需求:
选择会计科目的时候,会查出来对应的动态表格项,在切换进行选择不同的会计科目时,动态对应展示对应的动态表格项,且该动态表格实现下拉框选择不同的数据。
eg1:选择第一行会计科目,接口查出来有两个动态表格项
 eg2:选择第二行会计科目,接口查出来有三个动态表格项
eg2:选择第二行会计科目,接口查出来有三个动态表格项
 html代码:
html代码:
<template>
<div class="boxShadow">
<div style="margin-top: 20px">
<el-table
:data="dynamicTable" ref="multipleTable"
style="width: 100%" border tooltip-effect="dark">
<template v-for='(col) in dynamicTableCol'>
<el-table-column :label="col.chrName1" :prop="col.chrCode1" :key="col.chrCode1">
<template slot-scope="scope">
<el-select v-model="col.vModelData" @change="getNowSelData($event,col.chrName1)">
<el-option :label="item.chrName" :value="item.chrCode" v-for="(item, index) in col.dynamicAllDatas" :key="index"></el-option>
</el-select>
</template>
</el-table-column>
</template>
</el-table>
</div>
</div>
</template>
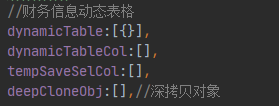
vue中的data:

js代码:
1、点击树形会计科目的时候 绑定@node-click="handleNodeClick3"方法(注释掉的可不看)
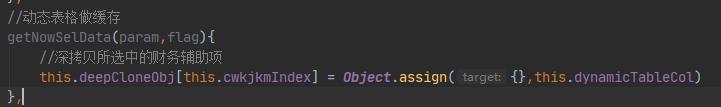
 2、点击动态表格的时候绑定@change="getNowSelData($event,col.chrName1)"事件
2、点击动态表格的时候绑定@change="getNowSelData($event,col.chrName1)"事件
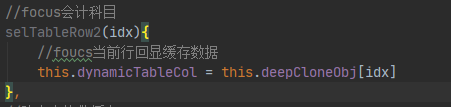
 3、focus会计科目的时候通过缓存展示之前不同会计科目所选的动态表格项
3、focus会计科目的时候通过缓存展示之前不同会计科目所选的动态表格项
@focus=“selTableRow2(scope.$index)”