jQuery是一个使用最广泛的javascript的函数库,在页面中使用<script>标签引入js文件即可使用。
<script type="text/javascript" src="xxxx/min.js">
jQuery在线手册:https://www.runoob.com/manual/jquery
jquery用法思想:选择某个网页元素,然后对他进行操作。
一。jQuery选择器
$代表jquery
id选择器 $('#id属性值')
class选择器 $('.class属性值')
标签选择器 $('标签名')
层级选择器 $('.box3 ul li')
属性选择器 $('input[name="user"]')
索引选择器 $('li').index(-1)
二。jQuery操作样式
$(function(){$('.box3').css({background:"pink"})})
2.1 修改元素样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js</title>
<!--外部引入js文件-->
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(function(){
// class属性
$('.box3').css({background:"pink"});
// id属性
$('#box1').css({background:'cyan',fontSize:'40px'});
// 标签选择器,选择集可以直接设置样式
// prev() : 选择该节点前面一个兄弟节点+链式调用
$('li').css({background:'red'}).prev().css({background:'green'});
// prevAll(): 选择该节点前面的所有兄弟节点
$("#li2").css({background:'red'}).prevAll().css({background:'black'});
// nex(): 选择该节点后面一个兄弟节点
// nextAll(): 选择该节点后面所有的兄弟节点
// siblings(): 选择该节点的所有兄弟节点
$("#li2").siblings().css({background:'black'});
// parent(): 父节点
$("li2").parent().css({background:'black'});
// children(): 子节点
$("#li2").children(ul').css({background:'black'});
// 选择过滤:has()-->包含某个节点
$('div').has('input').css({background:'blue'});
// 选择过滤:not()-->排除某个节点
$('div').not('input').css({background:'yellow'});
// 索引定位:eq(下标)
$('li').eq(1).css({background:'yellow'}); // 找到li标签,并设置第2个li标签样式
})
</script>
</head>
<body>
