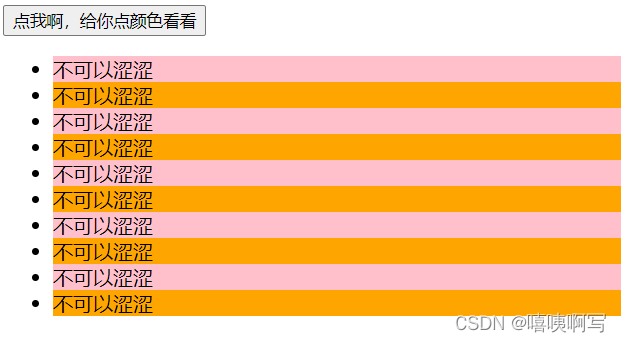
今天来看一个小案例,用js中的api来实现隔行变色的效果。

分析思路 :
-
目的是 点击btn 修改所有li元素颜色(单行:橙色 双行:粉色)
-
单行和双行和可以使用if判断,
步骤:
1.获取元素
2.注册事件
3.事件处理
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<button class="btn">点我啊,给你点颜色看看</button>
<ul>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
<li>不可以涩涩</li>
</ul>
<script>
let btn = document.querySelector('.btn')
let liList = document.querySelectorAll('li')
btn.onclick = function(){
for(let i = 0;liList.length;i++){
if( i % 2 == 0){
liList[i].style.backgroundColor='pink'
}else{
liList[i].style.backgroundColor = 'orange'
}
}
}
</script>
</body>
</html>