https://www.runoob.com/w3cnote/css-percentage-calculation.html
宽高
- 如果
width和height的值为百分比,那么他的值的参照为父元素的宽高
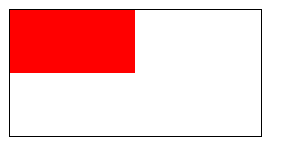
<div style="width: 200px;height: 100px; border: 1px solid black;">
<div style="width: 50%; height: 50%; background-color: red;"></div>
</div>
我们看到的图形如
margin和padding
- 一般是按照父元素的宽度来进行计算的
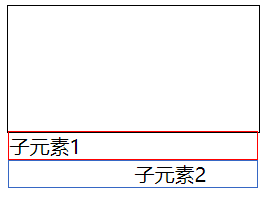
<div style="width: 200px;height:100px;border:1px solid black">
<div style="margin-top: 50%; border: 1px solid red;">子元素1</div>
<div style="padding-left: 50%;border: 1px solid rgb(54, 103, 196);">子元素2</div>
</div>
我们看到的图形如
我们就会发现百分比所参照的就是父元素的宽度
定位
相对定位
top和bottom是相对于父元素的高left和right是相对于父元素的宽
<body>
<div style="width: 200px;height: 100px; border: 1px solid black;">
<div style="
width: 50px; height: 50px; background-color: red;
position: relative;
top: 50%;
left: 50%;
"></div>
</div>
</body>
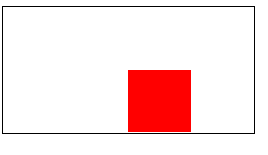
我们可以看到如下图片
绝对定位
- 先找到有没有定位的元素
- 如果向上找到了定位元素,以定位元素的宽高为参照
- 如果向上没有找到定位元素,就以
html标签为参照
<body>
<div style="
width: 200px;height: 100px;
border: 1px solid black;
position: relative;
">
<div style="
width: 50px; height: 50px; background-color: red;
position: absolute;
top: 50%;
left: 50%;
"></div>
</div>
</body>
如下图形
translate
- 在translate中使用的百分比,他是根据元素自身的大小来进行计算的
<html lang="en">
<head>
<title>Document</title>
<style>
body{
margin: 0;
padding: 0;
}
#box{
width: 100px;
height: 100px;
background-color: red;
position: relative;
transform: translateX(50%);
}
</style>
</head>
<body>
<div id="box"></div>
</body>
</html>

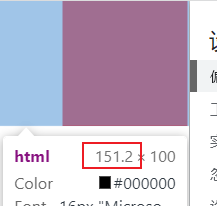
- 通过图像我们可以看出来盒子的宽度为100px,但是他向右移动了50px