<div id="box1">box1</div>
<div id="box2" onclick="tk()">box2</div>
<div id="box3" class="box3">
<input type="text">
<ul>
<li>标签1</li>
<li id="li2">标签2</li>
<li>标签3</li>
</ul>
</div>
<div id="box4">box4</div>
</body>
</html>
2.2 添加或移除class属性
? ? ? ? // 添加class属性? ? ? ? $('#box3').addClass('hide')
? ? ? ? //??移除class属性? ? ? ? $('#box3').removeClass('hide')
? ? ? ? // 重复切换样式????????? ?$('#box3').toggleClass('hide')
三。绑定click事件
? ? ? ? 给元素绑定click事件,可以用如下方法:
?????????$('#box3').click(function(){
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? // 内部的 this 指的原始对象自己
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? // 使用jQuery 对象用 $(this)
????????????????????????????????????????????????????????})? ?
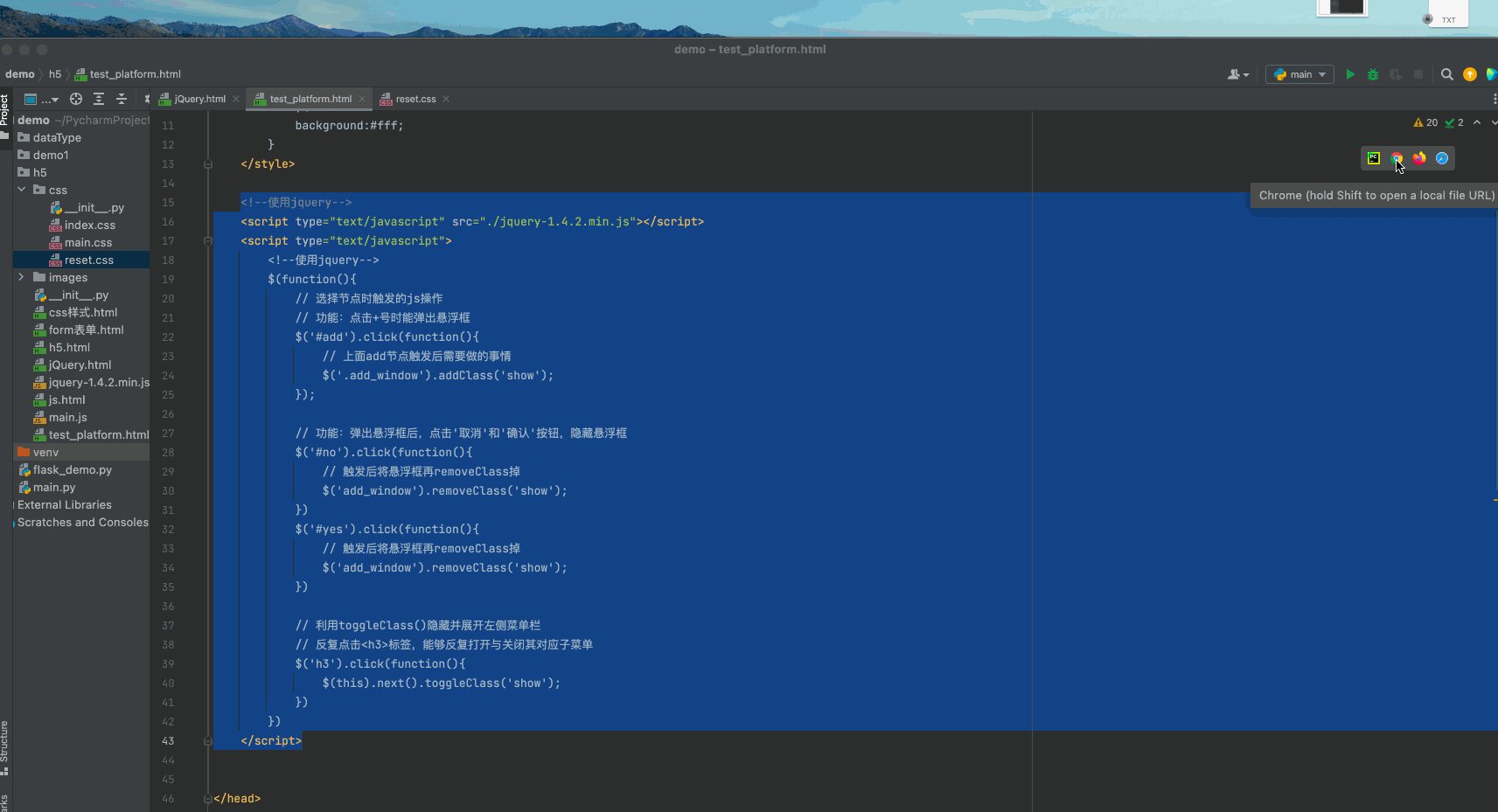
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>首页</title>
<link rel="stylesheet" href="./css/index.css" type="text/css">
<link rel="stylesheet" href="./css/reset.css" type="text/css">
<style>
.body{
background:#fff;
}
</style>
<script type="text/javascript" src="./jquery-1.4.2.min.js"></script>
<script type="text/javascript">
<!--使用jquery-->
$(function(){
// 选择节点时触发的js操作
// 功能:点击+号时能弹出悬浮框
$('#add').click(function(){
// 上面add节点触发后需要做的事情
$('.add_window').addClass('show');
});
// 功能:弹出悬浮框后,点击'取消'和'确认'按钮,隐藏悬浮框
$('#no').click(function(){
// 触发后将悬浮框再removeClass掉
$('add_window').removeClass('show');
})
$('#yes').click(function(){
// 触发后将悬浮框再removeClass掉
