之前创建React项目时,特地将创建过程记录在了word文档上,但是重新找的时候,容易忘记路径,所以特地将该文档搬到csdn上。
1、创建一个文件夹,并进入文件夹
2、在文件夹路劲上输入cmd,按enter键进入当前文件夹下的命令行窗口

3、在命令行窗口输入如下命令,按照淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
国内使用 npm 速度很慢,可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm

4、输入如下命令,安装react的构建器 create-react-app
cnpm install -g create-react-app或者npm install -g create-react-app

5、创建目录
create-react-app 项目名称

等命令执行完毕之后项目就创建成功了,就可以写自己的代码了。
安装了淘宝镜像,输入cnpm -v提示不是内部或外部命令的解决方式
虽然安装了淘宝镜像,在执行cnpm相关的命令时,提示cnpm不是内部或外部命令,经查看npm和cnpm的安装路径,发现二者不是在同一个路径下,所以需要将cnpm相关的文件复制到npm相关的路径下。
npm的路径:C:\Tools\node\node_modules\npm
cnpm的路径:C:\Tools\node\node_global\node_modules\cnpm
具体如下:
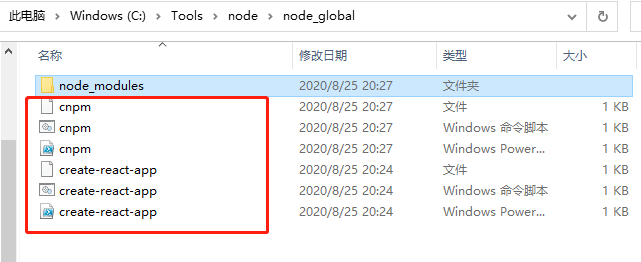
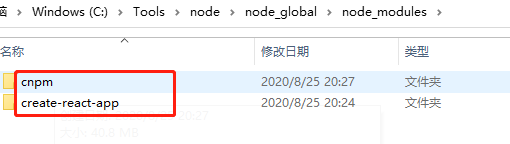
1、将如下勾选的部分复制npm相对应的目录下

?2、将如下勾选的部分复制到npm相关的目录下

复制完成之后,再执行cnpm命令就ok了。

构建React-app应用时create-react-app卡住超慢的解决办法
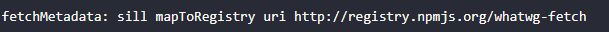
在构建react-app的时候,一直卡在加载资源包的地方,重试了几次也是卡住在这里,在git bash时候是看不见卡住在哪里的,因为git bash没有显示加载的过程。可以在项目文件夹按住shift点击右键就会看见:在此处打开PowerShell窗口,打开后输入命令creat-react-app my-app,因为我之前有安装过脚手架工具-cnpm install -g create-react-app,所以我直接调用creat命令,在shell窗口可以看见卡住的过程,语句如以下所示。

解决方案是换源,这个解决方法是从网上找到的,特此整理过来收藏一下。虽然平常使用cnpm来代替npm,但也只是使用新的指令而已。而在寻求create-react-app的相关配置希望修改registry时失败了,最后发现create-react-app指令默认调用npm,于是直接把npm的register给永久设置过来就好了,这样使用cnpm或者npm就没差别。
输入以下命令
npm config set registry https://registry.npm.taobao.org
-- 配置后可通过下面方式来验证是否成功
npm config get registry
-- 显示出上述地址的话就是更换成功
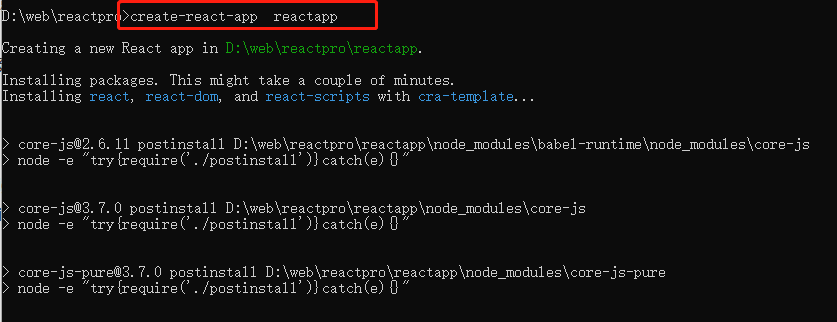
替换过后再次输入构建命令,creat-react-app reactapp

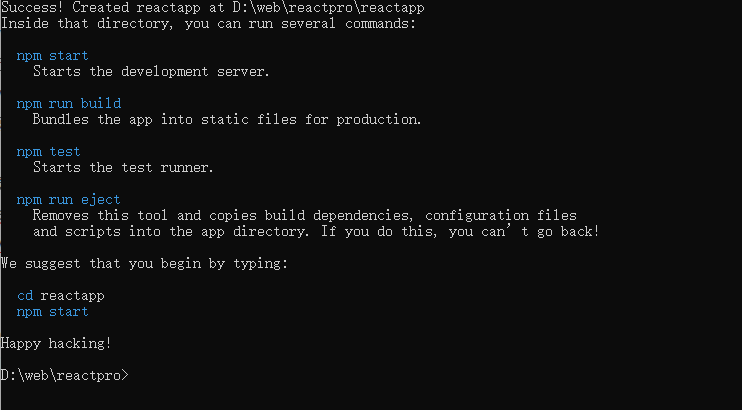
构建成功

参考:
关于淘宝cnpm 安装后cnpm不是内部或外部命令的解决办法_fighting_2017的博客-CSDN博客_cnpm' 不是内部或外部命令
?
?
?
?
?