表格标签
表格主要用于展示数据
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>1.<table> </table> 是用于定义表格的标签。
2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
3.<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母 td 指表格数据(table data),即数据单元格的内容。
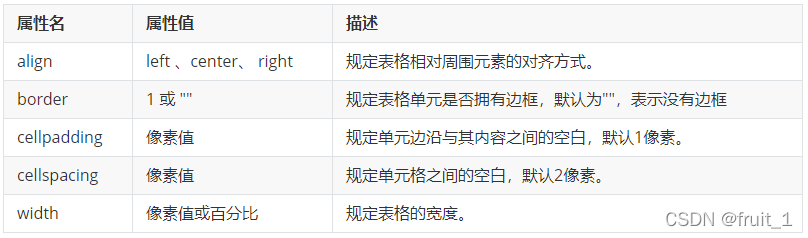
?
?height? ? ? ? 像素值或百分比????????规定表格的高度
表头标签
<table>
<tr>
<th>单元格内的文字</th>
...
</tr>
...
</table>表头单元格内的文本会加粗居中
<thead></thead>,<tbody></tbody>标签
1. <thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签
2. <tbody></tbody>:用于定义表格的主体,主要用于放数据本体
能够让表格的结构更加的清晰
<table>
<thead>
<tr>
<th>单元格内的文字</th>
...
</thead>
<tbody>
</tr>
...
</tbody>
</table>今日小说排行榜案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" cellpadding="0" cellspacing="0" border="1">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="https://img2.baidu.com/it/u=1267784173,803507452&fm=253&fmt=auto&app=138&f=JPEG?w=260&h=260" /></td>
<td>666</td>
<td>66666</td>
<td><a href="http://www.baidu.com">百度搜索</a></td>
</tr>
</table>
</body>
</html>?合并单元格
跨行合并:rowspan="合并单元格的个数",最上侧单元格为目标单元格, 写合并代码
跨列合并:colspan="合并单元格的个数",最左侧单元格为目标单元格, 写合并代码
<table border="1" cellpadding="0" cellspacing="0" width="600" height="300" align="center">
<tr>
<td>1</td>
<td colspan="2">23</td>
</tr>
<tr>
<td rowspan="2">4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>8</td>
<td>9</td>
</tr>
</table>
?列表标签
列表是用来布局的,列表分为三大类:无序列表、有序列表和自定义列表。
无序列表
<ul>
<li>列表项1</li>
<li>列表项2</li>
...
</ul>无序列表的各个列表项之间没有顺序级别之分,是并列的
?<ul></ul>中只能嵌套<li></li>,在<ul></ul>中输入其他标签或文字是不允许的
<li></li>相当于一个容器,可以容纳所有元素
无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置
有序列表
<ol>
<li>列表项1</li>
<li>列表项2</li>
...
</ol>?<ol></ol>中只能嵌套<li></li>,在<ol></ol>中输入其他标签或文字是不允许的
<li></li>相当于一个容器,可以容纳所有元素
有序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置
自定义列表
<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
</dl>??<dl></dl>中只能包含<dt></dt>和<dd></dd>?
<dt></dt>和<dd></dd>的个数没有限制,通常是一个<dt></dt>对应多个<dd></dd>
?表单标签
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成
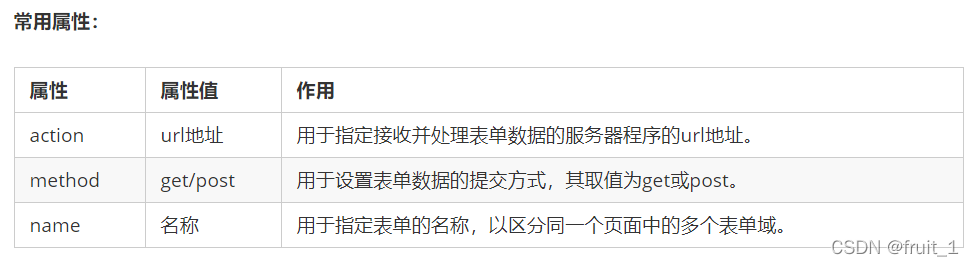
?表单域是一个包含表单元素的区域, <form></form>?标签用于定义表单域,以实现用户信息的收集和传递,<form></form>会把它范围内的表单元素信息提交给服务器?