$('add_window').removeClass('show');
})
// 利用toggleClass()隐藏并展开左侧菜单栏
// 反复点击<h3>标签,能够反复打开与关闭其对应子菜单
$('h3').click(function(){
$(this).next().toggleClass('show');
})
})
</script>
</head>
<body class="body">
<!--顶部区域-->
<div class="top_menu" >
<div class="title">自动化测试平台</div>
<div class="menu_list">
<ul>
<a href="跳转的url"><li>首页</li></a>
<a href=""><li>接口列表</li></a>
<a href=""><li>用例列表</li></a>
<a href=""><li>套件列表</li></a>
<a href=""><li>测试报告</li></a>
</ul>
</div>
<a href=""><div class="user_logout">用户注销</div></a>
</div>
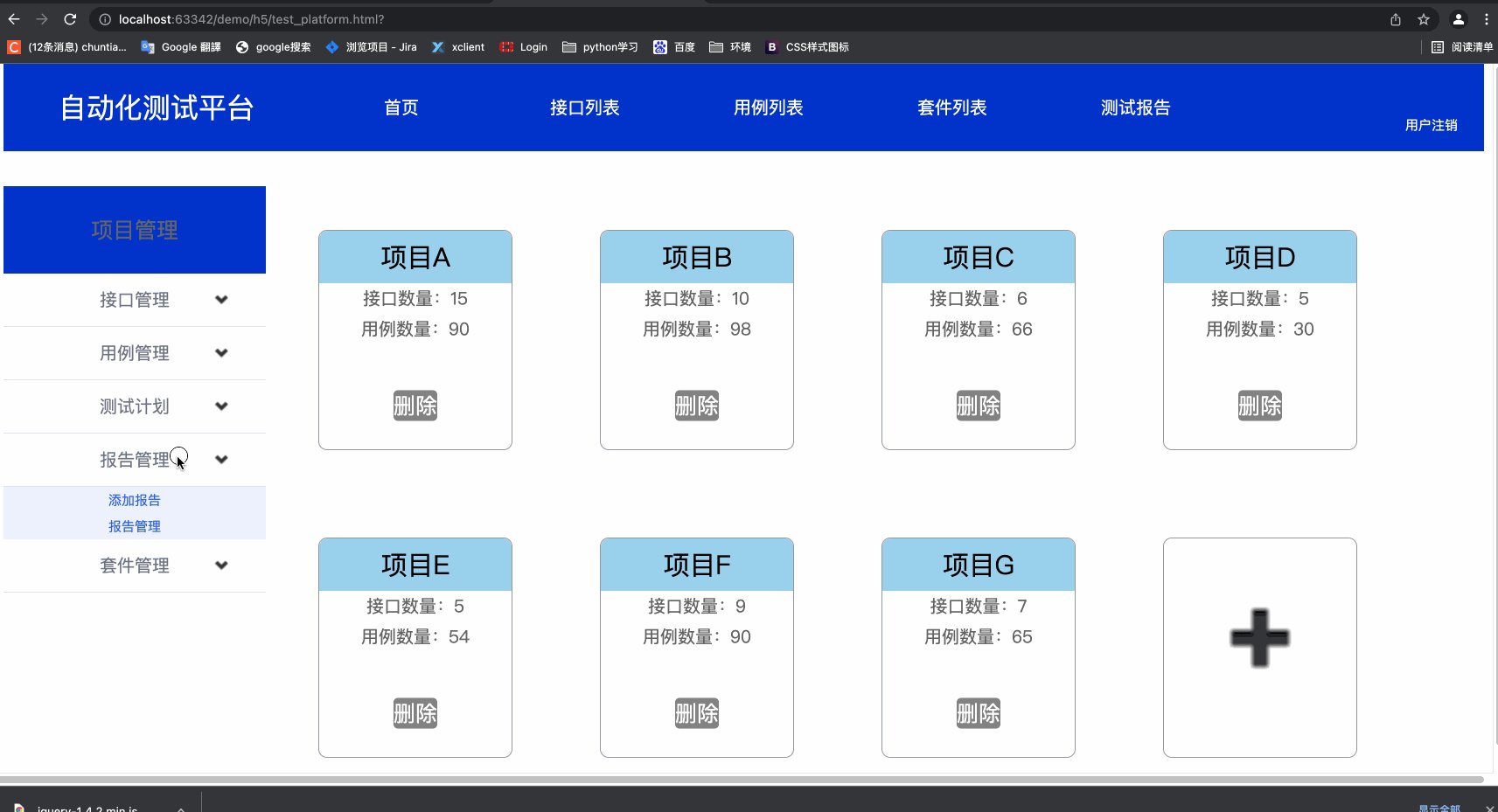
<!--左边区域-->
<div class="left_menu">
<div class="project_manage">项目管理</div>
<div class="left_menu_list">
<ul>
<li>
<h3>接口管理</h3>
<ul class="hide"> <!--默认先隐藏掉,点击再展开-->
<li><a href="">添加接口</a></li>
<li><a href="">接口列表</a></li>
</ul>
</li>
<li>
<h3>用例管理</h3>
<ul class="hide"> <!--默认先隐藏掉,点击再展开-->
<li><a href="">添加用例</a></li>
<li><a href="">用例列表</a></li>
</ul>
</li>
<li>
<h3>测试计划</h3>
<ul class="hide"> <!--默认先隐藏掉,点击再展开-->
<li><a href="">添加计划</a></li>
<li><a href="">计划管理</a></li>
</ul>
</li>
<li>
<h3>报告管理</h3>
<ul class="hide"> <!--默认先隐藏掉,点击再展开-->
<li><a href="">添加报告</a></li>
<li><a href="">报告管理</a></li>
</ul>
</li>
<li>
<h3>套件管理</h3>
<ul class="hide"> <!--默认先隐藏掉,点击再展开-->
<li><a href="">添加套件</a></li>
<li><a href="">套件管理</a></li>
</ul>
</li>
</ul>
</div>
</div>
<!--右边内容区域-->
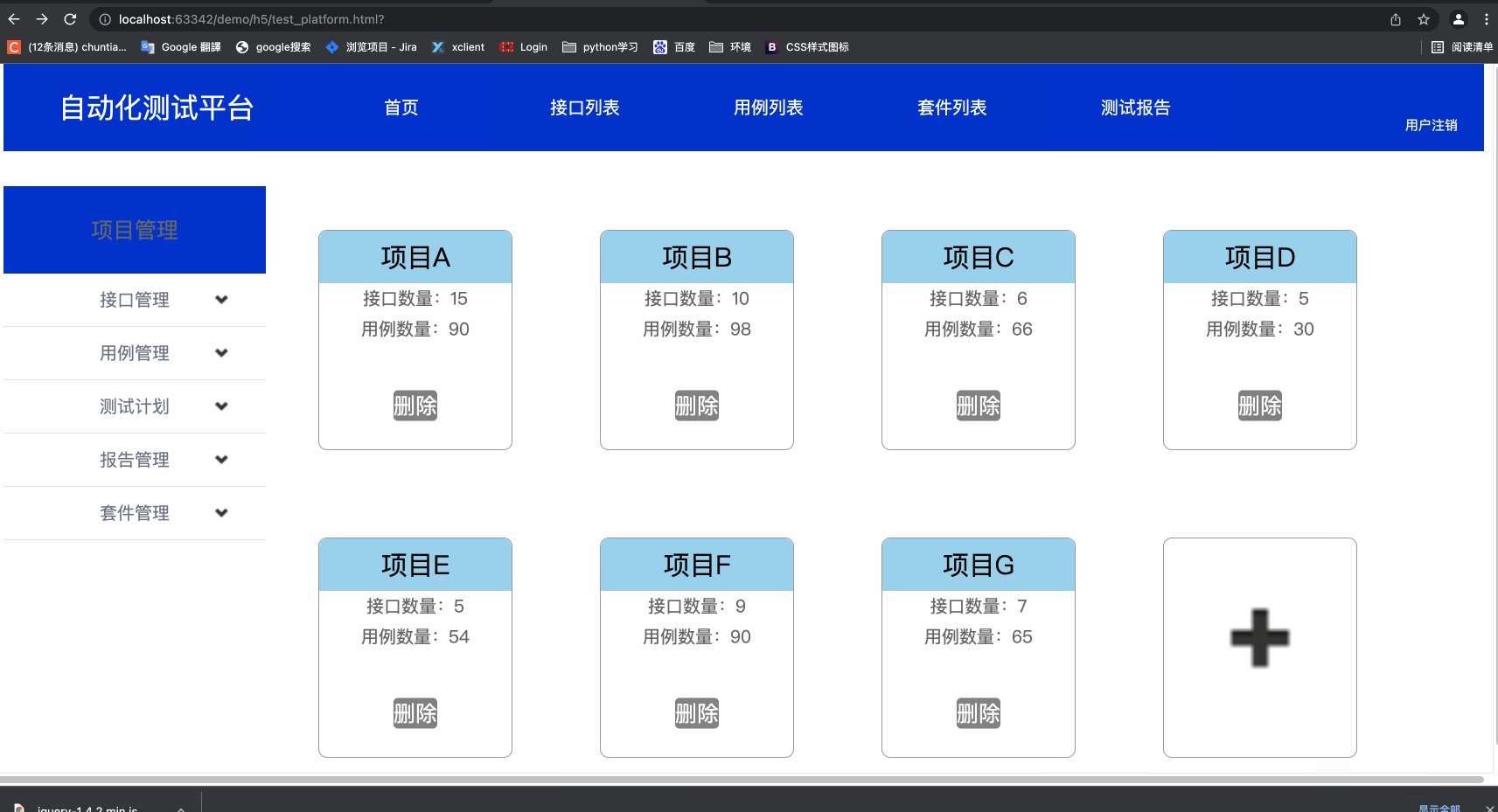
<div class="content">
