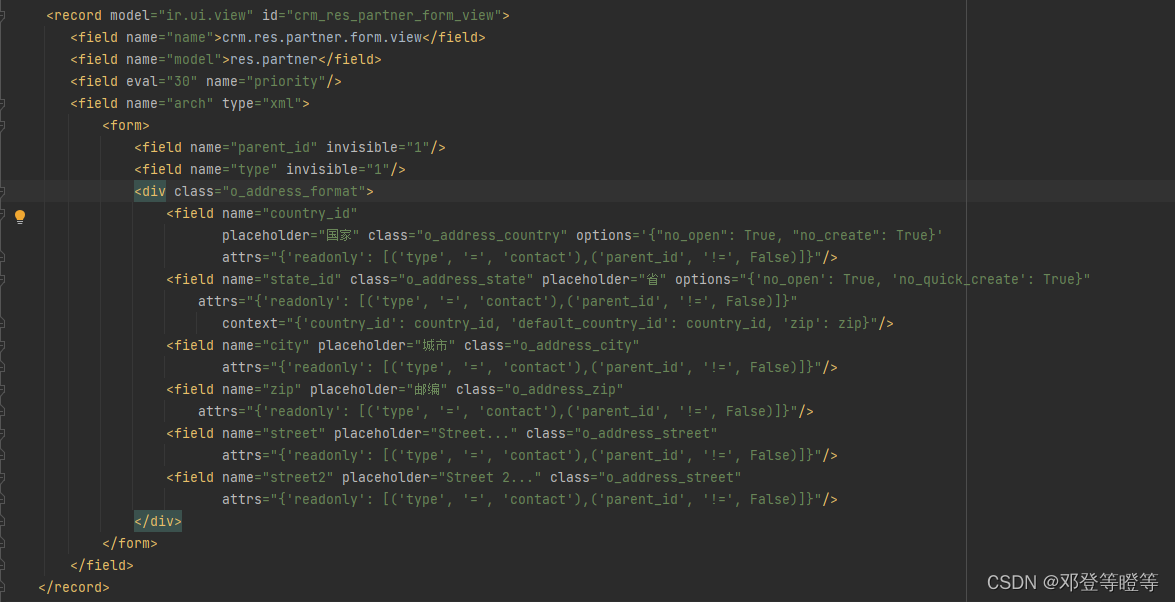
- 创建对应模型的地址样式。如下图所示,创建一个res.partner模型下符合中国地址习惯的form视图

- 打开国家(res.country)form视图选择需要替换的国家,将输入视图(address_view_id)字段的值设置为事前写好的视图。例如下图:

效果展示
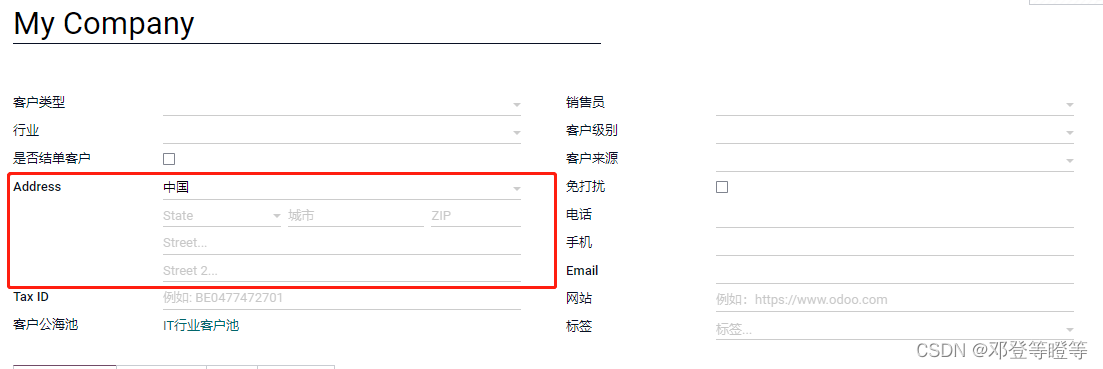
编辑信息时,对应表单视图就会替换成之前设置的地址样式

总结
以上就是今天要讲的内容,本文简单介绍了如何使用format.address.mixin,根据当前作业公司的国家设置,动态改变表单地址布局。