小程序一般是用来提供给顾客使用的,可以浏览商品,添加购物车,下单支付等操作。但是对于商家来说,只有面向顾客端的小程序还是不够的,需要给商家提供一套管理后台,用来日常维护商品的信息。
传统开发对于解决这方面的需求比较重,通常需要懂得前后端知识的全栈程序员来完成页面的前端开发和后端的接口开发。要么是会java开发,如果是用js的话就需要掌握javascript和nodejs来搭建前后端系统。
对于低代码解决方案来说,如果我们按照传统的开发模式,要解决人人都能拥有后台管理系统的需求是不现实的。但是后台管理系统这种需求也是普遍的需求,对于微搭低代码工具来说,后台系统的需求是采用系统自动生成,我们个人并不需要掌握开发技能就可以完成开发。我们来看看如何快速拥有自己的后台系统。
步骤一:创建数据源
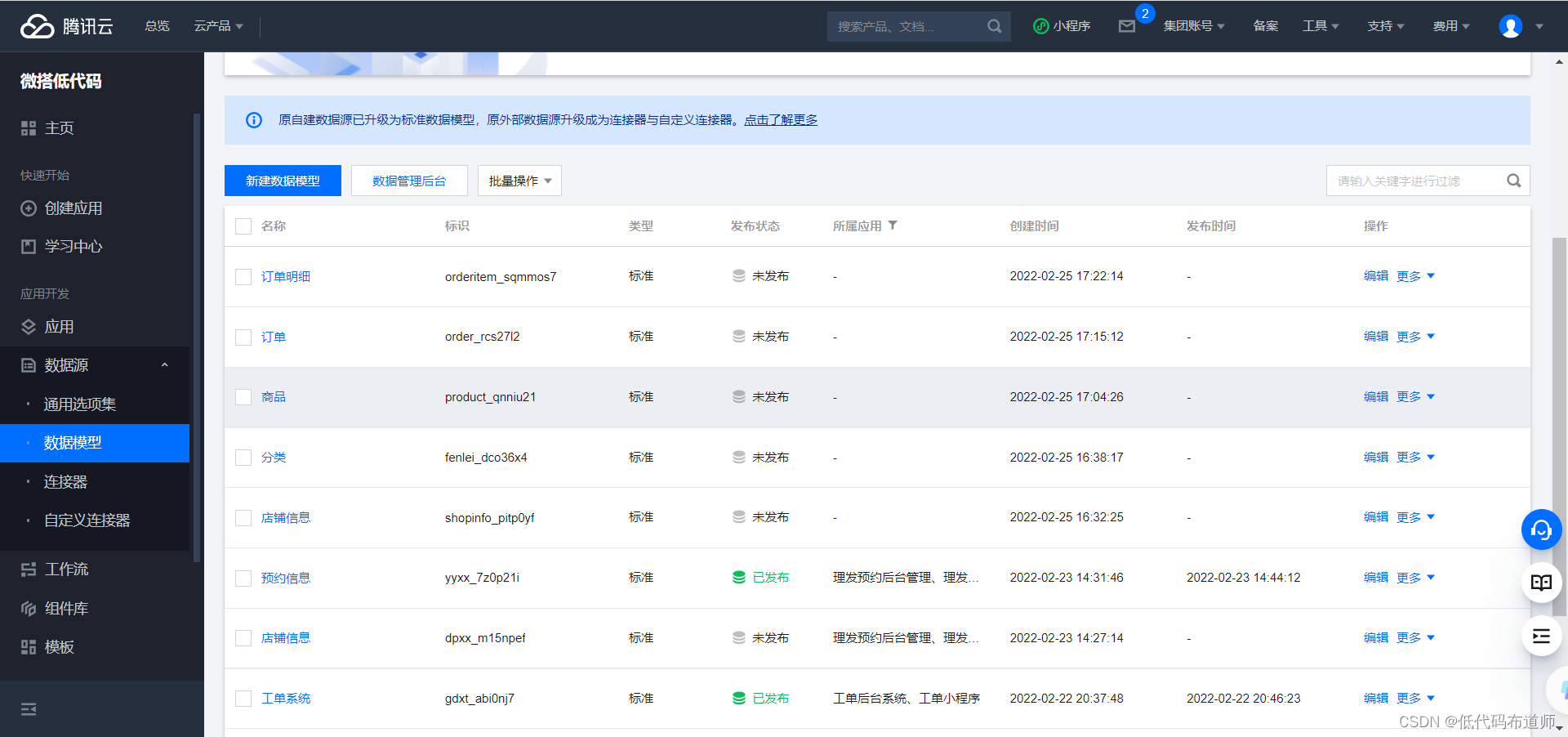
登录到控制台,我们在数据源的数据模型里定义我们需要的数据源

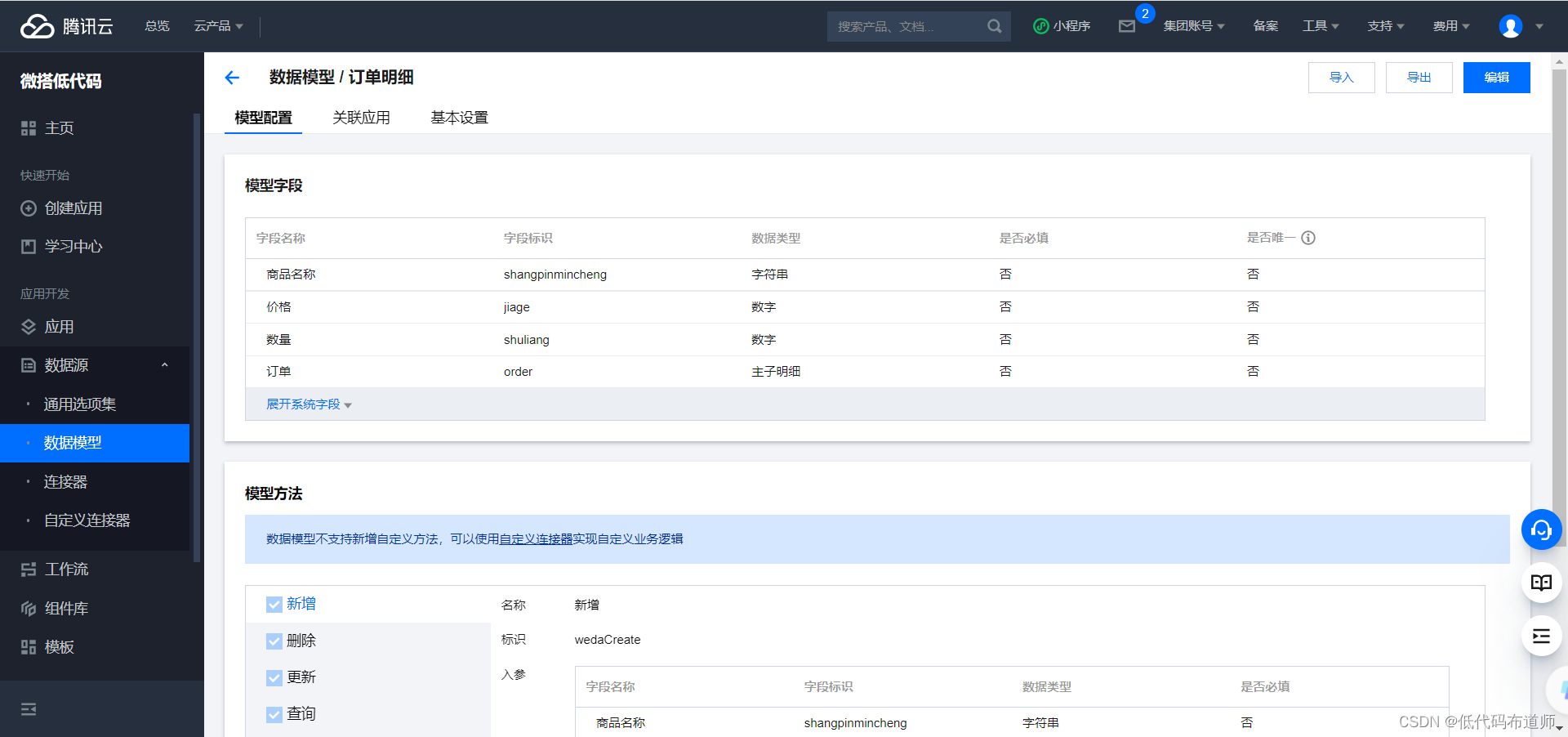
数据源除了考虑数据源所需的字段外,还需要考虑表和表之间的关系,我们常见的关系有一对一,一对多的关系

