1.DHTML 的动态样式的作用是 ()

DHTML实现了网页从Web服务器下载后无需再经过服务的处理,而在浏览器中直接动态地更新网页的内容、排版样式和动画的功能。例如,当鼠标指针移到文章段落中时,段落能够变成蓝色,或者当鼠标指针移到一个超级链接上时,会自动生成一个下拉式子链接目录等。
包括:
①动态内容(Dynamic Content):动态地更新网页内容,可“动态”地插入、修改或删除网页的元件,如文字、图像、标记等。
②动态排版样式(Dynamic Style Sheets):W3C的CSS样式表提供了设定HTML标记的字体大小、字形、样式、粗细、文字颜色、行高度、加底线或加中间横线、缩排、与边缘距离、靠左右或置中、背景图片或颜色等排版功能,而“动态排版样式”即可以“动态”地改变排版样式。
2.head 标签中必不少的是( )

3.从 WEB 应用的角度,一个应用都需要维护一些不同作用范围的状态, 请问下面哪些状态作用域是 WEB 应用特有的

4.
标签的目的是什么?

5.通常我们需要获取某个信息时,都会通过几个缩写的关键字进行检索,那么,在开发中,应该使用哪个元素来表示缩写的元素( )

标签用来表示一个缩写词或者首字母缩略词,如"WWW"或者"NATO"。
通过对缩写词语进行标记,您就能够为浏览器、拼写检查程序、翻译系统以及搜索引擎分度器提供有用的信息。
在某些浏览器中,当您把鼠标移至带有 标签的缩写词/首字母缩略词上时, 标签的 title 属性可被用来展示缩写词/首字母缩略词的完整版本。
6.以下哪个不是 HTML5 标签 ?

7.创建带有 ID 属性的 DOM 元素有什么副作用

带有id的DOM树元素会成为全局变量
对于DOM树中具有ID的给定HTMLElement,可以使用其ID作为变量名来检索div。所以对于一个div
<div id="example">some text</div>
在Internet Explorer 8和Chrome中,可以执行以下操作:
alert(example.innerHTML); //=> 'some text'
要么
alert(window['example'].innerHTML); //=> 'some text'
8.下面关于DOM事件描述错误的是:

onchange() 事件会在域的内容改变时发生
比如:<input type="text">, <select>, <textarea>
9.html5中新增了manifest标签,它有什么作用?

带有缓存 manifest 的 HTML 文档(用于离线浏览)
manifest 文件是一个简单的文本文件,列举出了浏览器用于离线访问而缓存的资源。
HTML5 引入了应用程序缓存,即意味着 Web 应用程序可以被缓存,然后在无互联网连接的时候进行访问。
应用程序缓存使得应用程序有三个优点:
离线浏览 - 用户可以在离线时使用应用程序
快速 - 缓存的资源可以更快地加载
减少服务器加载 - 浏览器只从服务器上下载已更新/已更改的资源
10.哪个元素定义了 元素的参数?

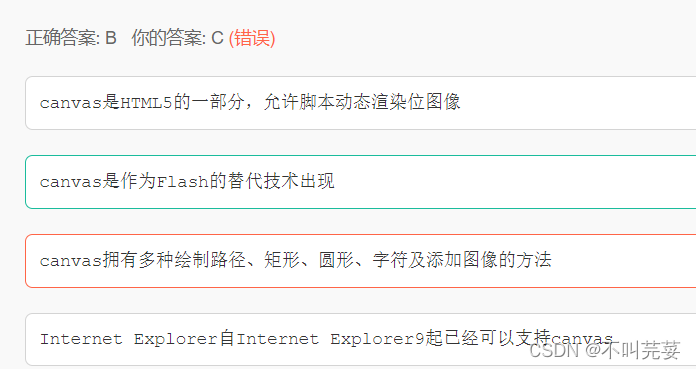
11.关于canvas不正确的是?

正确解析: 1.canvas的确是绘制位图的,svg是绘制矢量图,矢量图放大了不失真,也就是放大了不模糊,而canvas画的放大了要变成撸多了的模式。之所以错是canvas不能动态渲染,说白了就是不能直接动DOM树,画了不能再通过js去修改,只能从源码修改。 2.只有HTML5能干掉flash和silverlight,而不是canvas
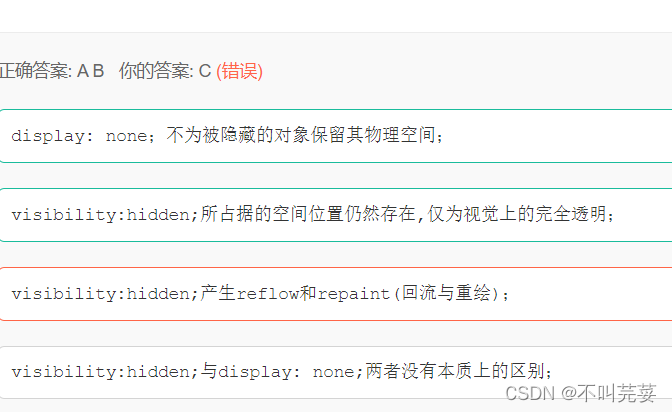
12.下列说法正确的是()

display: none和visibility:hidden的区别就是visibility:hidden会保留元素的空间
repaint(重绘) ,repaint发生更改时,元素的外观被改变,且在没有改变布局的情况下发生,如改变outline,visibility,background color,不会影响到dom结构渲染。
reflow(渲染),与repaint区别就是他会影响到dom的结构渲染,同时他会触发repaint,他会改变他本身与所有父辈元素(祖先),这种开销是非常昂贵的,导致性能下降是必然的,页面元素越多效果越明显。
所以display:none才会产生reflow
visibility:hidden只会出发repaint
13.下面有关html5标签说法错误的是?

