文章目录
数据类型
1 数据类型简介
1.1 为什么需要数据类型
在计算机中, 不同的数据所需占用的存储空间是不同的, 为了便于把数据分成所需内存大小不同的数据, 充分利
用存储空间, 于是定义了不同的数据类型。
1.2 变量的数据类型
变量是用来存储值的所在处, 它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型, 在程序运行过程中, 类型会被自动确定。
var age = 10; //这是一个数字型
var areYouOK = '是的'; //这是一个字符串型
在代码运行时, 变量的数据类型是由JS引擎 根据 = 右边变量值的数据类型来判断的 , 运行完毕之后, 变量就确定
了数据类型。
JavaScript 拥有动态类型, 同时也意味着相同的变量可用作不同的类型 :
var x = 6; //x为数字
var x = 'bill'; //x为字符串
eg . 11-变量的数据类型.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// int num = 10; java
var num; //这里的num不确定属于哪种类型
var num = 10; //num 属于数字型
// js 的变量数据类型是只有程序在运行过程中,根据等号右边的值来确定的
var str = 'pink'; // str 字符串类型
// js 是动态语言 变量的数据类型是可以变化的
var x = 10; //x 是数字型
x = 'pink'; //x 字符串型
</script>
</head>
<body>
</body>
</html>
1.3 数字类型的分类
JS把数据类型分为两类:
- 简单数据类型( Number, string, Boolean, Undefined, Null )
- 复杂数据类型 ( object)
2简单数据类型
2.1 简单数据类型(基本数据类型)
JavaScript中的简单数据类型及其说明如下:
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包括整型值和浮点型值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如true、false,等价于1和0 | false |
| String | 字符串类型,如“张三” 注意咱们 js 里面,字符串都带引号 | “” |
| Undefined | var a; 声明了变量a 但是没有给值,此时a = undefined | undefined |
| Null | var a = null; 声明了变量a 为空值 | null |
2.2 数字型Number
JavaScript数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
var age = 21; //整数
var Age = 21.3747; //小数
1 数字型进制
最常见的进制有二进制、八进制、十进制、十六进制。
// 1.八进制数字序列范围: 0~7
var num1 = 07; //对应十进制的7
var num2 = 019; /对应十进制的19
var num3 = 08; //对应十进制的8
// 2.十六进制数字序列范围:0~9以以及A~F
var num = 0xA;
现阶段我们只需要记住, 在JS中八进制前面加0 ,十六进制前面加 0x
2 数字型范围(了解)
JavaScript中数值的最大和最小值
alert(Number.MAX_VALUE) ; //1.7976931348623157e+308
alert(Number.MIN_VALUE) ; // 5e-324
- 最大值: Number.MAX__VALUE ,这个值为: 1.7976931348623157e+308
- 最小值: Number.MiN VALUE,这个值为 : 5e-32
3 数字型三个特殊值(了解)
alert(Infinity); //Infinity
alert(-Infinity); //I-nfinity
alert(NaN); //NaN
- Infiniity,代表无穷大,大于任何数值
- -Infiniity,代表无穷小,小于任何数值
- NaN,Not a number,代表一个非数值
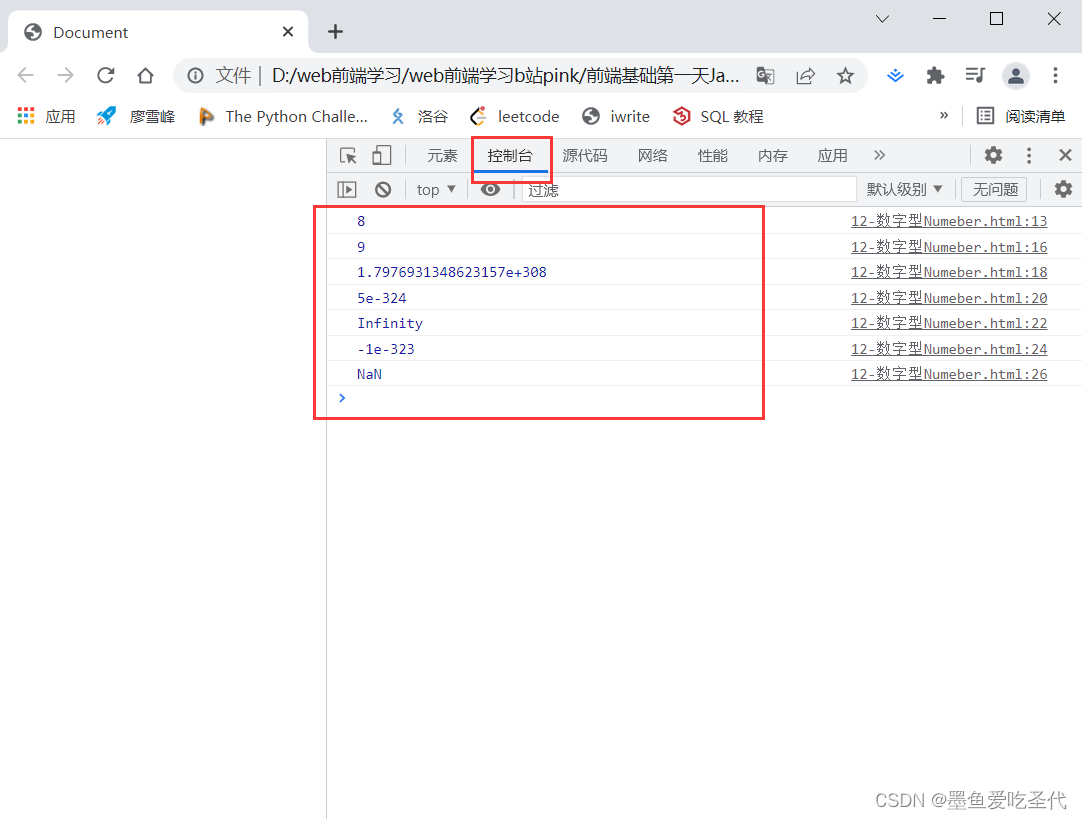
eg . 12-数字型Number.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = 10; //num 数字型
var PI = 3.14; //PI 数字型
// 1 八进制 0~7 我们程序里面数字前面加0 表示八进制
var num1 = 010;
console.log(num1); // 010八进制 转换为10进制 就是 8
// 2 十六进制 0~9 a~f 数字的前面加 0x 表示十六进制
var num2 = 0x9;
console.log(num2);
// 3 数字型最大值
console.log(Number.MAX_VALUE);
// 4 数字最小值
console.log(Number.MIN_VALUE);
// 5 无穷大
console.log(Number.MAX_VALUE * 2); //Infinity 无穷大
// 6 无穷小
console.log(-Number.MIN_VALUE * 2); //-Infinity 无穷小
// 7 非数字
console.log('墨鱼' - 100); // NaN
</script>
</head>
<body>
</body>
</html>
网页显示

4 isNaN()
用来判断一个变量是否为非数字的类型, 返回true或者false

var usrAge = 21;
var isOk = isNaN(userAge);
console.log(isNum);//false,21不是一个非数字
var usrName = "andy";
console.log(isNaN(userName));//true,"andy"是一个非数字
eg . 13-isNaN.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// isNaN() 这个方法用来判断非数字 并且返回一个值 如果是数字返回的是 false 如果不是数字返回的是true
console.log(isNaN(12)); //false
console.log(isNaN('pink')); //true
</script>
</head>
<body>
</body>
</html>
2.3 字符串型String
!!!待补充
补充
快捷键
log + Enter = console.log();