步骤二:创建模型应用
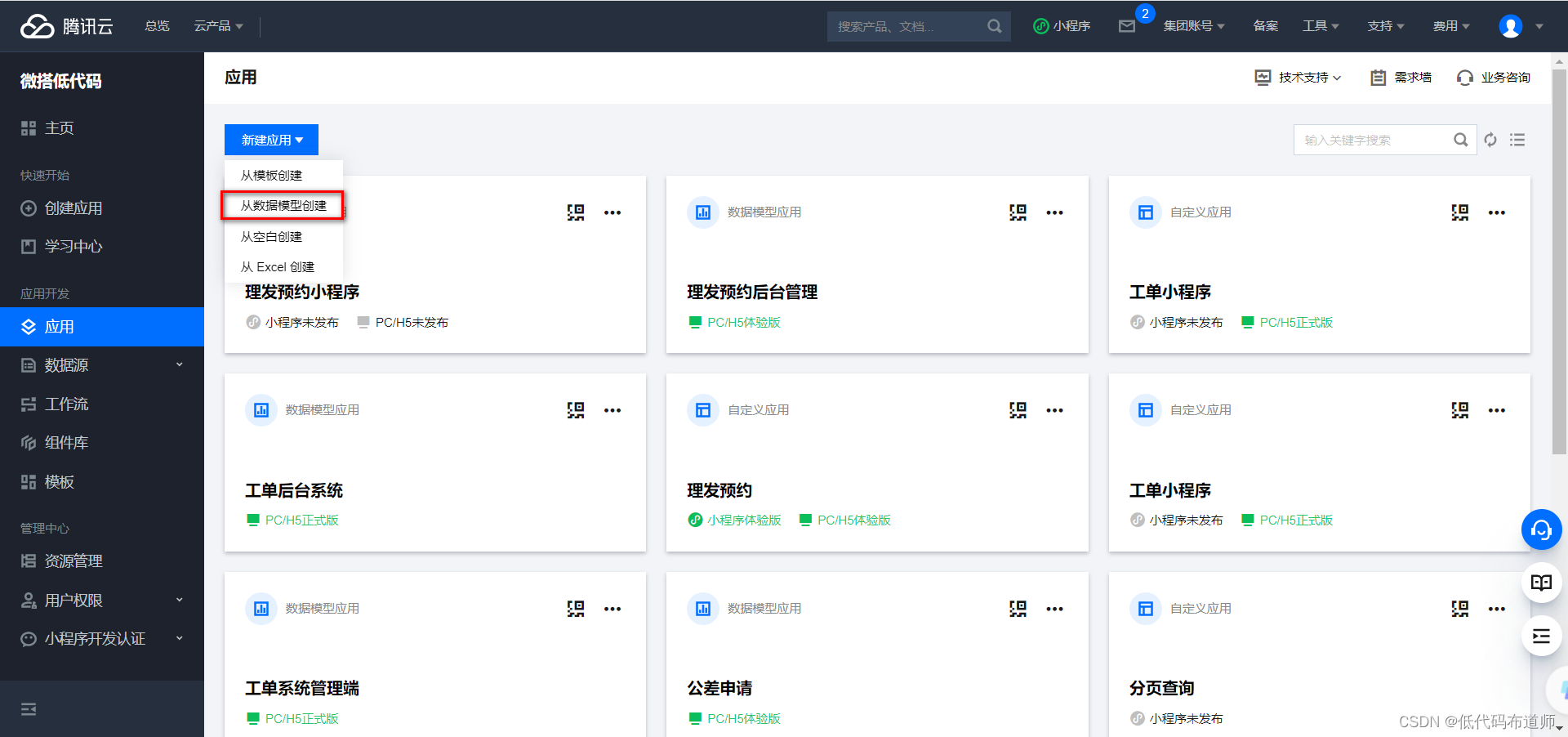
数据源创建好之后,就可以根据数据源自动生成应用了,点击应用,点击新建应用,点击从数据模型创建

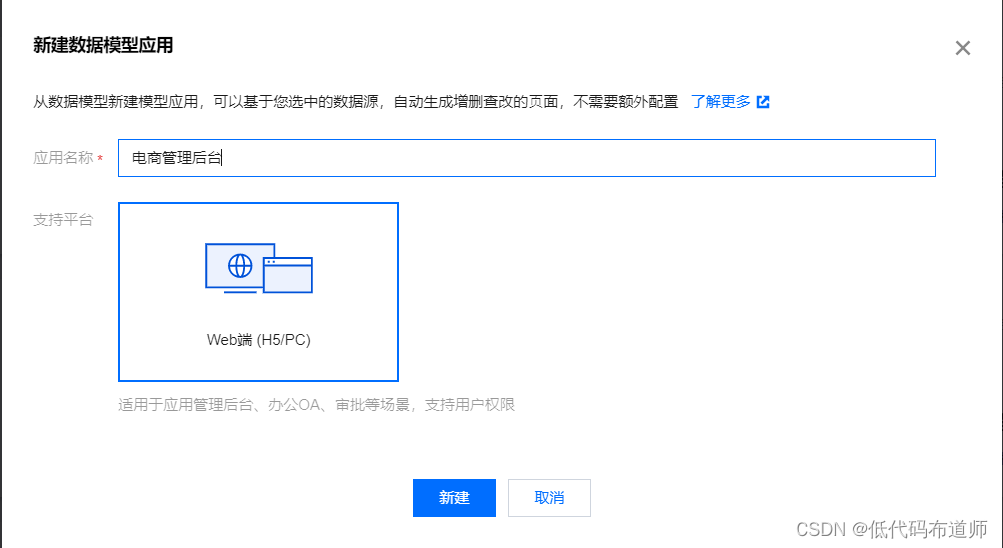
输入应用的名称

勾选我们创建的数据源

