??CSS 的作用就是给页面中的 HTML 标签设置样式
1. CSS 的引入方式
(1) 内嵌式引入 CSS
??CSS 写在 style 标签中,style 标签要写在 head 标签中,title 标签下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>这是一个 div 标签</div>
</body>
</html>
(2) 外联式引入 CSS
??CSS 写在一个单独的 .css 文件中,然后我们在 html 页面通过 link 标签引入 CSS。(link 标签一般还是写在 head 标签中,title 标签下)
??test.css 文件内容:
div {
color: red;
}
??html 文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./test.css">
</head>
<body>
<div>这是一个 div 标签</div>
</body>
</html>
(3) 行内式引入 CSS
??CSS 写在标签的 style 属性中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="color: red; font-size: 30px;">这是一个 div 标签</div>
</body>
</html>
2. CSS 的注释格式
??格式:/* 注释内容 */,也可以使用 ctrl + / 快捷键加注释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 注释内容 */
</style>
</head>
<body>
</body>
</html>
3. 选择器
(1) 标签选择器
- 结构:
标签名{css 属性名: 属性值;} - 作用:通过标签名,找到页面中所有这类标签,设置样式
注意:标签选择器会选中所有的这个标签都生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>这是一个 div 标签</div>
<div>这是第二个 div 标签</div>
</body>
</html>
(2) 类选择器
- 结构:
.类名{css属性名: 属性值;} - 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意:
- 标签中的
class 属性就被称为类名- 类名可以由数字、字母、下划线组成,但是不能以数字开头
一个标签可以同时有多个类名,类名之间以空格隔开类名可以重复,一个类选择器可以同时选中多个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
color: red;
}
.size {
font-size: 66px;
}
</style>
</head>
<body>
<div class="red size">这是一个 div 标签</div>
<div class="red">这是第二个 div 标签</div>
</body>
</html>
(3) id 选择器
- 结构:
#id属性值{css属性名: 属性值;} - 作用:通过 id 属性值,找到页面中带有这个 id 属性值的标签,设置样式
注意:
- 在页面中
id 属性值是唯一的,不可重复一个标签上只能有一个 id 属性值一个 id 选择器只能选中一个标签
总结:
一般用类控制 css 样式,用 id 控制 js 动态效果
(4) 通配符选择器
- 结构:
*{css属性名: 属性值;} - 作用:
找到页面中所有的标签,设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: blue;
}
</style>
</head>
<body>
<div>这是一个 div 标签</div>
<div>这是第二个 div 标签</div>
<p>pp</p>
<span>span</span>
</body>
</html>
(5) 后代选择器:空格
- 结构:
选择器1 选择器2 {css} - 作用:在选择器1嵌套的标签中找到选择器2的标签,设置样式
- 注意:
- 后代包括:
儿子、孙子、重孙子...... - 后代选择器中,选择器与选择器之间通过
空格隔开
- 后代包括:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.one p {
color: blue;
}
</style>
</head>
<body>
<p>这是一个 p 标签</p>
<div class="one"><p>这是 div 的儿子 p</p></div>
</body>
</html>
(6) 子代选择器:>
- 结构:
选择器1>选择器2 {css} - 作用:在选择器1嵌套的子代(儿子)标签中,找到满足选择器2的标签,设置样式
- 注意:
- 子代只包括:
儿子 - 子代选择器中,选择器与选择器之间通过
>隔开
- 子代只包括:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div>a {
color: red;
}
</style>
</head>
<body>
<div>
父级
<a href="#">这是 div 里面的 a</a>
<p><a href="#">这是 div 里面的 p 里面的 a</a></p>
</div>
</body>
</html>
(7) 并集选择器:,
- 结构:
选择器1,选择器2 {css} - 作用:同时选择多组标签,设置相同的样式