<div class="project_info">
<div class="pro_info_top">项目A</div>
<p>接口数量:15</p>
<p>用例数量:90</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info">
<div class="pro_info_top">项目B</div>
<p>接口数量:10</p>
<p>用例数量:98</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info">
<div class="pro_info_top">项目C</div>
<p>接口数量:6</p>
<p>用例数量:66</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info">
<div class="pro_info_top">项目D</div>
<p>接口数量:5</p>
<p>用例数量:30</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info">
<div class="pro_info_top">项目E</div>
<p>接口数量:5</p>
<p>用例数量:54</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info">
<div class="pro_info_top">项目F</div>
<p>接口数量:9</p>
<p>用例数量:90</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info">
<div class="pro_info_top">项目G</div>
<p>接口数量:7</p>
<p>用例数量:65</p>
<div><a href=" ">删除</a></div>
</div>
<div class="project_info" id="add"> <!--增加自定义的add属性,通过jquery动态修改add属性-->
<img src="./images/加号图标.png" alt="">
</div>
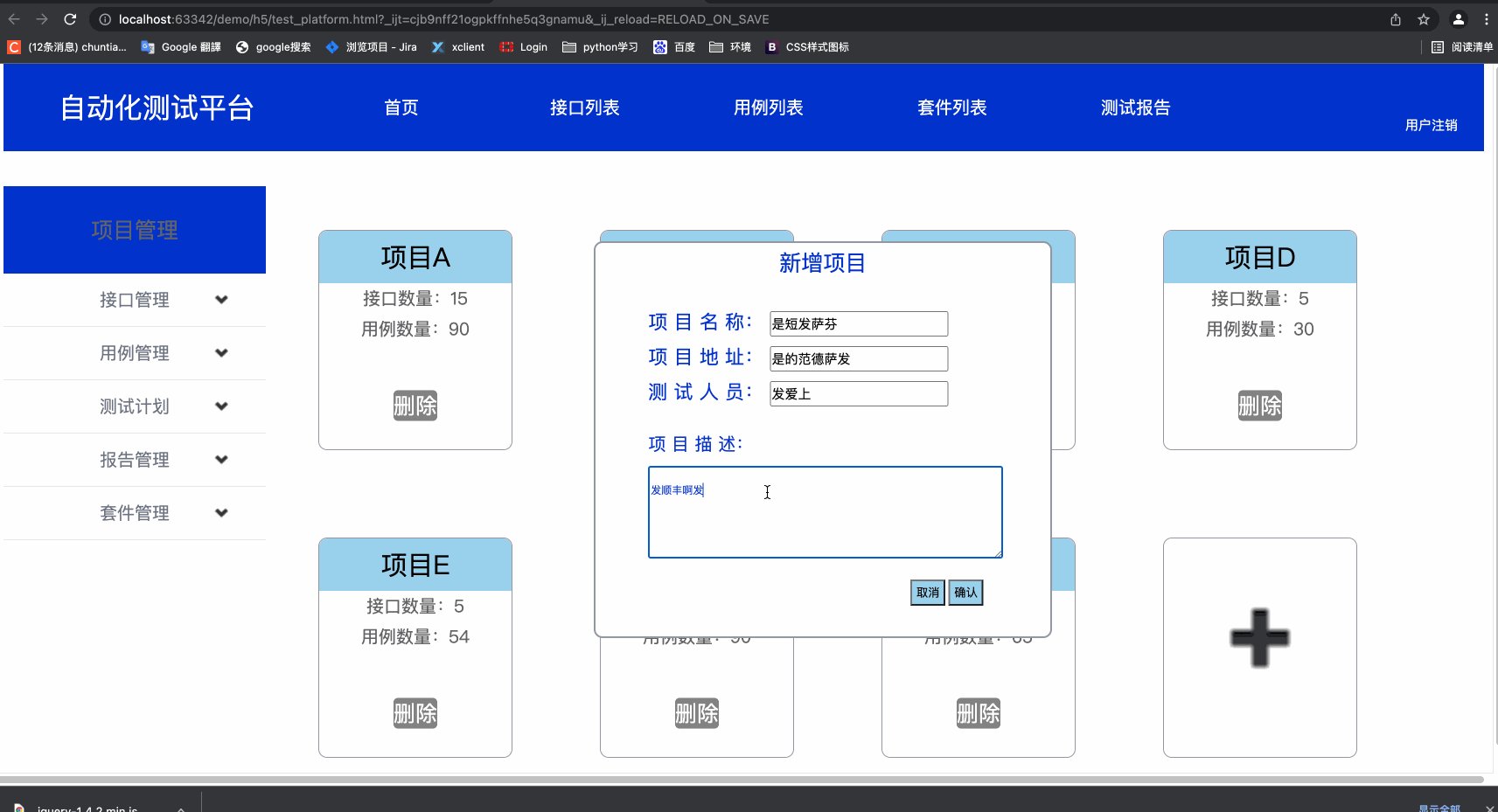
<!-- 增加悬浮表单-->
<div class="add_window hide"> <!--增加自定义的hide属性,初始时时隐藏状态-->
<div class="add_project">新增项目</div>
<div>
<form action="">
<div class="alter_input">
<label for="pro_name">项 目 名 称:</label>
<input type="text" id="pro_name">
</div>
<div class="alter_input">
<label for="pro_addr">项 目 地 址:</label>
<input type="text" id="pro_addr">
</div>
<div class="alter_input">