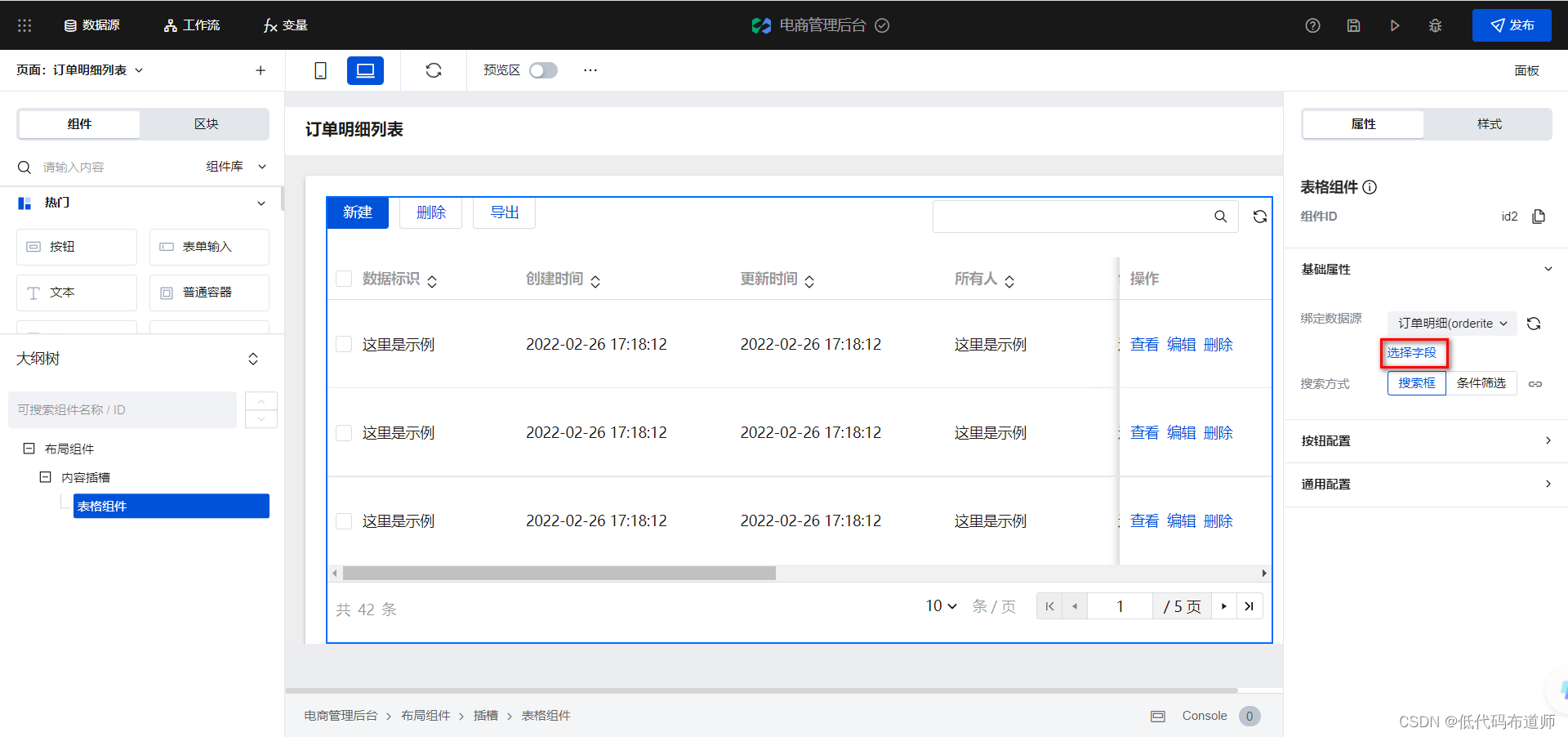
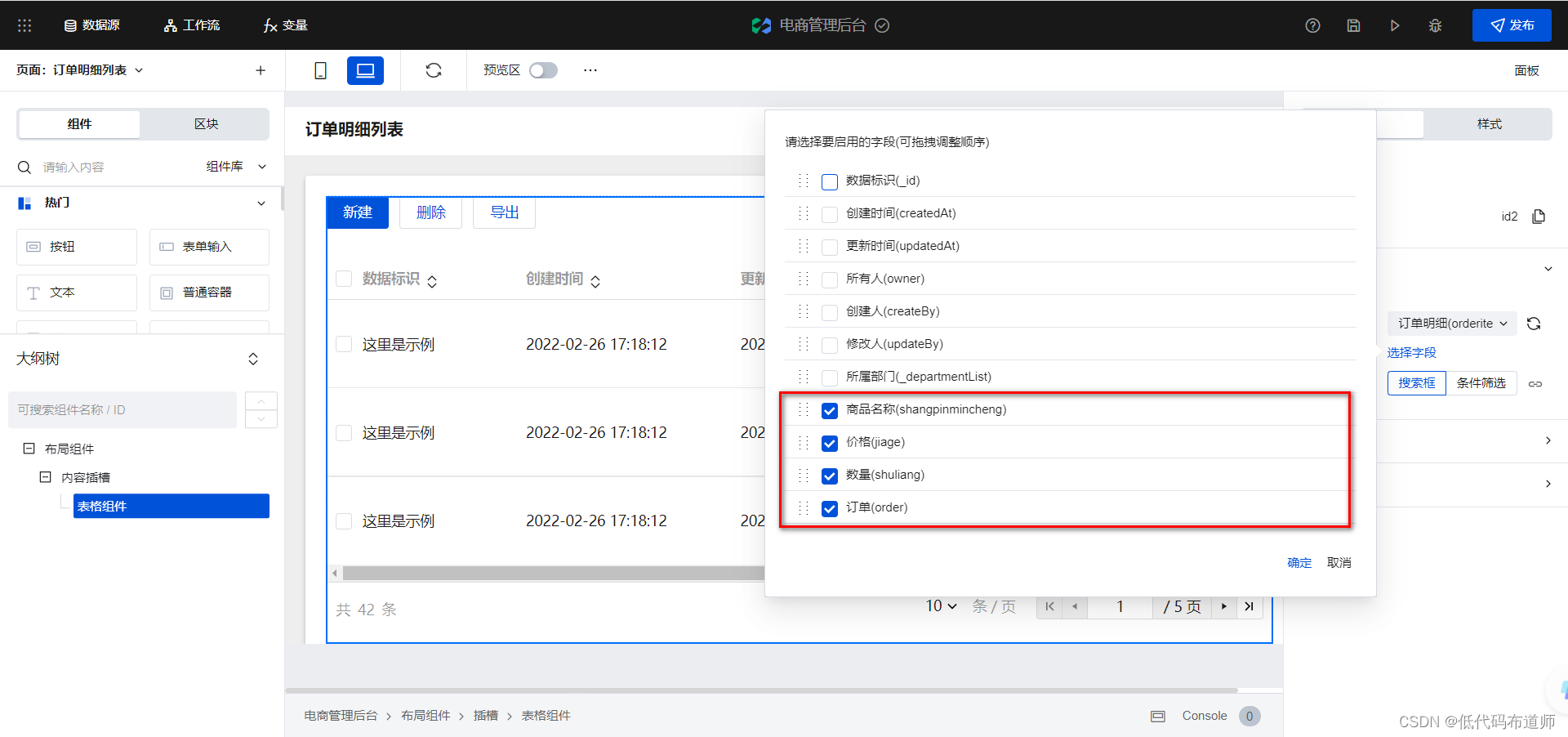
选中表格组件,来选择我们需要在页面上展示的字段


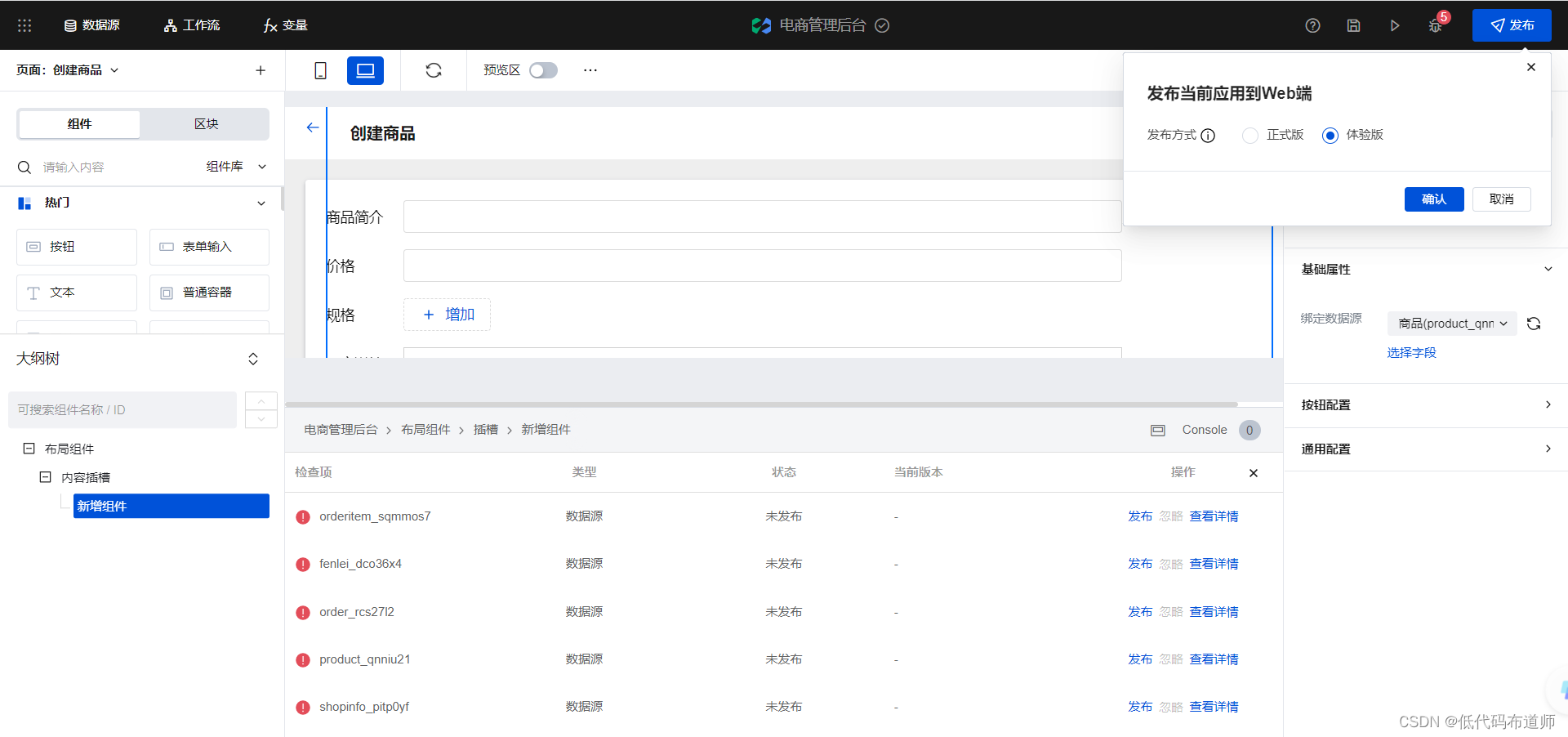
字段维护好之后就可以点击发布,先发布成体验版

