前言
??在互联网产品快速迭代的背景下,前端开发人员不仅要编写页面,还要通过ajax+js完成页面动态效果,压力较大,为了解决这个问题,因此MVVM开发模式就诞生了。
MVVM是Model-View-ViewModel的简写
- M: 即Model,模型,指的就是数据
- V: 即View, 视图,指的就是页面
- VM:即View-Model,指的是模型和视图的双向绑定。(即view和Model互相影响,Model变了,view随之改变;view变了,Model也随之改变)
在MVVM模式中:
- Model和View是绑定的,Model变了,view自动变化;view变了,Model自动变化。因此,我们只需要关注Model即可。
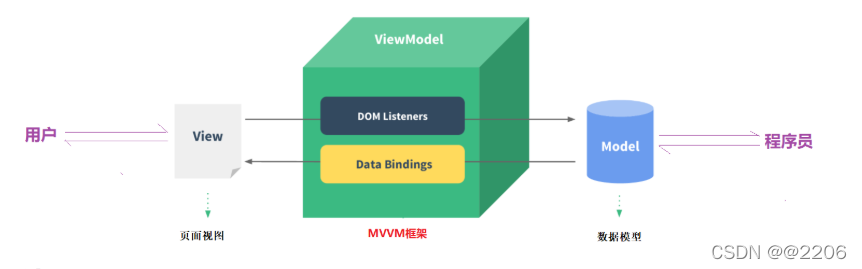
附图理解:

Vue快速入门:
- 引入Vue的vue.js文件
- 编写Vue代码
- 使用Vue向div标签中渲染文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--使用vue向div中渲染文字-->
<div id="app">
<!--使用插值表达式获取模型中的数据-->
{{message}}
</div>
<!--1 引入vue的js文件-->
<script src="../js/vue-2.6.12.js"></script>
<!--2 编写vue代码-->
<script>
const app=new Vue({
el:"#app", //让vue获取要操作的标签视图
data:{ // 定义数据
message:"哈哈"
}
});
</script>
</body>
</html>
Vue快速入门细节
// Vue对象的介绍
const app = new Vue({
el: "#app", // el用于挂载视图,就是用css选择器,选中当前vue可以管理的视图范围,注意: vue选择视图必须使用的是双标签,html和body除外
data:{ // data是一个对象,里面存储的就是视图数据,支持js的各种数据类型(简单 对象 数组)
message: ""
}
})
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--使用vue向div中渲染文字-->
<div id="app">
{{message}}
</div>
<!--1. 引入vue的js文件-->
<script src="../js/vue-2.6.12.js"></script>
<script>
//2. 构建一个vue对象
const app = new Vue({
el: "#app", // 声明vue管理的视图范围(挂载视图),其实它可以用于所有(html和body除外)的双标签
data: {// 声明数据, 这里的数据支持js的各种数据类型,常见的有: 简单类型, 集合类型[], 对象类型{}
message:"", //简单数据格式
user:{"username":"jack"}, //对象数据格式
arr:["aaa","bbb","ccc"] //数组数据格式
}
});
</script>
</body>
</html>
Vue中的语法
1.插值表达式
- 插值表达式的语法:{{ 表达式 }}
- 作用:插值表达式主要作用是从Model中获取数据渲染到View
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
{{message}} <br/>
</div>
<script>
const app=new Vue(
{
el:"#app",
data:{
message:"<a href='#'>嘿嘿</a>"
}
});
</script>
</body>
</html>
2.双向绑定
- 语法::v-model
- 插值表达式可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。
- 注意:目前v-model的可使用元素有:input、select、textarea(表单标签) components(vue内置组件)
- v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<h3>姓名:</h3>
<input type="text" v-model="username" >
<div>您写的姓名是:{{username}}</div>
<h3>性别:</h3>
<input type="radio" value="男" v-model="sex"> 男 <br>
<input type="radio" value="女" v-model="sex"> 女 <br>
<div>您选择的性别是:{{sex}}</div>
<h3>爱好:</h3>
<input type="checkbox" value="抽烟" v-model="hobby">抽烟<br>
<input type="checkbox" value="喝酒" v-model="hobby">喝酒<br>
<input type="checkbox" value="烫头" v-model="hobby">烫头<br>
<div>您选择的爱好是:{{hobby}}</div>
<h3>段位:</h3>
<select v-model="level">
<option value="">请选择</option>
<option value="青铜">青铜</option>
<option value="白银">白银</option>
<option value="王者">王者</option>
</select>
<div>您选择的段位是:{{level}}</div
</div>
<script>
const app=new Vue({
el:"#app", //挂载视图
data:{
username:"",
sex:"",
hobby:['烫头'],
level:"白银"
}
});
</script>
</body>
</html>
3.事件处理
- 事件绑定
- 标准语法 v-on:事件名=“js片段或函数名” 如果不想页面爆红,需要单独引入名称空间。
- 简化语法 @事件名=“js片段或函数名” 推荐使用
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<b>数量:</b>
<button @click="numdiff()">-</button>
<input type="text" v-model="num" style="width: 30px;">
<!--<button v-on:click="num++">+</button> 写法麻烦-->
<button @click="num++">+</button> <!--推荐的写法-->
<button @mouseover="num++">+</button> <!--推荐的写法-->
</div>
<script>
const app = new Vue({
el: '#app', //挂载视图
data: {num: 1}, //初始数据
methods:{ //定义方法(函数)
numdiff(){
this.num--; //在vue内部定义的变量或者是方法 互相调用都要加this
alert("我减1了");
}
}
})
</script>
</body>
</html>
4.列表遍历
- 遍历List/数组
- 在vue中使用v-for实现数组的遍历,格式如下:
- v-for="(item,index) in items" 细节:注意空格 !!!!!
