1. Loading加载
1.1. Loading加载数据时显示动效。
1.2. Options
| 参数 | 说明 | 类型 | 默认值 |
| target | Loading需要覆盖的DOM节点。可传入一个DOM对象或字符串; 若传入字符串, 则会将其作为参数传入document.querySelector以获取到对应DOM节点 | object/string | document.body |
| body | 同v-loading指令中的body修饰符 | boolean | false |
| fullscreen | 同v-loading指令中的fullscreen修饰符 | boolean | true |
| lock | 同v-loading指令中的lock修饰符 | boolean | false |
| text | 显示在加载图标下方的加载文案 | string | 无 |
| spinner | 自定义加载图标类名 | string | 无 |
| background | 遮罩背景色 | string | 无 |
| customClass | Loading的自定义类名 | string | 无 |
2. 服务的方式调用
2.1. 安要引入Loading服务, 以服务方式调用
import { Loading } from 'element-ui';
Loading.service(options);2.2. 其中options参数为Loading的配置项, 具体见下表。LoadingService会返回一个Loading实例, 可通过调用该实例的close方法来关闭它:
let loadingInstance = Loading.service(options);
this.$nextTick(() => { // 以服务的方式调用的Loading需要异步关闭
loadingInstance.close();
});2.3. 需要注意的是, 以服务的方式调用的全屏Loading是单例的: 若在前一个全屏Loading关闭前再次调用全屏Loading, 并不会创建一个新的Loading实例, 而是返回现有全屏Loading的实例:
let loadingInstance1 = Loading.service({ fullscreen: true });
let loadingInstance2 = Loading.service({ fullscreen: true });
console.log(loadingInstance1 === loadingInstance2); // true2.4. 此时调用它们中任意一个的close方法都能关闭这个全屏Loading。
2.5. 如果完整引入了Element, 那么Vue.prototype上会有一个全局方法$loading, 它的调用方式为: this.$loading(options), 同样会返回一个Loading实例。
3. Loading加载例子
3.1. 使用脚手架新建一个名为element-ui-loading的前端项目, 同时安装Element插件。