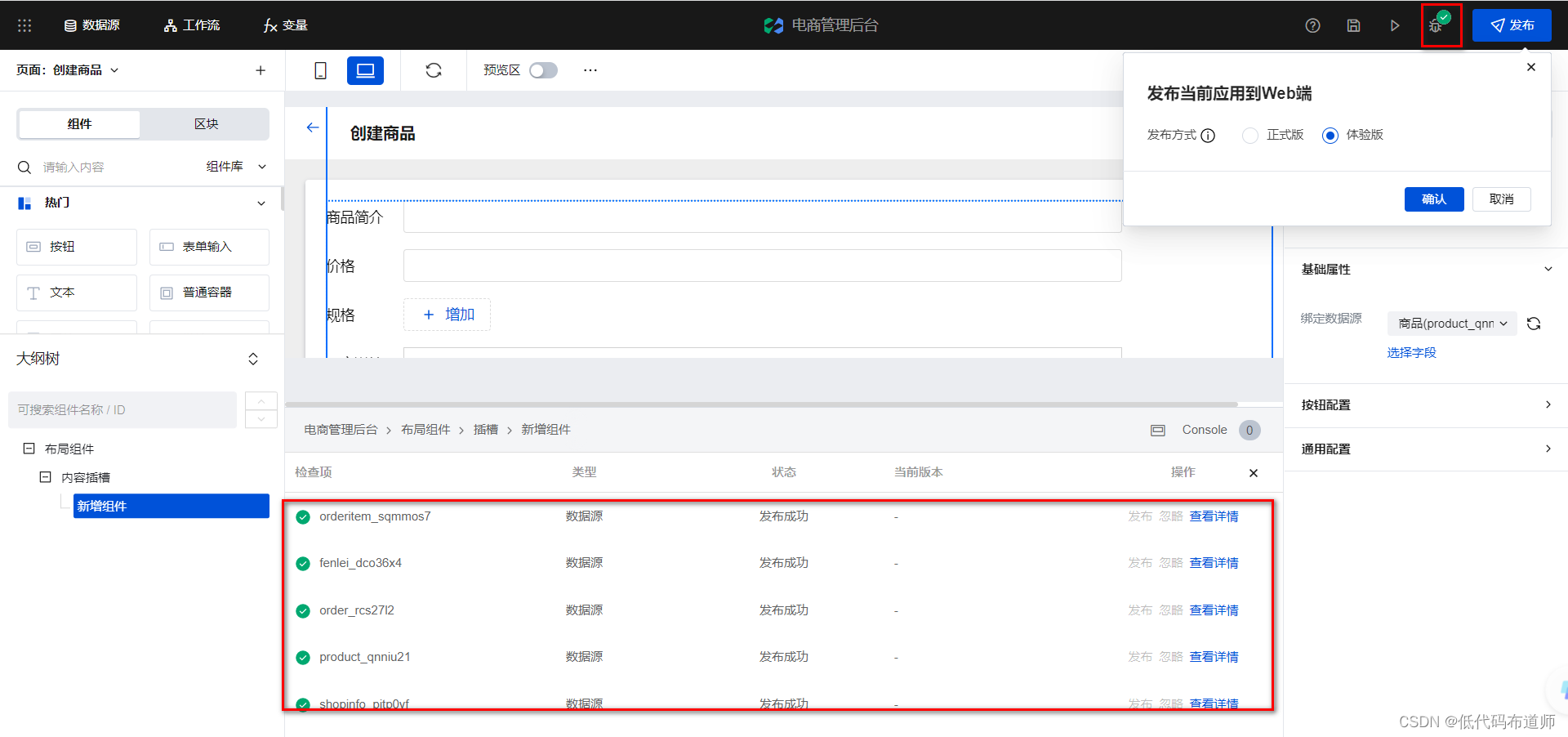
发布之前会进行配置检查,按照提示将问题都处理好,目前是提示数据源未发布,全部发布

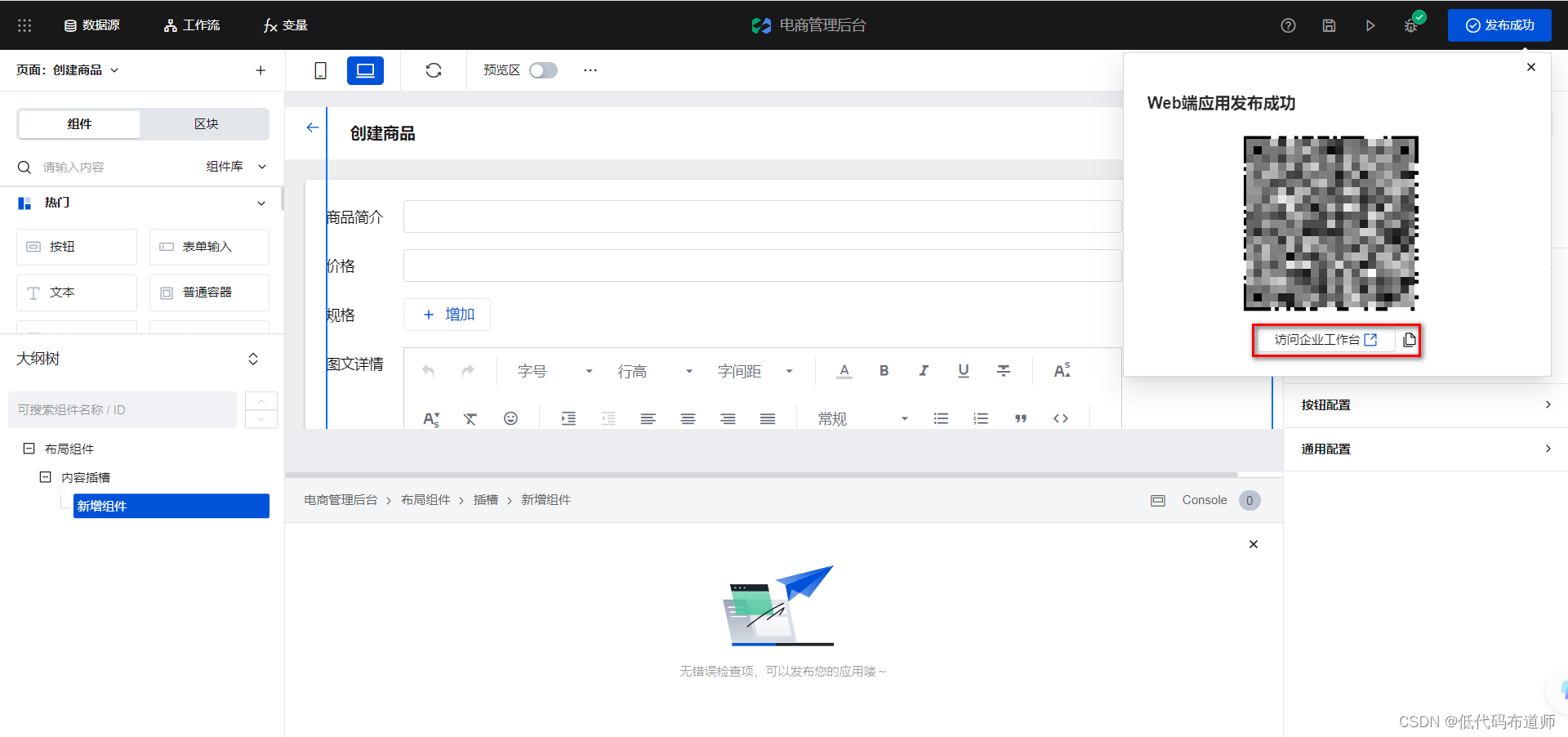
发布成功后会提示应用的链接,点击链接即可打开管理后台


