Fiber
Fiber,英文含义就是“纤维”,意指比线程( Thread )更细的线
出现原因:
js是单线程的,但 react16 之前的版本,他的更新是同步的,这可能会导致性能问题,比如调用各个组件的生命周期函数,计算和比对 Virtual DOM,最后更新DOM 树,都是同步进行的。
而 React Fiber 就是要改变现状
解决方法:
采用的方法就是分片,这样一来,js 唯一的线程就不会被同一个大任务独占(但是是被一个小任务(小分片独占)),比如有一个任务在这个线程上执行自己的一个小分片。小分片执行的时间短,也就很快能结束。每个小分片执行完后,都会给其他的任务一个执行的机会。
React Fiber把更新过程碎片化,执行过程如下面的图所示,每执行完一段更新过程,就把控制权交还给React负责任务协调的模块,看看有没有其他紧急任务要做,如果没有就继续去更新,如果有紧急任务,那就去做紧急任务。
维护每一个分片的数据结构,就是Fiber。
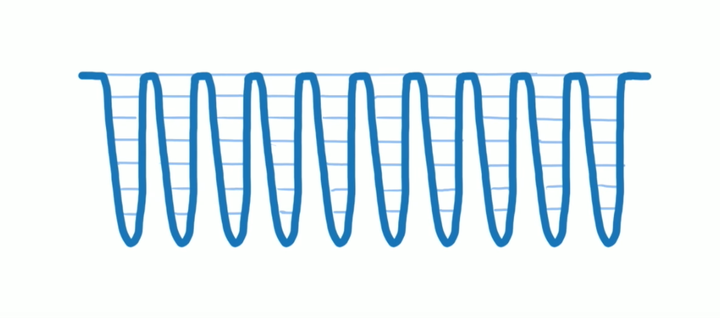
有了分片之后,更新过程的调用栈如下图所示,中间每一个波谷代表深入某个分片的执行过程,每个波峰就是一个分片执行结束交还控制权的时机。

新的问题:被打断怎么办
换言之:如果一个低优先级的任务被一个高优先级的任务打断了,会被完全作废,等待机会重头再来。(在React Fiber中,一次更新过程会分成多个分片完成,所以完全有可能一个更新任务还没有完成,就被另一个更高优先级的更新过程打断,这时候,优先级高的更新任务会优先处理完,而低优先级更新任务所做的工作则会完全作废,然后等待机会重头再来。)
解决新问题:分两个阶段
分协调阶段(Reconciliation Phase)和提交阶段( Commit Phase )
- 协调阶段:找出需要更新哪些DOM,这个阶段是可以被打断的
- 提交阶段:一口气把DOM更新完
以render函数为界,第一阶段可能会调用下面这些生命周期函数,说是“可能会调用”是因为不同生命周期调用的函数不同。
- componentWillMount
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
下面这些生命周期函数则会在第二阶段调用。
- componentDidMount
- componentDidUpdate
- componentWillUnmount
这样也就是为什么,will 的生命周期还不能操作 DOM 元素,did 才行。因为 will 的生命周期都在第一阶段,did 的生命周期都在第二阶段。
注意!will 生命周期会因“可能的更新打断”被多次调用
在16之前的 react 中,每个生命周期函数在一个加载或者更新过程中绝对只会被调用一次;
但是在 Fiber 中,因为存在一个正在更新的任务被打断并 完全作废(下次更新就要从头再来) 的问题,所以第一阶段中的生命周期函数在一次加载和更新过程中可能会被多次调用!
(比如说,一个低优先级的任务A正在执行,已经调用了某个组件的componentWillUpdate函数,接下来发现自己的时间分片已经用完了,于是冒出水面,看看有没有紧急任务,哎呀,真的有一个紧急任务B,接下来React Fiber就会去执行这个紧急任务B,任务A虽然进行了一半,但是没办法,只能完全放弃,等到任务B全搞定之后,任务A重头来一遍,注意**,是重头来一遍**,不是从刚才中段的部分开始,也就是说,componentWillUpdate函数会被再调用一次。)
我们挨个看一看这些可能被重复调用的函数。
componentWillReceiveProps,即使当前组件不更新,只要父组件更新也会引发这个函数被调用,所以多调用几次没啥,通过!
shouldComponentUpdate,这函数的作用就是返回一个true或者false,不应该有任何副作用,多调用几次也无妨,通过!
render,应该是纯函数,多调用几次无妨,通过!
只剩下componentWillMount和componentWillUpdate这两个函数往往包含副作用,所以当使用React Fiber的时候一定要重点看这两个函数的实现。
参考文章:React Fiber是什么