JSX
*问题引入
react中自带创建节点的方法createElement() :
React.createElement(
type,
[props],
[...children]
)
参数一:必填,类似HTML标签名称,如: ul, li
参数二:选填,属性,如className
参数三:选填, 子节点
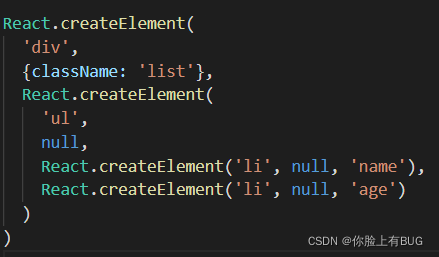
创建节点代码如下:

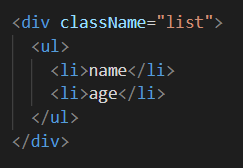
看图可知这个方式创建缺点多:代码繁琐不简洁,结构不清晰,用户体验差
于是我们引入JSX,代码如图:

一、jsx
JSX,全称JavaScript XML。
顾名思义,它表示在 JavaScript 代码中写 XML(HTML) 格式的代码。
JSX 是 React 的核心内容。
优点:简洁、结构清晰
1.1 基本使用步骤
1.创建 react 元素:
const title = <h1>Hello JSX</h1>
推荐写法:(避免 JS 中的自动插入分号陷阱)
const title = (
<h1>Hello JSX</h1>`
)
2.使用 ReactDOM.render() 方法渲染 react 元素到页面中
ReactDOM.render(title, root)
tip:
a. React元素的属性名使用驼峰命名法
b. 特殊属性名:class -> className、tabindex -> tabIndex 。
c. 没有子节点的React元素可以用 /> 结束 。
1.2 嵌入JavaScript 表达式
语法:{ JavaScript表达式 }
示例:
const name = 'erya'
const box = (
<div>I’m :{name}, 出生的年份:{1992+8}</div>
<p>{3>5?'大于':'小于等于'}
)
注意点:
-
可以调用函数表达式

-
JSX 自身也是 JS 表达式

-
不能在{}中出现语句(比如:if/for 等)
二、条件渲染
条件渲染:根据条件渲染特定的 JSX 结构
可使用 if/else 或 三元运算符 ?: 或 逻辑与运算符 && 来实现
场景:loading效果,根据isLoading的true/false值来判定现在是否渲染loading效果
- 方法一:if/else
const isLoading = false
const loadData = () => {
if (isLoading) {
return <div>loading...</div>
}
return <div>加载完成,展示数据</div>
}
const title = (
<h1>条件渲染: {loadData()}</h1>
)
- 方法二:?:
const loadData = () => {
return isLoading ? (<div>loading...</div>) :
(<div>加载完成展示数据</div>)
}
- 方法三:&&
短路逻辑,和上面两种情况稍有不同,每个&&语句只能控制一种情况的显示(isLoading为true时才会显示&&后面的元素)
const loadData = () => {
return isLoading && (<div>loading...</div>)
}
三、列表渲染
方法:数组的 map() 方法,需要一个唯一的key属性(尽量避免使用索引号作为key)!
原则: map遍历谁,就给谁添加key属性
const foods = [
{id: 1, name: 'apple'},
{id: 2, name: 'chocolate'},
{id: 3, name: 'cake'},
]
const list = (
<ul>
{songs.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
)
四、样式处理
4.1.行内样式 —— style
style{}里的一定是个对象!
const list = (
<h1 style={{ color: 'red', backgroundColor: 'blue' }}>hi</h1>
)
4.2.类名 —— className(推荐)
//index.js
const list = (
<h1 className = "title" >hi</h1>
)
/*index.css*/
.text {
text-align: center;
}