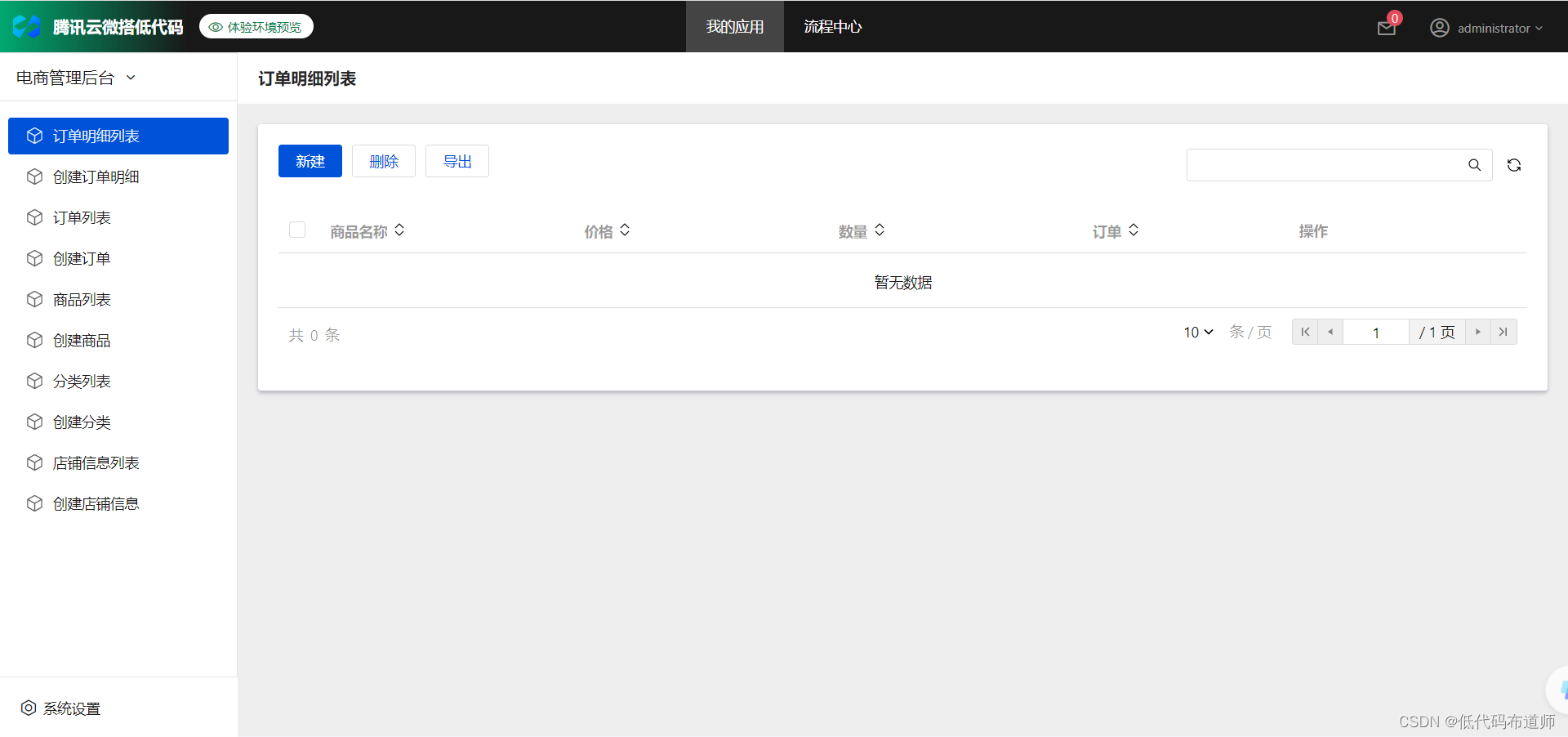
数据录入
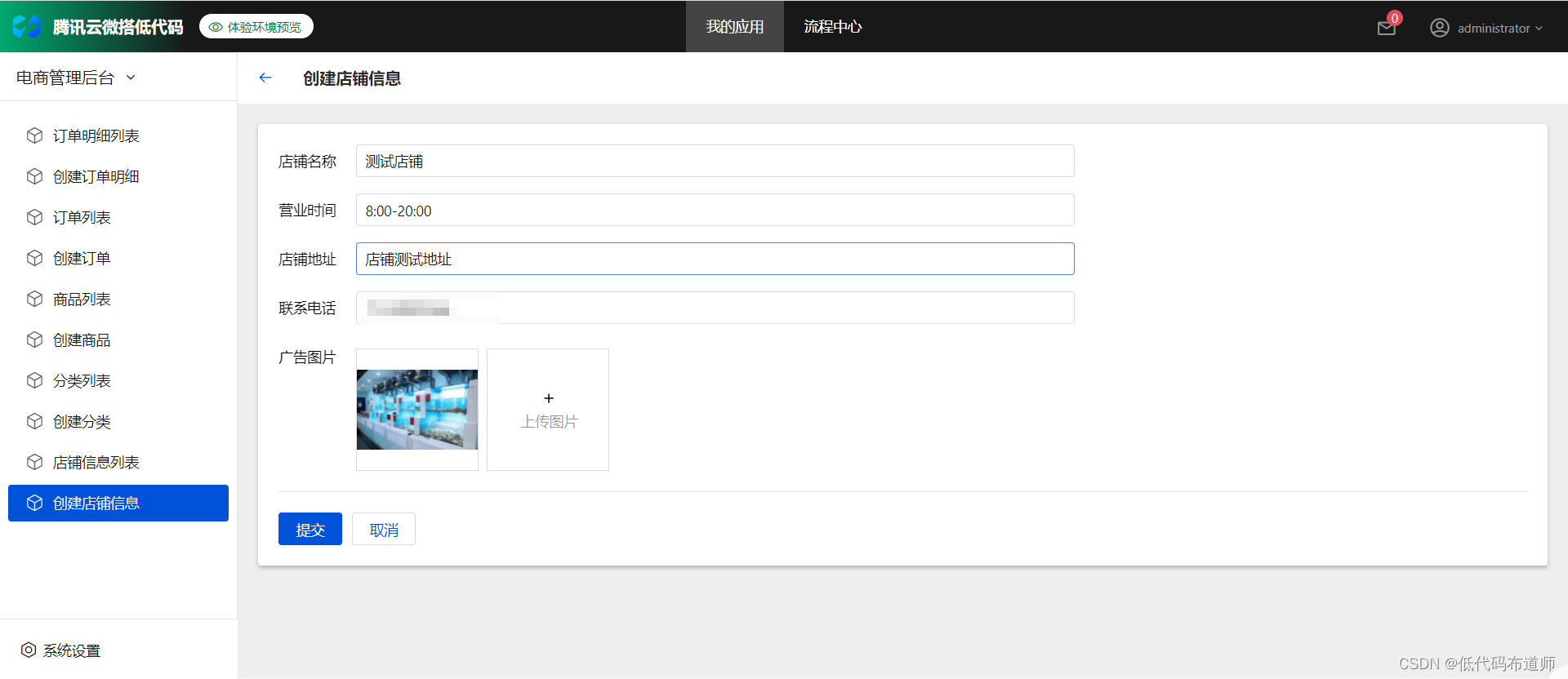
为了方便后续小程序的开发,我们先录入基础数据,先录入店铺的信息

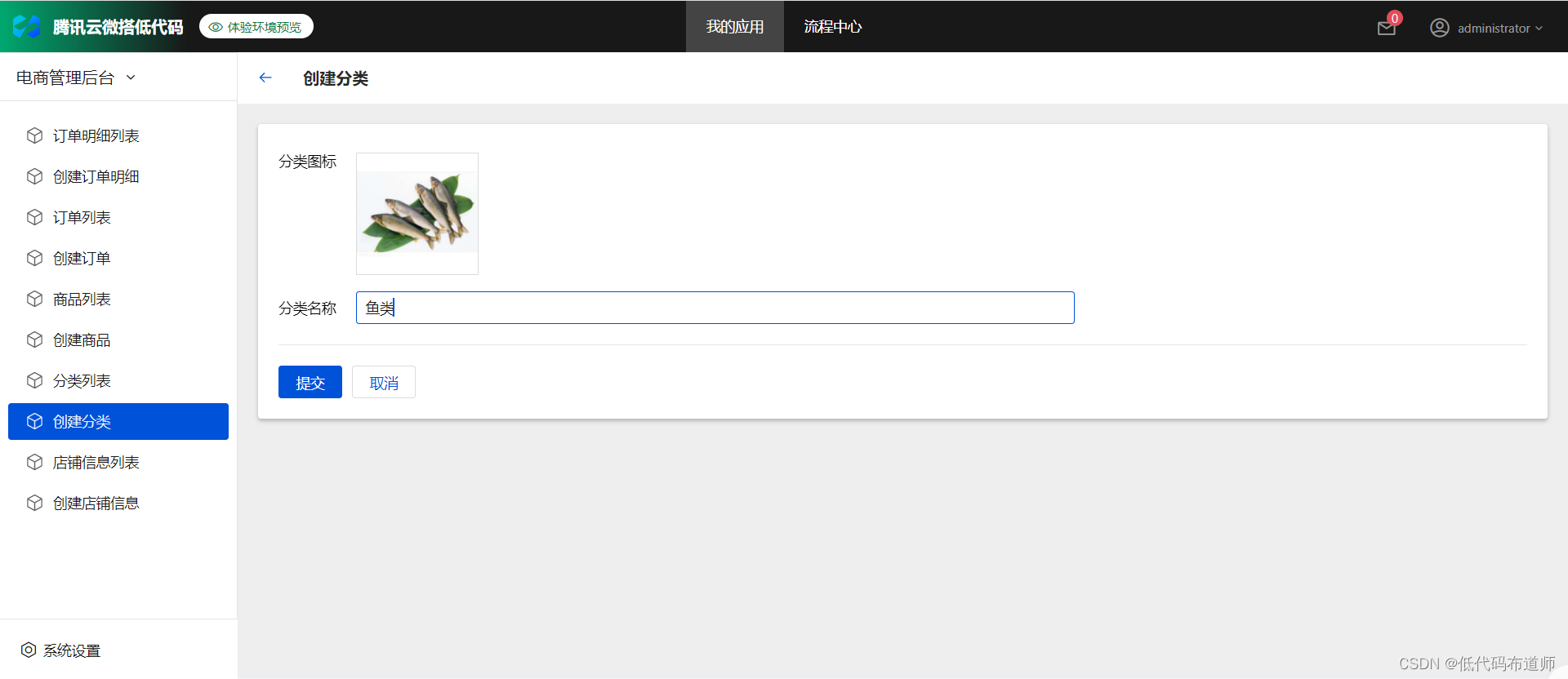
录入商品的分类信息