items:要遍历的List
item: 每次遍历得到的临时变量
index:每次遍历的索引,从0开始计数(可省略 v-for=“item in items”)
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<!-- v-for="(每次遍历的对象/变量,索引) in 要遍历的集合" -->
<div id="app">
<ul>
<li v-for="(user,index) in users">
{{index}}-->{{user.id}}--->{{user.name}}-->{{user.address}}
</li> <!--vue的v-for标签要写在要循环的标签上-->
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
users: [{id: 1, name: 'jack', address: '北京朝阳'}, {id: 2, name: 'lucy', address: '上海外滩'}, {id: 3, name: 'jerry', address: '天津西青'}]
}
})
</script>
</body>
</html>
5.遍历Map
- v-for除了可以遍历数组,也可以Map。
格式如下:
- v-for="(value,key,index) in items"
items:要遍历的Map
key: 每次遍历得到的key
value:每次遍历得到的value
index:每次遍历的索引,从0开始计数
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<!--
语法: v-for="(value,key,index) in map"
-->
<ul>
<li v-for="(value,key,index) in users">{{index}}--{{key}}--{{value}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: { []
users: {"张三": "男", "李四": "男", "王五": "女", "赵六": "男"}
}
})
</script>
</body>
</html>
6.条件判断
- 语法:
v-if=“布尔表达式”
v-else-if=“布尔表达式”
v-else - 注意:
v-else元素必须紧跟在带v-if或者v-else-if元素的后面,否则它将不会被识别
v-if还可以和v-for联合使用,当二者出现在一起时,会先遍历再判断条件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
</head>
<body>
<div id="app">
<!--从文本框输入成绩, 然后判断成绩是否及格 >=60:及格 <60:不及格 其他:未知-->
<h3>考试成绩练习</h3>
请输入成绩:<input type="text" v-model="score"><br>
你本次开始成绩:
<span v-if="score>=60">及格</span>
<span v-else-if="score<60">不及格</span>
<span v-else>未知</span>
<!--遍历users, 但是要求只显示性别为女的用户-->
<h3>用户列表</h3>
<ul>
<li v-for="(user,index) in users" v-if="user.gender == '女'">{{user.name}}--{{user.gender}}</li>
</ul>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
score: "未知",
users: [
{name: 'jack', gender: '女'},
{name: 'lucy', gender: '女'},
{name: 'jerry', gender: '男'}
]
}
})
</script>
</body>
</html>
7.属性绑定
- 对于HTML标签属性,如果想要动态传值,不能使用{{}},而应该使用专门的属性绑定语法
标准语法: v-bind:属性名=“Vue中的变量”
简写语法: :属性名=‘Vue中的变量’
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../js/vue-2.6.12.js"></script>
<style>
#cz {
width: 200px;
height: 200px;
border: 1px solid grey;
}
.back {
background-color: red;
}
.font {
font-size: 40px;
font-weight: bold;
}
</style>
</head>
<body>
<div id="app">
<h3>属性绑定基本使用</h3>
有两个图片地址分别是:../img/vue.png 和 ../img/lj.jpg,请在下面输入地址,改变图片:<br>
图片地址: <input type="text" v-model="imgSrc">
图片宽度: <input type="text" v-model="imgWidth">
<br>
<img :src="imgSrc" :width="imgWidth">
</div>
<script>
const app = new Vue({
el: '#app',
data: {
imgSrc: "../img/vue.png",
imgWidth: "100px"
},
})
</script>
</body>
</html>