<label for="tester">测 试 人 员:</label>
<input type="text" id="tester">
</div>
<div class="pro_desc">
<label for="pro_desc2">项 目 描 述:</label>
<br>
<textarea name="" id="pro_desc2" cols="60" rows="8"></textarea>
</div>
<div class="confirm">
<input type="submit" value="取消" id="no">
<input type="submit" value="确认" id="yes">
</div>
</form>
</div>
</div>
</div>
</body>
</html>效果:?

四。jQuery操作属性
? ? ? ? attr() : 设置或返回匹配元素的属性和值;
? ? ? ? removeAttr(): 从所有匹配的元素中移除指定的属性;
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 将所有a标签的href属性设置为一样
$(function(){
// attr(): 获取属性
var href = $('.div1 a').eq(0).attr('href');
// attr(attr_name, attr_value): 设置属性值
$('.div1 a').attr('href', href);
// removeAttr(): 移除属性值
$(".div1 a").eq(3).removeAttr('href')
})
</script>

五。jQuery操作元素
? ? ? ? 5.1 获取文本内容
? ? ? ? ? ? ? ? text():? ? ? ? 设置或返回所选元素的文本内容;
? ? ? ? ? ? ? ? html():? ? ? ?设置或返回所选元素的所有内容(包括HTML标记);
? ? ? ? ? ? ? ? val():? ? ? ? 设置或返回表单字段的值;

? ? ? ? 5.2 添加新的HTML内容
? ? ? ? ? ? ? ? append():? ? ? ? 在被选元素的末尾插入内容;

? ? ? ? ? ? ? ? prepend():? ? ? ? 在被选元素的开头插入内容;

? ? ? ? ? ? ? ? befor():? ? ? ? 在被选元素之前插入内容;

? ? ? ? ? ? ? ? after():? ? ? ? 在被选元素之后插入内容;

? ? ? ? 5.3 删除元素/内容
? ? ? ? ? ? ? ? remove():? ? ? ? 删除被选元素及其子元素;
? ? ? ? ? ? ? ? empty():? ? ? ? 清空被选元素的所有子元素(保留被选元素);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery操作属性</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<script type="text/javascript">