13.下列哪个操作是W3C标准定义的阻止事件向父容器传递:

DOM中的事件对象:(符合W3C标准)
preventDefault() 取消事件默认行为
stopImmediatePropagation() 取消事件冒泡,同时阻止当前节点上的事件处理程序被调用。
stopPropagation() 取消事件冒泡,对当前节点无影响。
IE中的事件对象:
cancelBubble() 取消事件冒泡
returnValue() 取消事件默认行为
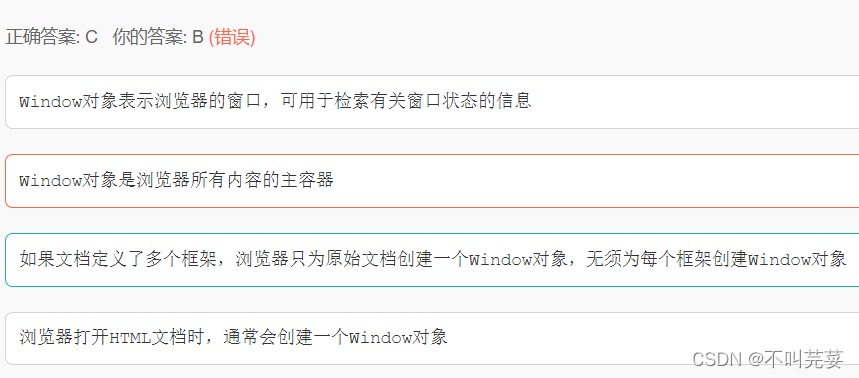
14.在 HTML 页面中,下面关于 Window 对象的说法不正确是()

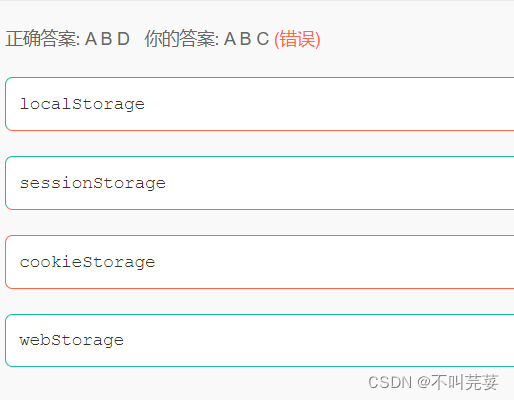
15.HTML5提供的数据存储有哪些?
HTML5中增加了两种全新的数据存储方式:WebStorage和WebSQLDatabase。
WebStorage可用于临时或永久保存客户端的少量数据,WebSQLDatabase是客户端本地化的一套数据库系统,可以将大量的数据保存在客户端,无须与服务器端进行交互,极大地减轻了服务器端的压力。
WebStorage存储是HTML5为数据存储在客户端提供的一项重要功能,分为两种:sessionStorage(保存会话数据)和localStorage(在客户端长期保存数据)。
sessionStorage对象:使用sessionStorage对象在客户端保存的数据时间非常短暂,该数据实质上还是被保存在session对象中。用户在打开浏览器时,可以查看操作过程中要求临时保存的数据,一旦关闭浏览器,所有使用sessionStorage对象保存的数据将全部丢失。
保存:保存数据只需调用setItem()方法,格式:sessionStorage.setItem(key,value)。参数key表示被保存内容的键名,参数value表示被保存的内容。一旦键名设置成功,则不允许修改,不能重复,如果有重复的键名,只能修改对应的键值。
读取:读取被保存的数据,应该调用sessionStorage对象中getItem()方法,格式:sessionStorage.getItem(key)。该方法将返回一个指定键名对应的键值,如果不存在,则返回一个null值。
localStorage对象:长期在客户端保存数据,应该使用localStorage对象,使用该对象可以将数据长期保存在客户端,直至人工清除为止。
保存:保存数据调用对象中的setItem()方法,格式:localStorage.setItem(key,value)。
读取:与sessionStorage对象保存数据一样。 读取数据调用对象中的getItem()方法,格式:localStorage.getItem(key)。与sessionStorage对象读取数据一样。 localStorage对象可以将内容长期保存在客户端,即使是重新打开浏览器也不会丢失。
清除:如果需要清除localStorage对象保存的内容,应该调用该对象的另一个方法removeItem(),格式:localStorage.removeItem(key)。一旦删除成功,与键名对应的相应数据将全部被删除。
16.以下选项正确的有

17.以下选项中,哪些是html5 input的新属性

在HTML5中,为input元素新增了以下一些type属性值:
color:用于指定颜色的控件。
date:用于输入日期的控件(年,月,日,不包括时间)。
month:用于输入年月的控件,不带时区。
week:用于输入一个由星期-年组成的日期,日期不包括时区
time:用于输入不含时区的时间控件。
datetime:基于UTC时区的日期时间输入控件(时,分,秒及几分之一秒)。
datetime-local:用于输入日期时间控件,不包含时区。
email:用于应该包含 e-mail 地址的输入域。在提交表单时,会自动验证 email 域的值。
number: 用于应该包含数值的输入域。只能输入数字
range:用于应该包含一定范围内数字值的输入域。range 类型显示为滑动条。
search:用于输入搜索字符串的单行文本字段。换行会被从输入的值中自动移除。
tel:用于输入电话号码的控件。在移动端输入会显示数字键盘,PC端无效果
url:用于编辑URL的字段。