- 注意:
- 并集选择器中的每组选择器之间通过
,分隔 - 并集选择器中的每组选择器
可以是基础选择器,也可以是复合选择器 - 并集选择器中的
每组选择器通常一行写一个,提高代码的可读性
- 并集选择器中的每组选择器之间通过
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p,
div,
span,
h1 {
color: blue;
}
</style>
</head>
<body>
<p>ppp</p>
<div>div</div>
<span>span</span>
<h1>h1</h1>
<h2>h2</h2>
</body>
</html>
(8) 交集选择器:紧挨着
- 结构:
选择器1选择器2 {css} - 作用:(既又原则)找到页面中
既能被选择器1选中,又能被选择器2选中的标签,设置样式 - 注意:
- 交集选择器中的选择器之间是
紧挨着的,没有东西分隔 - 交集选择器如果有标签选择器,
标签选择器必须写在最前边
- 交集选择器中的选择器之间是
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.box {
color: blue;
}
</style>
</head>
<body>
<p class="box">这是 p 标签:box</p>
<p>pppppp</p>
<div class="box">这是 div 标签:box</div>
</body>
</html>
(9) hover 伪类选择器
- 作用:选中鼠标
悬停在元素上的状态,设置样式 - 结构:
选择器:hover {css} - 注意:
- 伪类选择器选中的元素的某种状态
- 任何标签都可以添加伪类,任何一个标签都可以鼠标悬停
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 鼠标悬停的时候文字颜色是红色 */
a:hover {
color: red;
}
/* 鼠标悬停的时候文字颜色是绿色 */
div:hover {
color: green;
}
</style>
</head>
<body>
<a href="#">这是超链接</a>
<div>这是 div 标签</div>
</body>
</html>
4. 字体样式
(1) 字体大小
- 属性名:
font-size - 取值:
数字 + px
注意:
- 谷歌浏览器默认文字大小是
16px- 一定要写上单位 px,否则无效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font-size: 30px;
}
</style>
</head>
<body>
<p>段落文字</p>
</body>
</html>
(2) 字体粗细
- 属性名:
font-weight - 取值:
| 正常 | 400 |
| 加粗 | 700 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-weight: 700;
}
h1 {
font-weight: 400;
}
</style>
</head>
<body>
<div>div 文字</div>
<h1>一级标题</h1>
</body>
</html>
(3) 字体是否倾斜
- 属性名:
font-style - 取值:
| 正常(默认值) | normal |
| 倾斜 | italic |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-style: italic;
}
</style>
</head>
<body>
<div>div 文字</div>
</body>
</html>
(4) 字体格式
- 属性名:
font-family - 取值:
具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列- 具体字体:“Microsoft YaHei”、微软雅黑、黑体、宋体、楷体等……
- 最常用的字体系列:sans-serif
- 渲染规则:
- 从左往右按顺序查找,
如果电脑中未安装该字体,则显示下一个字体 - 如果都不支持,此时会根据操作系统,显示最后
字体系列的默认字体
- 从左往右按顺序查找,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font-family: 微软雅黑,黑体,sans-serif;
}
</style>
</head>
<body>
<div>这是一个 div 标签</div>
</body>
</html>
(5) 字体 font 相关属性的连写
- 属性名:
font(复合属性) - 书写格式:
font: style weight size family; - 省略要求:前两个属性可以同时省略,如果省略了就用默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
font: italic 700 66px 宋体;
}
</style>
</head>
<body>
<div>这是一个 div 标签</div>
</body>
</html>
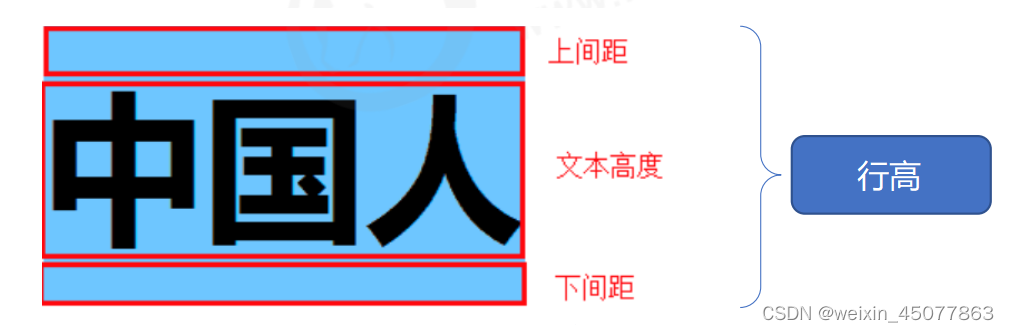
5. 行高

- 作用:控制一行的上下行间距
- 属性名:
line-height - 取值:
数字 + px倍数(当前标签 font-size 的倍数)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 自己字号的 1.5 倍 */
line-height: 1.5;
}
</style>
</head>
<body>
<p>在20世纪80年代到20世纪90年代初期,Windows还未流行之前,MS-DOS占据市场主导地位。之后微软在1994年停止更新MS-DOS,但MS-DOS的超级粉丝Jim Hall自行设计了类似MS-DOS的FreeDOS,这是一个完全免费的开源操作系统,与MS-DOS相兼容。FreeDOS1.2版本在2016年12月发布,之后一度停止更新,却在上周日发布了FreeDOS 1.3版本。</p>
</body>
</html>
注意:行高也可以与 font 复合属性连写,格式为:
font: style weight size/line-height family
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 倾斜 加粗 字号66px 行高2倍 宋体 */
font: italic 700 66px/2 宋体;
}
</style>
</head>
<body>
<p>在20世纪80年代到20世纪90年代初期,Windows还未流行之前,MS-DOS占据市场主导地位。之后微软在1994年停止更新MS-DOS,但MS-DOS的超级粉丝Jim Hall自行设计了类似MS-DOS的FreeDOS,这是一个完全免费的开源操作系统,与MS-DOS相兼容。FreeDOS1.2版本在2016年12月发布,之后一度停止更新,却在上周日发布了FreeDOS 1.3版本。</p>
</body>
</html>
6. 文本颜色
- 属性名:
color - 属性值:
| 颜色表示方式 | 表示含义 | 属性值 |
|---|---|---|
| 关键词 | 预定义的颜色名 | 如:red、green、blue、yellow… |
| rgb 表示法 | 红绿蓝三原色。每项取值范围:0-255 | 如:rgb(0,0,0)、rgb(255,255,255)… |
| rgba 表示法 | 红绿蓝三原色 + a 表示透明度,取值范围是 0-1 | 如:rgba(255,255,255,0.5) |
| 十六进制表示法 | # 开头,将数字转换成十六进制表示 | 如:#000000、#ff0000,可以简写:#000、#f00 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
color: red;
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>
7. 文本缩进
??每个段落前要空两行
- 属性名:
text-indent - 取值:
数字 + em(1em = 当前标签的 font-size 的大小)- 数字 + px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
/* 首行缩进连个字的大小 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>在20世纪80年代到20世纪90年代初期,Windows还未流行之前,MS-DOS占据市场主导地位。之后微软在1994年停止更新MS-DOS,但MS-DOS的超级粉丝Jim Hall自行设计了类似MS-DOS的FreeDOS,这是一个完全免费的开源操作系统,与MS-DOS相兼容。FreeDOS1.2版本在2016年12月发布,之后一度停止更新,却在上周日发布了FreeDOS 1.3版本。</p>
</body>
</html>
8. 文本修饰线
- 属性名:
text-decoration - 取值:
| 属性值 | 效果 |
|---|---|
| underline | 下划线 |
| line-through | 删除线 |
| none | 无装饰线(常用于删除超链接的默认下划线) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
text-decoration: underline;
}
p {
text-decoration: line-through;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<div>div</div>
<p>ppp</p>
<a href="#">超链接</a>
</body>
</html>
9. 内容水平对齐方式
??可以让文本、图片、input 标签、span 标签、a 标签水平向左、居中、向右
- 属性名:
text-align - 取值:
| 属性名 | 效果 |
|---|---|
| left | 左对齐 |
| center | 居中对齐 |
| right | 右对齐 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: center;
}
</style>
</head>
<body>
<h1>新闻标题</h1>
</body>
</html>
注意:如果要给标签(如:img、input、span、a)水平居中,要给标签的父元素设置该属性
10. 标签水平居中
??格式:margin: 0 auto
注意:如果需要让 div、p、h(大盒子) 水平居中,直接给 当前元素本身 设置即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
margin: 0 auto;
}
</style>
</head>