// 将所有a标签的href属性设置为一样
$(function(){
// attr(): 获取属性
var href = $('.div1 a').eq(0).attr('href');
// attr(attr_name, attr_value): 设置属性值
$('.div1 a').attr('href', href);
// removeAttr(): 移除属性值
$(".div1 a").eq(3).removeAttr('href');
// text(): 获取文本
console.log($('.div1 a').eq(2).text());
// text('text_value'): 设置文本
$('.div1 a').eq(1).text('哈哈哈')
// html(): 获取html内容
console.log($('.div1 ul').html());
// html(content): 设置html内容
$('.div1 a').eq(2).html('<li><a href="">这是设置html内容</a></li>')
})
$(function(){
// val(): 获取表单元素value值
$('#btn').click(function(){
var user_name = $("#user").val();
console.log(user_name)
var password = $("#pwd").val();
console.log(password)
if(user_name.length<6){
console.log('用户名需大于6个字符');
}
})
})
$(function(){
// append(): 后面追加内容
$('.div1').append('<p>内部追加一条</p>');
// prepend(): 前面追加内容
$('.div1').prepend('<p>内部前面追加一条</p>');
// before(): 同级前面追加一条
$('.div1').before('<p>同级前面追加一条</p>');
// after(): 同级前面追加一条
$('.div1').after('<p>同级后面追加一条</p>');
})
</script>
</head>
<body>
<div class="div1">
<span>小春田</span>
<form action="">
<label for="">账号:</label>
<input type="text" id='user' name="user">
<br>
<label for="">密码:</label>
<input type="password" id='pwd' name="pwd">
<br>
<input type="button" id='btn' value="提交">
</form>
<ul>
<li><a href="https://www.baidu.com">这是1</a></li>
<li><a href="">这是2</a></li>
<li><a href="">这是3</a></li>
<li><a href="">这是4</a></li>
</ul>
</div>
</body>
