目录
效果图

难点整理:
HTML
<em> 被强调的文本(斜体)
<strong> 加粗文本
<dfn> 定义项目
<code> 一段电脑代码
<kbd> 键盘输入
<var> 变量
CSS
1.background-size
单张图片的背景大小可以使用以下三种方法中的一种来规定:
当通过宽度和高度值来设定尺寸时,你可以提供一或者两个数值:
- 如果仅有一个数值被给定,这个数值将作为宽度值大小,高度值将被设定为auto。
- 如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。
每个值可以是<length>, 是?<percentage>, 或者?auto.
2.viewpoint
So ,?What’s view point?
视口 (viewport) 代表当前可见的计算机图形区域。在 Web 浏览器术语中,通常与浏览器窗口相同,但不包括浏览器的 UI, 菜单栏等——即指你正在浏览的文档的那一部分。
- 在尺寸较大的设备中,在这些设备上,应用显示区域不一定是全屏的,viewport 是浏览器窗口的大小。
- 在大多数移动设备中,浏览器是全屏的,viewport 是整个屏幕的大小。
- 在全屏模式下,viewport 是设备屏幕的范围,窗口是浏览器窗口,浏览器窗口大小小于或等于视口的大小,并且文档是这个网站,文档的大小可比 viewport 长或宽。
概括地说,viewport 基本上是当前文档的可见部分。
viewpoint的大小是可变的
AND:
vh 表示1%的高度
vw 表示1%的宽度
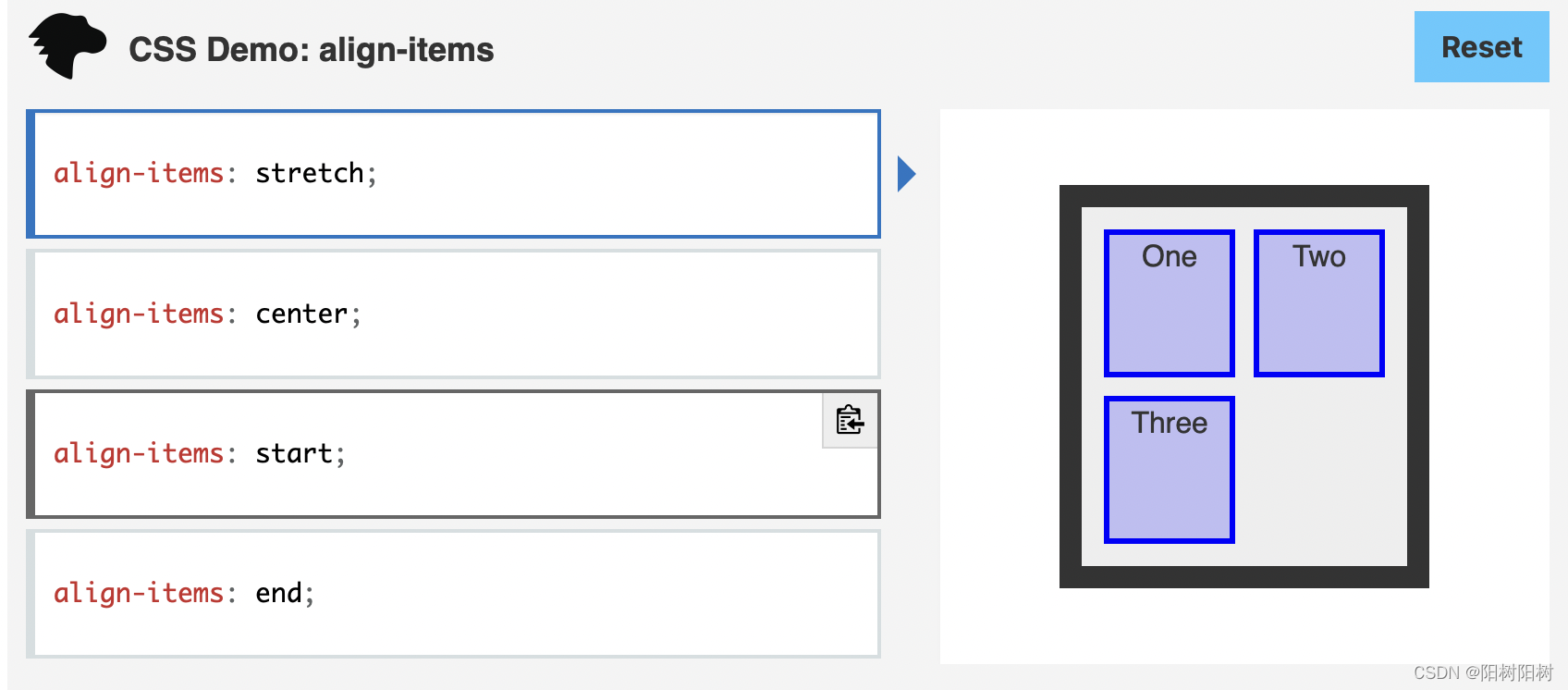
3.align-items
align-items属性将所有直接子节点上的align-self值设置为一个组。 align-self属性设置项目在其包含块中在交叉轴方向上的对齐方式。
 ??
