为什么要学习原型与原型链?
原型与原型链是面试中的重点考察方向,也是JS基础的重中之重,因此这是我们前进路上必须要攻克的堡垒,接下来让我们来一起系统的梳理原型与原型链吧~
原型与原型链的三个关键概念
原型与原型链的三个关键概念分别是:__proto__、prototype、constructor。
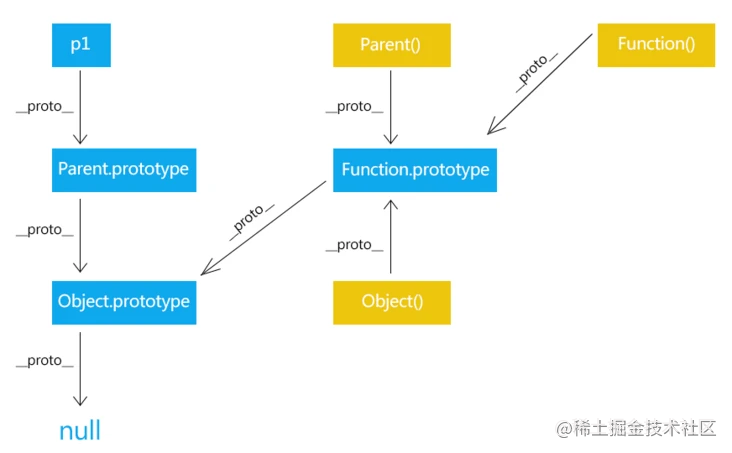
1. __proto__(隐式原型)
首先我们要明确的是proto指向的是谁?指向的是父类构造函数的原型对象,proto通常称为隐式原型,prorotype则是显式原型,我们可以说
一个对象的隐式原型指向了该对象的构造函数的显式原型。,在显式原型上定义的属性和方法,通过隐式原型传递给了构造函数的实例,这样一来实例就能很容易的访问到构造函数原型上的方法和属性了。
关于proto的知识中有一个特别需要注意的问题:
RQ1:原型对象prototype本质是什么?其本质是一个object,那么其隐式原型指的就是其构造函数的原型对象也就是Object.prototype。
RQ2:构造函数的隐式原型是什么?
构造函数的本质是一个函数,因此其构造函数的显示原型是Function.prototype。
要想更好的解决上面的两个问题,最终要的是看懂下面的这个图,这个图包含了很多易错的点:

2. prototype(显式原型)
prototype指的是显式原型,它是从一个函数指向一个对象,prototype设计的目的就是为了实现继承,让特定函数创建的所有势力共享属性和方法,也可以说是让某一个构造函数实例化的所有对象可以找到公共的方法和属性。
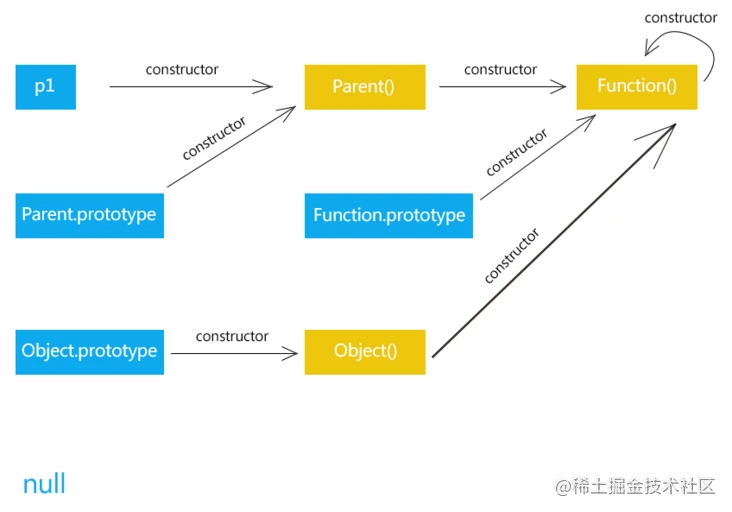
3. constructor
constructor指向的函数就是该对象的构造函数,实例的原型对象的constructor属性都是指向其对应的构造函数,而一个函数的构造函数指向的是Function根构造函数,并且Function函数的构造函数指向的是它本身。
重点记住下面这个图:

高频经典问题
RQ:原型链的终点是什么?
原型链的终点其实是null,我们可以从隐式原型那一节可以看出来。
RQ:如何理解原型与原型链?
关于原型和原型链重点从上面的三个属性进行系统的介绍,把每个属性讲清楚了,原型与原型链之间的关系也就讲清楚了。