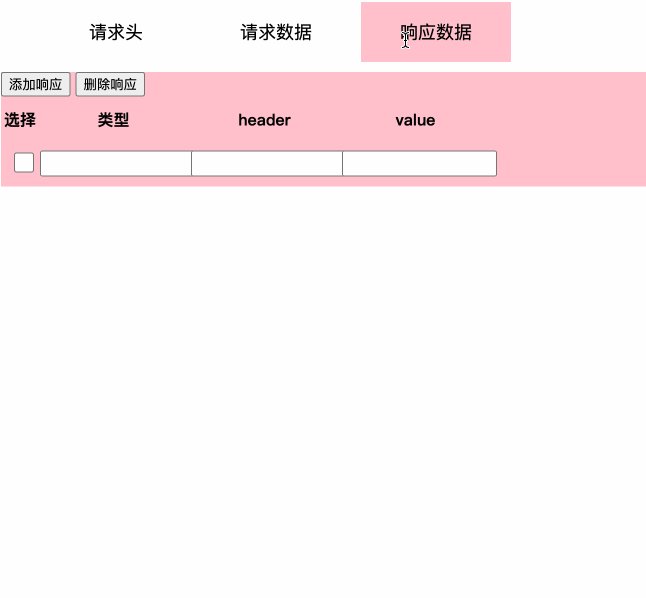
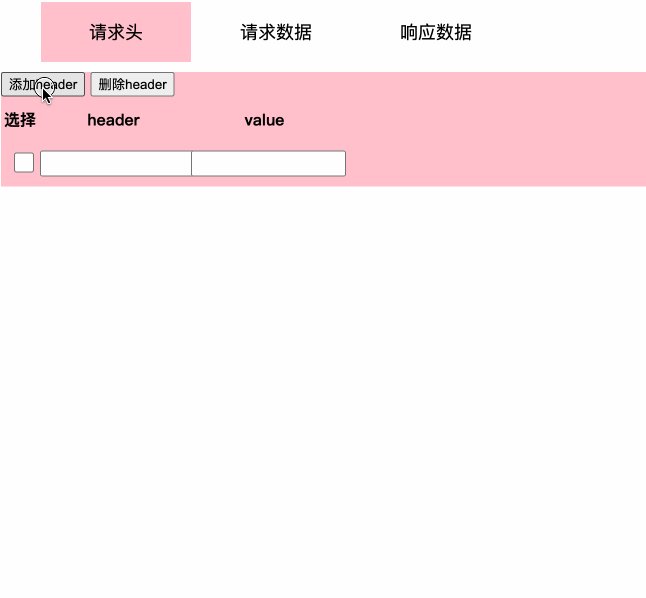
</html>六。选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>接口测试选项卡</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<link type="text/css" href="css/reset.css">
<style type="text/css">
<!--顶部菜单-->
.box1{
background:grey;
height:60px;
margin:20px auto 0 30px;
}
.menue li{
margin-right:10px;
width:150px;
text-align:center;
list-style:none; <!--去除li标签前的圆点-->
height:60px;
font:normal 18px/60px 微软雅黑;
float:left;
}
.back_g{
background:pink;
}
.content{
width:100%;
margin-top:10px;
float:left;
}
.content div{
background:pink;
width:100%;
height:100%;
display:none;
}
.content .active{
display:block;
}
.tables th{
height:40px;
}
.tables td{
height:40px;
}
.tables input{
height:20px;
width:100%;
}
</style>
<script type="text/javascript">
$(function(){
$('.menue li').click(function(){
$(this).addClass('back_g').siblings().removeClass("back_g");
$('.content div').eq($(this).index()).addClass('active').siblings().removeClass('active');
});
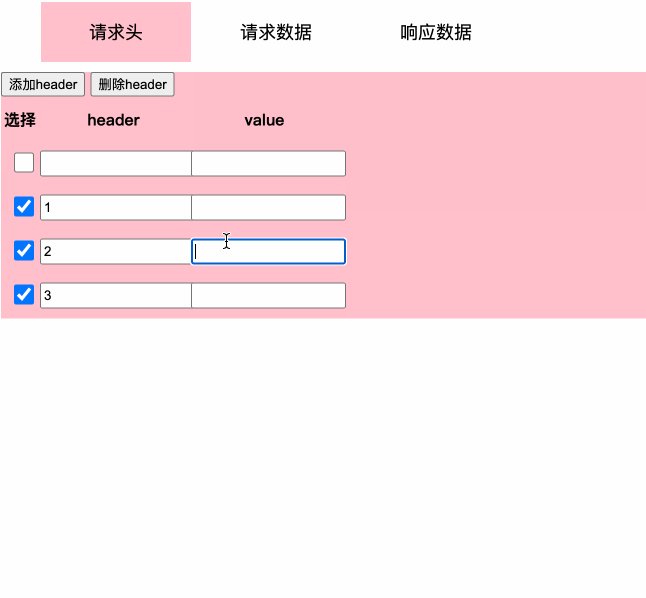
// 添加参数行
$('.add_data').click(function(){
var tr= '<tr>'+$(this).siblings('table').find('tr').eq(-1).html()+'</tr>';
$('.tables').append(tr);
});
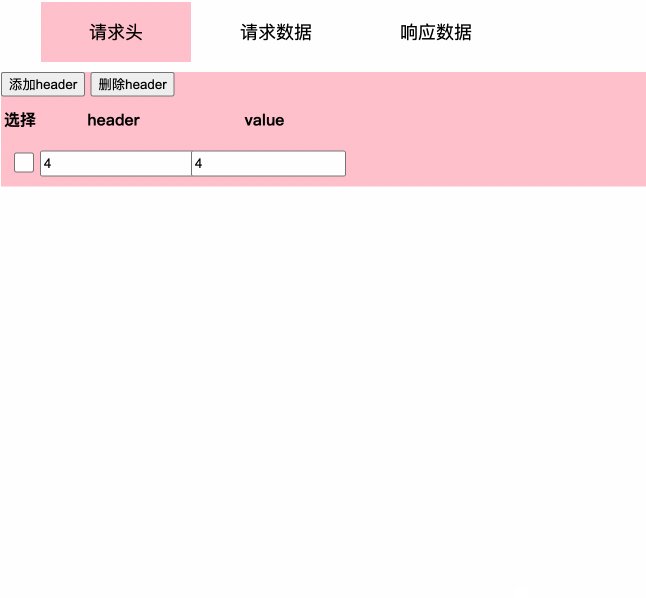
// 删除参数行
$('.del_data').click(function(){
// 删除选择的行
// 删除前先判断当前的tr是否大于2行,是才能删除
var checked = $(':checked');
var table = $(this).siblings('table');