<body>
<div>div 标签</div>
</body>
</html>
11. 设置盒子的宽和高
- 属性名:
- 设置宽度:
width - 设置高度:
height
- 设置宽度:
- 取值:
数字 + px - VSCode 快捷键:例如:w500px+h500px(就是设置 500px 的宽和 500px 的高)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
12. 背景相关属性
(1) 背景颜色
- 属性名:
background-color - VSCode 快捷写法:
bgc - 属性值:
- 颜色的取值:关键字、rgb 表示法、rgba 表示法、十六进制
- 注意:
- 背景颜色的默认值是透明的
- 背景颜色不会对盒子产生影响,并且还能清楚的看清盒子的大小和位置,
一般在布局中会习惯先给盒子设置背景颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 400px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
(2) 背景图片
- 属性名:
background-image - VSCode 快捷写法:
bgi - 属性值:
background-image: url('图片的路径'); - 注意:
- url 中的引号可以省略
- 默认情况下:如果背景图较小,会沿着背景的水平和竖直方向复制多张充满背景
- 背景图类似于背景颜色,只起到装饰作用,不会对盒子产生任何影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-image: url(./cat.gif);
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
(3) 背景图的显示设置
??当背景图较小时,决定背景图是否复制充满整个背景
- 属性名:
background-repeat - VSCode 快捷键:
bgr - 属性值:
| 取值 | 效果 |
|---|---|
| repeat | (默认值)水平和垂直方向都会填充满复制的背景图 |
| no-repeat | 只在背景显示一个背景图 |
| repeat-x | 水平方向充满复制的背景图 |
| repeat-y | 垂直方向充满复制的背景图 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-image: url(./cat.gif);
background-repeat: no-repeat;
background-color: pink;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
(4) 背景图位置
- 属性名:
background-position - VSCode 快捷键:
bgp - 属性值:
background-position: 水平方向位置 垂直方向位置- 水平方向位置的取值:
left、center、right、数字 + px - 垂直方向位置的取值:
top、center、bottom、数字 + px
- 水平方向位置的取值:
- 注意:
- 如果位置用数字 + px,正数:向右或向下移动;负数:向左或向上移动
- 背景色或背景图只显示在盒子的里面,外面没有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background-image: url(./cat.gif);
background-repeat: no-repeat;
background-color: pink;
background-position: right bottom;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
(5) 背景相关属性的连写
- 属性名:
background - 属性值:单个属性值的合写,取值之间以空格隔开
- 书写顺序(推荐):
background: color image repeat position - 注意:background 属性值的连写不分先后顺序,但是建议用推荐的顺序书写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
height: 500px;
background: pink url(./cat.gif) no-repeat center bottom;
}
</style>
</head>
<body>
<div>div</div>
</body>
</html>
13. 样式的层叠性
??如果给同一个标签设置了相同的属性,此时样式会层叠(覆盖),写在最下面的会生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* color 样式层叠,最下面的样式生效 */
color: red;
color: blue;
}
</style>
</head>
<body>
<div>这是一个 div 标签</div>
</body>
</html>
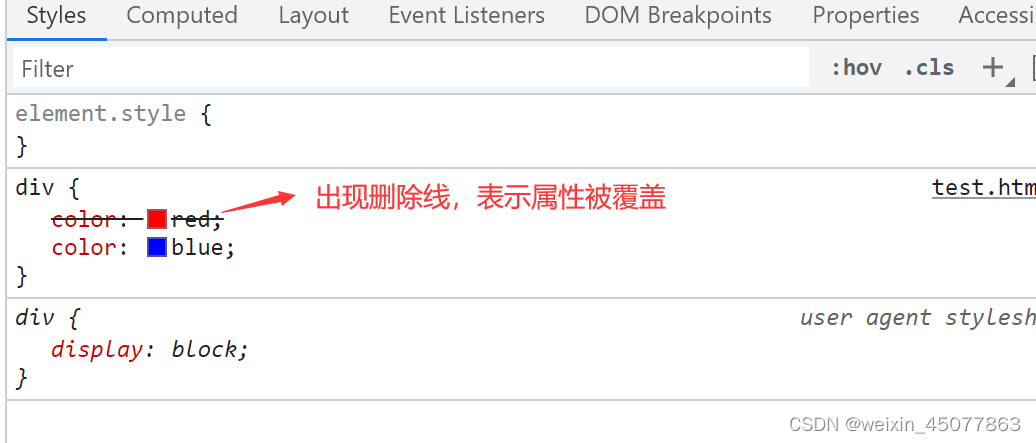
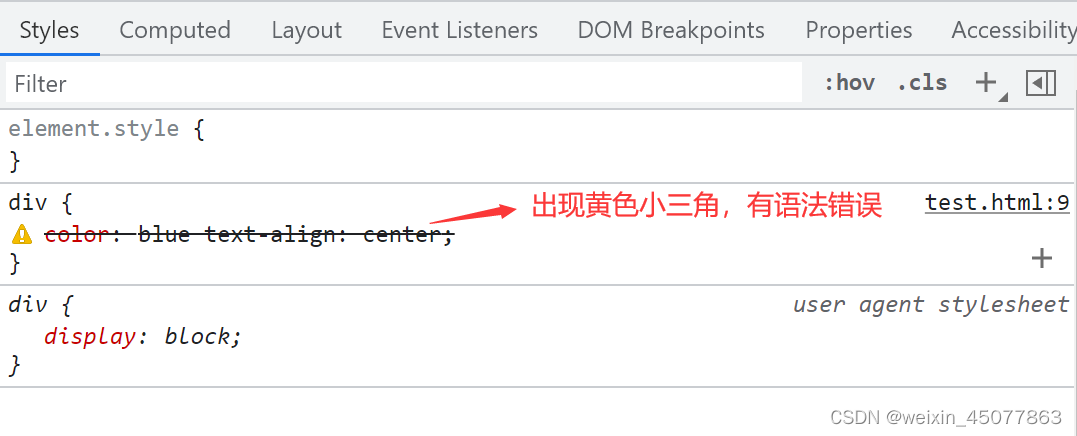
14. 谷歌调试工具
??右键 -> 检查或 F12 可以调出调试工具,下面是调试 CSS 常见的情况


??还可以在谷歌浏览器中调试合适的属性值、添加属性、取消属性等