前言
上一期我们已经学完如何封装组件,并使用props和emit方法在父子组件中进行通信,今天我们讲一下组件中另一个很常用的知识,slot插槽(本章不用slot-scope,和slot属性,统一使用v-slot,而v-slot又可以写成#的形式底下会讲到,也是vue官方推荐的,v-slot具备了slot-scope和slot的能力)
打个广告,最底下的公众号,可以每天领外卖红包、打车优惠券,需要的可以关注一下哦
插槽
我们举个场景来方便大家理解插槽,首先我们有个按钮组件,里面有个div,内容为0,点击后div中的内容会自增1,这时候有两个页面要用它,而且场景不同分别是
- A页面,只要自增功能,保持不变
- B页面,仍然有自增功能,但是需要对组件中的按钮和div之间增加个div,这个div用来显示组件点击次数的平方
我们先分析一下啊,对于A页面来说很容易,直接引入组件就能实现,对于B页面呢,虽然仍然可以使用props去控制组件内div中的v-if或v-show来达到效果,但是是否有复用性更高的方式呢?这时候插槽就派上用场,插槽顾名思义就是把一个东西插到另一个东西中(vue中的插槽借助了js原生api的web-components,有兴趣可以网上查查),我们把代码敲出来
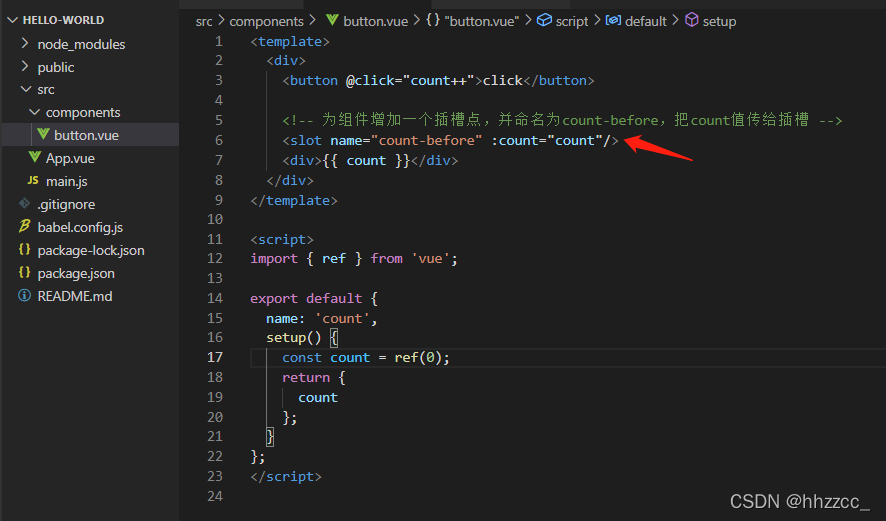
首先是组件代码

会发现,除了有点击自增的功能,会多了个slot标签,他的作用是使组件有个插槽点,可以让使用组件的地方把内容插进来,同时我们把count值赋给了slot的count属性,这么做是为了让被插入进来的内容可以获取到count值,然后看下使用组件的代码

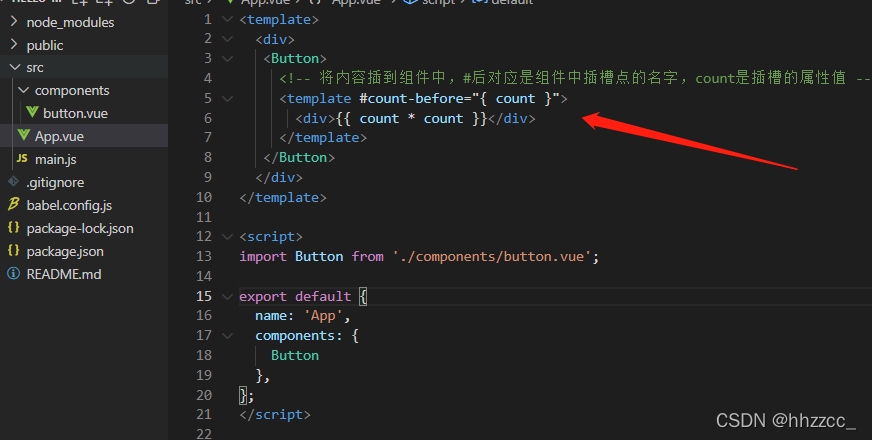
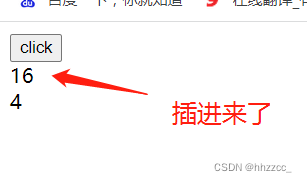
我们先把Button组件引再来,然后我们使用一个template标签将内容使用插槽的方式插入组件中,这里几个地方解释下,首先是#count-before(语法糖,相当于v-slot:count-before),意思就是找到组件中name="count-before"的插槽点(这里又叫具名插槽,就是有名字的意思,当然也支持没有名字的情况,也叫匿名插槽,这个时候组件中插槽点不需要name值,组件使用时也不需要包裹一层template标签了,会默认插入组件中没有name值的插槽点,不过还是推荐使用具名插槽,方便维护者通过名字就能知道这个插槽的大致功能,而且插槽也可以使用组件插入),然后可以看到这里做了一层解构,解构出来的值其实对应的是组件中插槽点的属性值,也就是组件中通过slot标签传入的count属性,类似一种作用域的概念,所以我们可以直接把count拿出来做个平方,我们看看效果,随便点击几下

作业(建议自己实现一遍在看答案)
组件:有个button按钮,文案为click,按钮后有个div文案为0,按钮每点击一次,文案加1
页面:点击组件,会在button和div之间显示一个div,文案为点击次数的平方,如果点击次数大于3次,隐藏这个div
答案
组件代码
<template>
<div>
<button @click="count++">click</button>
<slot name="count-before" :count="count"/>
<div >{{ count }}</div>
</div>
</template>
<script>
import { ref } from 'vue';
export default {
name: 'count',
setup() {
const count = ref(0);
return {
count
};
}
};
</script>
页面代码
<template>
<div>
<Button>
<template #count-before="{ count }">
<div v-show="count <= 3">{{ count * count }}</div>
</template>
</Button>
</div>
</template>
<script>
import Button from './components/button.vue';
export default {
name: 'App',
components: {
Button
},
};
</script>
效果
点击3次

点击4次

总结
今天讲了如何使用插槽让组件更加灵活,插槽也是日常开发中非常常用的手段,一定要掌握起来,文章还在持续更新中~?然后就是关注一下我的公众号呀,就是底下这玩意,每天能领外卖红包、打车红包,还有各种优惠卡券会员啥的,可以帮你省钱,还能购物薅羊毛,这么好的博主能有啥坏心思呢~