// 判断当前的tr行数是否大于2
if(table.find('tr').length>2){
// 判断是否选择了行
if(checked.length>0){
// 判断删除后是否行数小于2,小于2不让删
if(table.find('tr').length-checked.length>1){
checked.parent().parent().remove();
}
}else{
table.find('tr').eq(-1).remove();
}
}
});
})
</script>
</head>
<body>
<!--顶部菜单-->
<div class="box1">
<div class="menue">
<ul>
<li class="back_g">请求头</li>
<li>请求数据</li>
<li>响应数据</li>
</ul>
</div>
<div class="content">
<div class="active">
<input type="button" class="add_data" value="添加header">
<input type="button" class="del_data" value="删除header">
<table class="tables">
<tr>
<th>选择</th>
<th>header</th>
<th>value</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><input type="text"></td>
</tr>
</table>
</div>
<div>
<input type="button" class="add_data" value="添加数据">
<input type="button" class="del_data" value="删除数据">
<table class="tables">
<tr>
<th>选择</th>
<th>类型</th>
<th>header</th>
<th>value</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><input type="text"></td>
<td><input type="text"></td>
</tr>
</table>
</div>
<div>
<input type="button" class="add_data" value="添加响应">
<input type="button" class="del_data" value="删除响应">
<table class="tables">
<tr>
<th>选择</th>
<th>类型</th>
<th>header</th>
<th>value</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td><input type="text"></td>
<td><input type="text"></td>
<td><input type="text"></td>
</tr>
</table>
</div>
</div>
</div>
</body>
</html>