3.2. 编辑index.js?
import Vue from 'vue'
import VueRouter from 'vue-router'
import Loading from '../components/Loading.vue'
import MySelfLoading from '../components/MySelfLoading.vue'
import FullScreenLoading from '../components/FullScreenLoading.vue'
import TargetLoading from '../components/TargetLoading.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', redirect: '/Loading' },
{ path: '/Loading', component: Loading },
{ path: '/MySelfLoading', component: MySelfLoading },
{ path: '/FullScreenLoading', component: FullScreenLoading },
{ path: '/TargetLoading', component: TargetLoading }
]
const router = new VueRouter({
routes
})
export default router3.3. 在components下创建Loading.vue
<template>
<div>
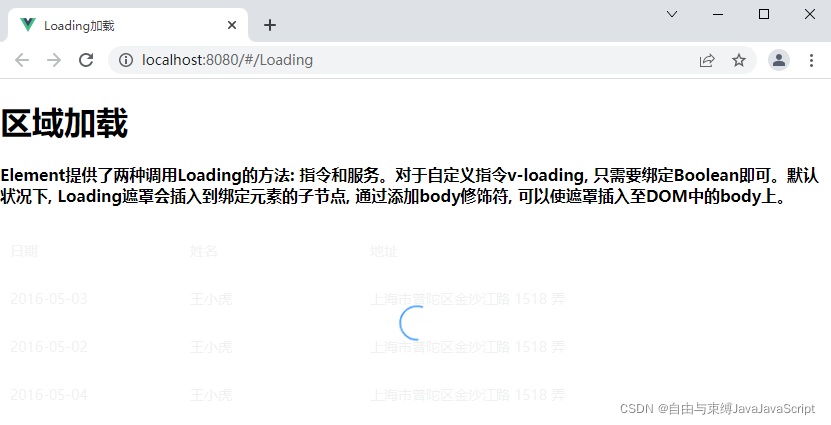
<h1>区域加载</h1>
<h4>Element提供了两种调用Loading的方法: 指令和服务。对于自定义指令v-loading, 只需要绑定Boolean即可。默认状况下, Loading遮罩会插入到绑定元素的子节点, 通过添加body修饰符, 可以使遮罩插入至DOM中的body上。</h4>
<el-table v-loading="loading" :data="tableData">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<style>
body {
margin: 0;
}
</style>
<script>
export default {
data () {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
loading: true
}
}
}
</script>3.4. 在components下创建MySelfLoading.vue
<template>
<div>
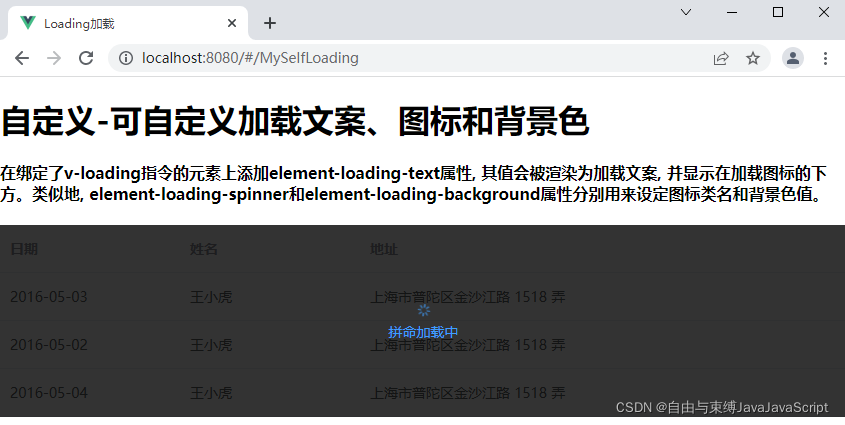
<h1>自定义-可自定义加载文案、图标和背景色</h1>
<h4>在绑定了v-loading指令的元素上添加element-loading-text属性, 其值会被渲染为加载文案, 并显示在加载图标的下方。类似地, element-loading-spinner和element-loading-background属性分别用来设定图标类名和背景色值。</h4>
<el-table v-loading="loading" element-loading-text="拼命加载中" element-loading-spinner="el-icon-loading" element-loading-background="rgba(0, 0, 0, 0.8)" :data="tableData" element-loading-customClass="myLoad">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
tableData: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
loading: true
}
}
}
</script>3.5. 在components下创建FullScreenLoading.vue
<template>
<div>
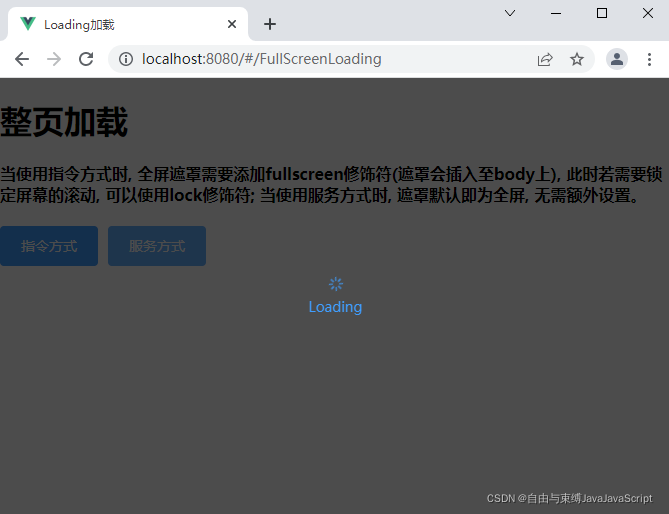
<h1>整页加载</h1>
<h4>当使用指令方式时, 全屏遮罩需要添加fullscreen修饰符(遮罩会插入至body上), 此时若需要锁定屏幕的滚动, 可以使用lock修饰符; 当使用服务方式时, 遮罩默认即为全屏, 无需额外设置。</h4>
<el-button type="primary" @click="openFullScreen1" v-loading.fullscreen.lock="fullscreenLoading">指令方式</el-button>
<el-button type="primary" @click="openFullScreen2">服务方式</el-button>
</div>
</template>
<script>
export default {
data () {
return {
fullscreenLoading: false
}
},
methods: {
openFullScreen1 () {
this.fullscreenLoading = true
setTimeout(() => {
this.fullscreenLoading = false
}, 2000)
},
openFullScreen2 () {
// 完整引入了Element, 服务的方式调用Loading
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)',
fullscreen: true,
customClass: 'myLoad'
})
setTimeout(() => {
loading.close()
}, 2000)
}
}
}
</script>3.6. 在components下创建TargetLoading.vue
<template>
<div>
<h1>目标元素</h1>
<h4>使用target在指定元素上加载。</h4>
<el-button type="primary" @click="targetElement">服务方式</el-button>
</div>
</template>
<script>
export default {
methods: {
targetElement () {
const loading = this.$loading({
lock: true,
text: 'Loading',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)',
fullscreen: false,
customClass: 'myLoad',
target: 'h1'
})
setTimeout(() => {
loading.close()
}, 2000)
}
}
}
</script>3.7. 运行项目, 访问http://localhost:8080/#/Loading

3.8. 运行项目, 访问http://localhost:8080/#/MySelfLoading?

3.9. 运行项目, 访问http://localhost:8080/#/FullScreenLoading?

3.10. 运行项目, 访问http://localhost:8080/#/TargetLoading?