??
JS
<script type="text/javascript"> // 1.监听键盘动作 // EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。 // window.addEventListener('keydown',playSound); // 2.建立playSound用于播放对应的音频 function playSound(e){ // 01 利用传入的e.keyCode来获得对应的audio标签 // 利用这行代码可以选择并行的两个鼓来演奏 let keyNo = e.keyCode || this.getAttribute('data-key'); const audio = document.querySelector(`audio[data-key="${keyNo}"]`); // const audio = document.querySelector(`audio[data-key="${keyNo}"]`); //02同理 获取div标签 const key = document.querySelector(`div[data-key="${keyNo}"]`); //如果传入的e.Code没有对应的audio标签 就退出 if(!audio){ return; } // 04 使对应(被触发的div加上playing模式 从而产生点击特效,也就是出现一个黄色的框框) // 在这一步 框框还不能被消除掉 需要用到transitionend listener与removeTransition函数来做到这一点 key.classList.add('playing') audio.currentTime = 0; audio.play(); } // 3 新增transitionend listener // 用于在点击特效结束时(transitionend),呼叫removeTransition // 这里有个问题 如果按住键盘不放 特效无法消失 会一直亮着。。 const keys = Array.from(document.querySelectorAll('.key')); const listenTarget = ['window','click'] //forEach的循环可以简单的迭代每个元素 //箭头函数可以简单地实现一个函数 key = > xxx 等价于 function(key){xxx} //另外这个键盘监听事件再次出现了 keys.forEach(key => key.addEventListener('transitionend',removeTransition)); window.addEventListener('keydown',playSound); keys.forEach(key => key.addEventListener('click',playSound)); function removeTransition(e){ // 判断传入的propertyName是否为transform 如果不是 就退出 // 如果是transform 则移除playing模式 不再发出声音 if(e.propertyName !== 'transform'){ return; } e.target.classList.remove('playing'); }
源码
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS Drum Kit</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="keys">
<!-- data-key? -->
<div data-key="65" class="key">
<kbd>A</kbd>
<span class="sound">clap</span>
</div>
<div data-key="83" class="key">
<kbd>S</kbd>
<span class="sound">hihat</span>
</div>
<div data-key="68" class="key">
<kbd>D</kbd>
<span class="sound">kick</span>
</div>
<div data-key="70" class="key">
<kbd>F</kbd>
<span class="sound">openhat</span>
</div>
<div data-key="71" class="key">
<kbd>G</kbd>
<span class="sound">boom</span>
</div>
<div data-key="72" class="key">
<kbd>H</kbd>
<span class="sound">ride</span>
</div>
<div data-key="74" class="key">
<kbd>J</kbd>
<span class="sound">snare</span>
</div>
<div data-key="75" class="key">
<kbd>K</kbd>
<span class="sound">tom</span>
</div>
<div data-key="76" class="key">
<kbd>L</kbd>
<span class="sound">tink</span>
</div>
</div>
<audio data-key="65" src="sounds/clap.wav"></audio>
<audio data-key="83" src="sounds/hihat.wav"></audio>
<audio data-key="68" src="sounds/kick.wav"></audio>
<audio data-key="70" src="sounds/openhat.wav"></audio>
<audio data-key="71" src="sounds/boom.wav"></audio>
<audio data-key="72" src="sounds/ride.wav"></audio>
<audio data-key="74" src="sounds/snare.wav"></audio>
<audio data-key="75" src="sounds/tom.wav"></audio>
