目前前端项目使用的是 Vue+ElementUI+TouchUI,用来记录前端框架使用中遇到的一些问题,一个是方便自己查看,也希望可以帮助其他人。
Upload 上传
上传组件使用的是 ElementUI 的 Upload 组件
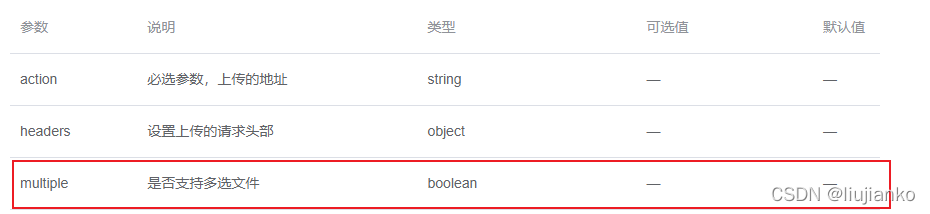
multiple、drag 参数使用

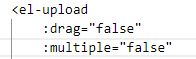
官网展示的 multiple 是没有默认值的,但在使用组件时加了这个参数,就默认支持多选文件。(包括 drag 参数也是,加了这个参数就默认可以拖拽)
如果不需要使用 multiple 参数,直接删掉即可。或者手动设置为 false。

fileList.pop 的问题
有一个需求,前端页面一处上传的地方,要求只能上传一个文件,不可上传第二份。我当时想到办法是在文件上传之前,判断 fileList 里面的文件个数,如果 fileList 里面有 1 个文件了,则停止文件上传并作出提示。所以找到了 before-upload 函数。
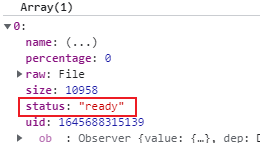
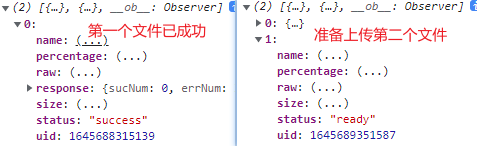
在 before-upload 打断点,然后上传文件。会发现 fileList 已经有一条数据了,这个阶段的文件状态是 ready。成功上传并回调到 on-success 函数时,这个状态会改成 success。

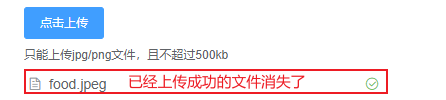
所以当我上传成功一个文件之后,再试图上传第二个文件时,判断 fileList 的长度是等于 2,在进入(fileList.length >1)判断时,我想通过 pop 删除数组尾部最后一个元素,也即刚刚上传的第二个文件。但结果就是,把数据中已经上传成功的元素删掉了。现象就是页面展示的文件消失了。

再拎出问题说一下:
beforeUpload(file) {
if (this.form.fileList.length > 1) {
this.form.fileList.pop()
this.$message.warning('已有上传的文件了,请先提交再上传');
return false;
}
}
当上传第二个文件,执行到 beforUpload 时,fileList 中有两个元素。

执行完 fileList.pop() 时,确实删掉了下标为 1 的元素,当断点释放掉时,页面原本展示的成功上传的文件不见了。并且当上传文件再次进入断点时,fileList 数组长度为 0。
总结:为什么会这样,没有去研究,没有去找原因。也实验过了,flieList 数组里面有一个 ready 的元素也不影响我的实际的功能使用,不删就不删呗。
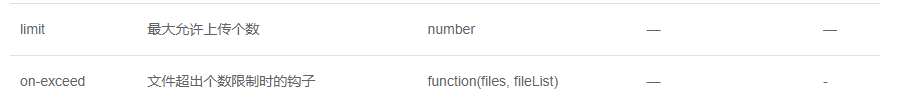
不过后来在官方看到 limit 参数,可以限制上传个数。直接用 :limit=1 比较除暴,没有任何提示。所以需要搭配 on-exceed 使用,当文件个数超过 limit 设置的值时,就会进到 on-exceed 这个函数,然后就可以做相应的提示了。

Message 消息提醒
页面出现了双提示

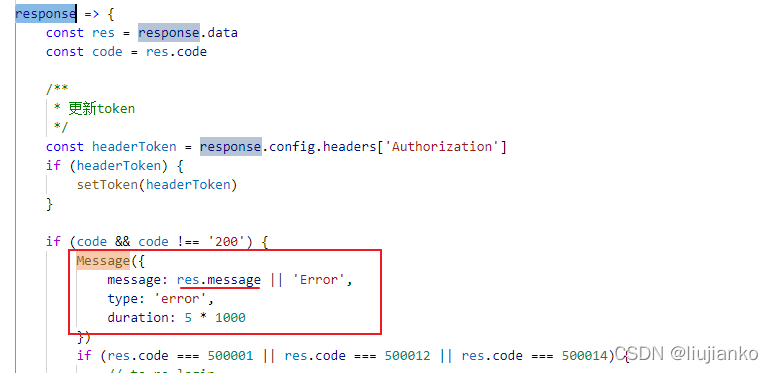
问题解决:后来发现了 request.js 中响应(response)函数中发现了一段 message 的片段,经过验证确实是这里有输出一次。另外一次是我主动输出的。

从上图也得知,如果想要输出后端返回的提示信息,那么这个提示信息应该放在 message 字段。