[快速上手RN] 2. React native 项目色彩主题色编辑及使用
系列教程
[快速上手RN] 0.React Native 快速启动项目
[快速上手RN] 1. React native 项目集成UI Kitten
[快速上手RN] 2. React native 项目色彩主题色编辑及使用
1.安装UI Kitten
如果还没安装UI Kitten 请看系列文章第一章!
2.生成主题色以及Success、Info、Warning、Danger色系
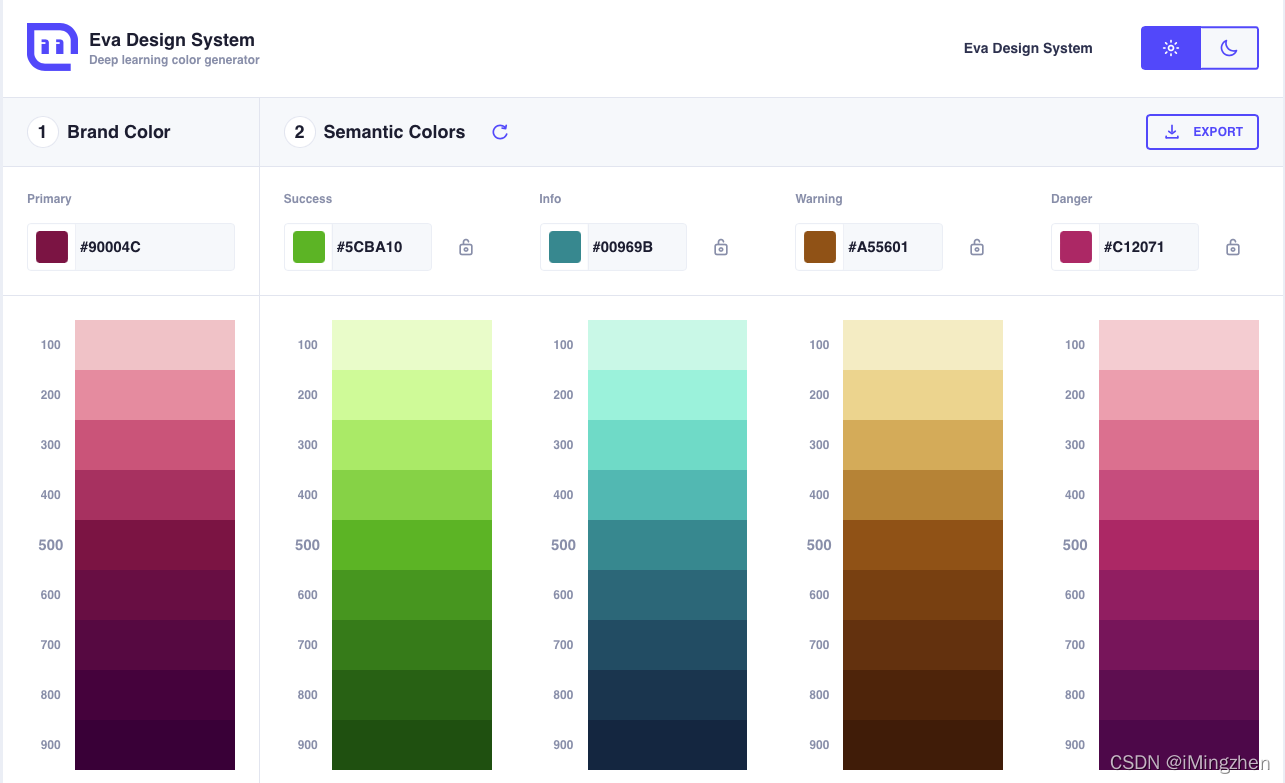
打开Eva Design System(https://colors.eva.design/)
我们将看到

接下来给大家简单说明如何使用
- 右上角的日月切换,可以切换预览在light、dark(黑暗模式)下的效果
- Brand Color下为主要色系,我们可以通过点击Primary下的颜色进行修改主题色,或者输入16进制的颜色代码来生成primary色系
- 每次修改主色系时,右侧的其他颜色也会重新生成
- 点击Semantic Colors右侧的刷新按钮,会重新生成Success等颜色
- 可以根据需要在生成主色系后修改右侧的颜色
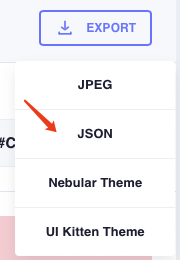
3.导出颜色JSON文件
点击右上角的EXPORT,选择JSON

这时会自动下载custom-theme.json
4.引入色彩文件到项目中
我们在项目的src文件夹下新建color文件夹
并在下载的custom-theme.json文件复制到刚刚创建的color文件夹下
然后打开App.js
在文件头部加入引入ui kitten的provider 以及颜色json
return APP时需要加一层ui kitten的provider
完整代码如下
```javascript
import React from "react";
import * as eva from "@eva-design/eva";
import { ApplicationProvider } from "@ui-kitten/components";
import AppNavigator from "./src/navigator/AppNavigator"; // 此处是我的项目组件,请替换
import { default as theme } from './src/color/custom-theme.json';
const App = () => {
return (
<ApplicationProvider {...eva} theme={eva.light}>
<AppNavigator />
</ApplicationProvider>
);
};
export default App;
这时你在你的项目中使用ui kitten的组件,就会发现颜色已经发生变化,那么自定义组件如何使用颜色呢,往下看
5.使用颜色常量
- 我们在需要使用颜色变量的组件中,引入 UI Kitten的hook——
useTheme
import { useTheme } from "@ui-kitten/components"; - 在组件内使用它
const theme = useTheme();
举个🌰
theme['color-primary-500']这时值就会读取到该key的value啦
完整代码
import React from "react";
import { useTheme, Layout} from "@ui-kitten/components";
const HomeScreen = props => {
const theme = useTheme();
return (
<Layout>
<Layout style={{
width: 200,
height: 200,
backgroundColor: theme['color-primary-500']
}}></Layout>
</Layout>
);
};
export default HomeScreen;
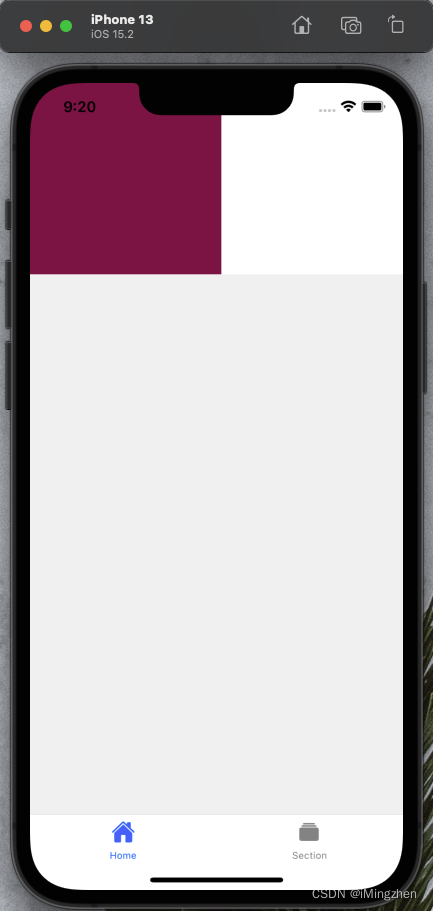
实现效果,颜色是刚刚生成的颜色!

完成!如有帮助请关注点赞~