<audio data-key="76" src="sounds/tink.wav"></audio>
</body>
</html>CSS:
html {
font-size: 10px;
background: url(./壁纸.jpeg) bottom center;
/* 指定背景图片的大小 */
/* cover表示保持图片本身比例并完全覆盖定位区域的最小大小 */
background-size: cover;
}
body,html {
margin: 0;
padding: 0;
/* 字体样式 */
font-family: sans-serif;
}
.keys {
/* 让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容: */
/* 粗浅的理解就是形成一个相对比例 */
display: flex;
flex: 1;
/* 能够设置元素的最小高度 */
/* vh和vw是视口概念 */
min-height: 100vh;
/* 决定了这个东西在盒子里的哪个位置 */
align-items: center;
/* justify-content 属性定义了浏览器之间,如何分配顺着弹性容器主轴(或者网格行轴) 的元素之间及其周围的空间 */
justify-content: center;
}
.key {
/* rem根元素的字体大小 */
border: .4rem solid black;
/* 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。 */
border-radius: .5rem;
margin: 1rem;
font-size: 1.5rem;
padding: 1rem .5rem;
transition: all .07s ease;
width: 10rem;
text-align: center;
background: rgba(196, 248, 7, 0.4);
text-shadow: 0 0 .5rem #ffc600;
}
.playing {
/* 缩放,第一个表示x,第二个表示y */
transform: scale(1.1);
border-color: #ffc600;
box-shadow: 0 0 1rem #ffc600;
}
kbd {
display: block;
font-size: 4rem;
}
.sound {
font-size: 1.2rem;
/* text-transform CSS属性指定如何将元素的文本大写。它可以用于使文本显示为全大写或全小写,也可单独对每一个单词进行操作。 */
text-transform: uppercase;
/* letter-spacing 属性用于设置文本字符的间距表现。 */
letter-spacing: .1rem;
color: #ffc600;
}
JS:
<script type="text/javascript">
// 1.监听键盘动作
// EventTarget.addEventListener() 方法将指定的监听器注册到 EventTarget 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
// window.addEventListener('keydown',playSound);
// 2.建立playSound用于播放对应的音频
function playSound(e){
// 01 利用传入的e.keyCode来获得对应的audio标签
// 利用这行代码可以选择并行的两个鼓来演奏
let keyNo = e.keyCode || this.getAttribute('data-key');
const audio = document.querySelector(`audio[data-key="${keyNo}"]`);
// const audio = document.querySelector(`audio[data-key="${keyNo}"]`);
//02同理 获取div标签
const key = document.querySelector(`div[data-key="${keyNo}"]`);
//如果传入的e.Code没有对应的audio标签 就退出
if(!audio){
return;
}
// 04 使对应(被触发的div加上playing模式 从而产生点击特效,也就是出现一个黄色的框框)
// 在这一步 框框还不能被消除掉 需要用到transitionend listener与removeTransition函数来做到这一点
key.classList.add('playing')
audio.currentTime = 0;
audio.play();
}
// 3 新增transitionend listener
// 用于在点击特效结束时(transitionend),呼叫removeTransition
// 这里有个问题 如果按住键盘不放 特效无法消失 会一直亮着。。
const keys = Array.from(document.querySelectorAll('.key'));
const listenTarget = ['window','click']
//forEach的循环可以简单的迭代每个元素
//箭头函数可以简单地实现一个函数 key = > xxx 等价于 function(key){xxx}
//另外这个键盘监听事件再次出现了
keys.forEach(key => key.addEventListener('transitionend',removeTransition));
window.addEventListener('keydown',playSound);
keys.forEach(key => key.addEventListener('click',playSound));
function removeTransition(e){
// 判断传入的propertyName是否为transform 如果不是 就退出
// 如果是transform 则移除playing模式 不再发出声音
if(e.propertyName !== 'transform'){
return;
}
e.target.classList.remove('playing');
}
</script>