<form action="url地址" method="提交方式" name="表单域名称">各种表单元素控件</form>
?表单控件
在表单域中可以定义各种表单元素,这些元素就是允许用户在表单中输入或选择的内容控件
?<input />输入表单元素
根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
<input type="属性值" />type属性值

?<input />其他属性值
?name和value是每个表单元素都有的属性值,主要给后台人员使用
name表单元素的名字,要求单选按钮和复选框要有相同的name值
<form method="post" name="one">
用户名:<input type="text" name="user" value="请输入用户名" /><br>
密码:<input type="password" name="pwd" /><br>
性别:男<input type="radio" name="sex" value="男" checked="checked" />
女<input type="radio" name="sex" value="女" /><br>
爱好:吃饭<input type="checkbox" name="like" value="吃饭" />
睡觉<input type="checkbox" name="like" value="睡觉" checked="checked" />
打豆豆<input type="checkbox" name="like" value="打豆豆" /><br>
</form>?<label></label>标签
<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" /><label> 标签的 for 属性应当与相关元素的 id 属性相同
<select></select>下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select></select>标签控件定义下拉列表
<select>
<option>选项一</option>
<option>选项二</option>
...
</select><select></select>中最少包含一对<option></option>
在<option></option>定义selected="selected",表示即为默认选中项
<textarea></textarea>文本域元素
<textarea rows="5" cols="20">
文本内容
</textarea>通过<textarea></textarea>可以创建多行文本输入框
cols="每行的字符数",rows="显示的行数",在实际开发中不使用,用CSS改变大小
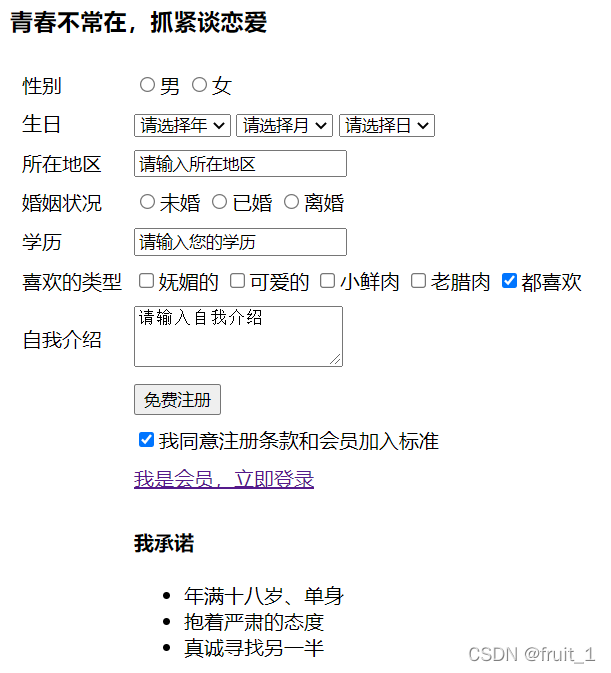
?注册页面综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>世纪佳缘</title>
</head>
<body>
<h3>青春不常在,抓紧谈恋爱</h3>
<form action="xxx.php" method="post" name="regist">
<table cellpadding="0" cellspacing="10" border="0">
<tr>
<td>性别</td>
<td>
<input type="radio" id="男" name="sex" /><label for="男" value="sex">男</label>
<input type="radio" id="女" name="sex" /><label for="女" value="sex">女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select name="yyyy" value="year">
<option selected="selected">请选择年</option>
<option>2000年</option>
<option>2001年</option>
<option>2002年</option>
<option>2003年</option>
<option>2004年</option>
</select>
<select name="mm" value="month">
<option selected="selected">请选择月</option>
<option>1月</option>
<option>2月</option>
<option>3月</option>
<option>4月</option>
<option>5月</option>
</select>
<select name="dd" value="day">
<option selected="selected">请选择日</option>
<option>1日</option>
<option>2日</option>
<option>3日</option>
<option>4日</option>
<option>5日</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text" name="where" value="请输入所在地区" />
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" id="未婚" name="marry" /><label for="未婚" value="marry">未婚</label>
<input type="radio" id="已婚" name="marry" /><label for="已婚" value="marry">已婚</label>
<input type="radio" id="离婚" name="marry" /><label for="离婚" value="marry">离婚</label>
</td>
</tr>
<tr>
<td>学历</td>
<td>
<input type="text" name="school" value="请输入您的学历" />
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" id="妩媚的" name="like" /><label for="妩媚的" value="like">妩媚的</label>
<input type="checkbox" id="可爱的" name="like" /><label for="可爱的" value="like">可爱的</label>
<input type="checkbox" id="小鲜肉" name="like" /><label for="小鲜肉" value="like">小鲜肉</label>
<input type="checkbox" id="老腊肉" name="like" /><label for="老腊肉" value="like">老腊肉</label>
<input type="checkbox" id="都喜欢" name="like" checked="checked" /><label for="都喜欢" value="like">都喜欢</label>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea rows="3" cols="20" name="introduce" value="introduce">请输入自我介绍</textarea>
</td>
</tr>
<tr>
<td rowspan="4"></td>
<td>
<input type="submit" value="免费注册" />
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="yes" value="yes" checked="checked" />我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td>
<a href="http://www.baidu.com">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td>
<h4>我承诺</h4>
<ul>
<li>年满十八岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</form>
</body>
</html>