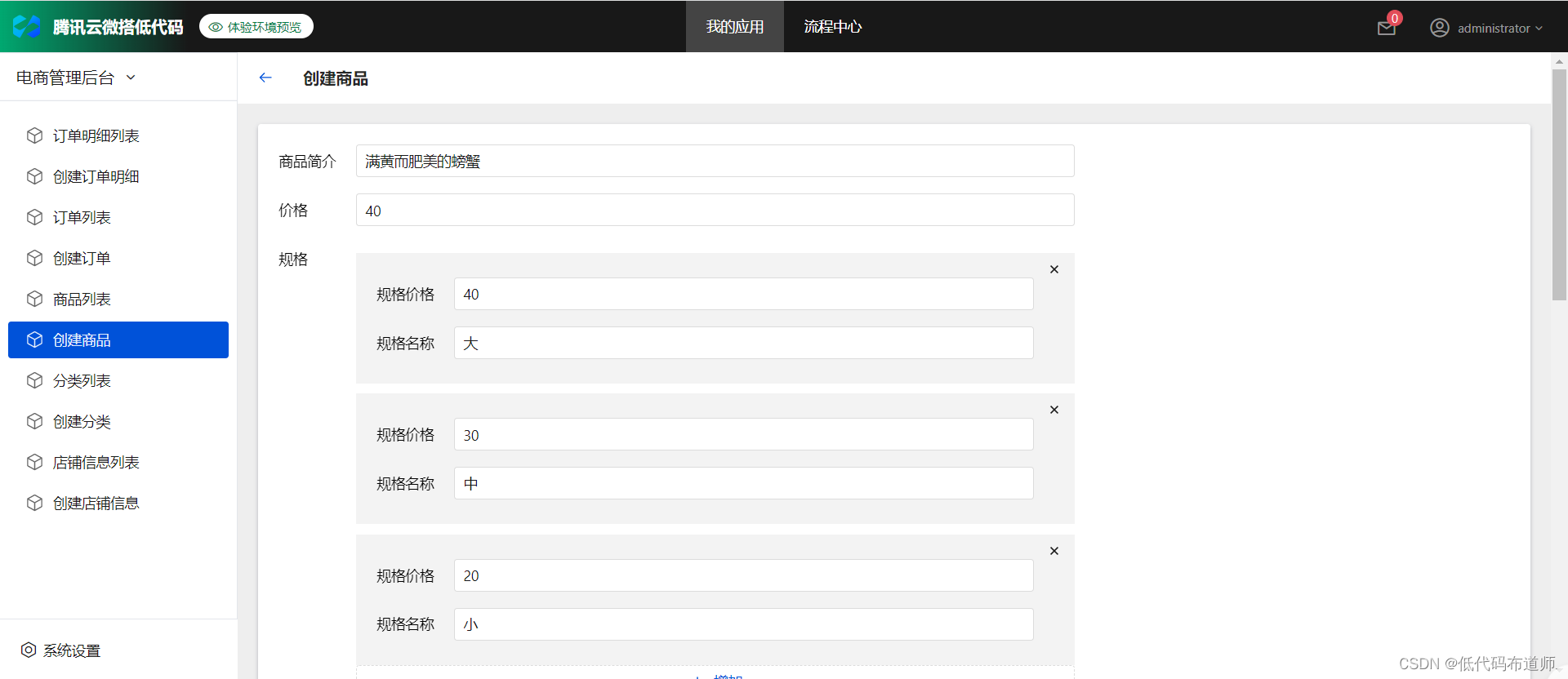
创建商品

配置角色
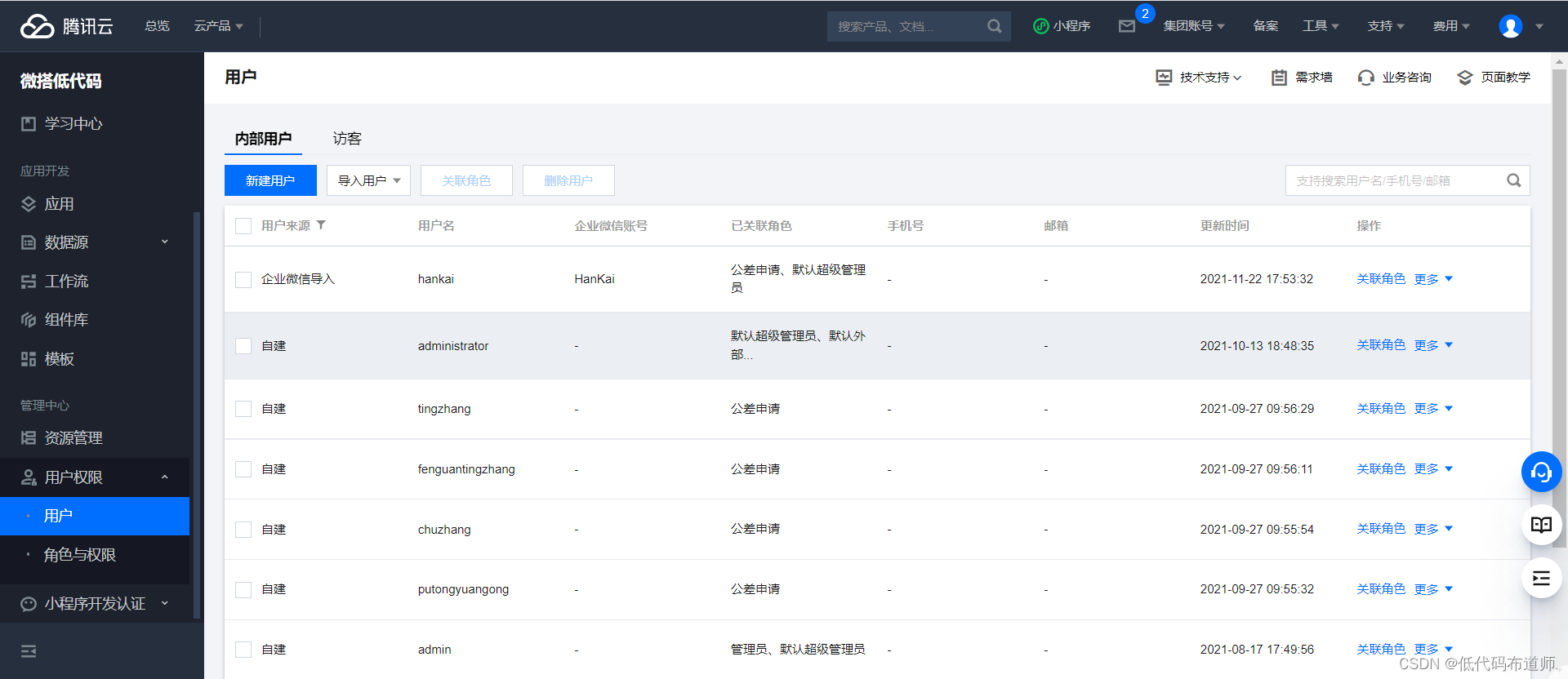
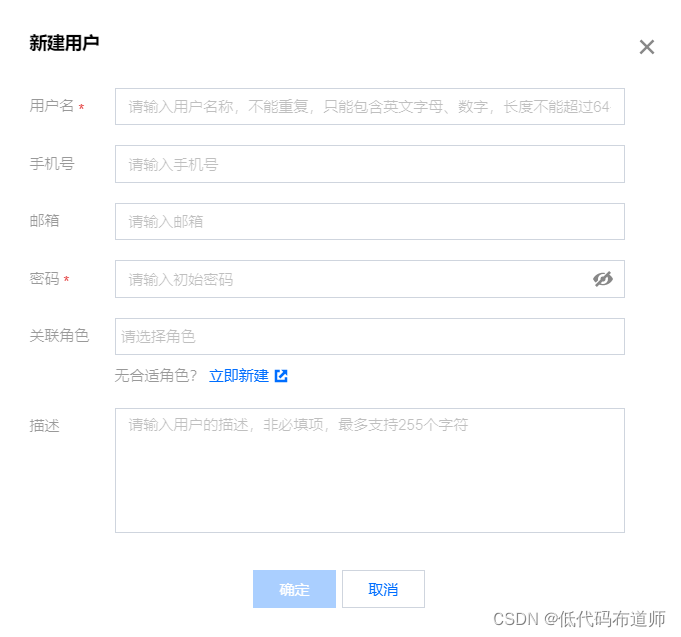
以上我们是使用超管来进行维护的,对于比较大的店铺可能是有不同的岗位,由运营人员来维护数据。微搭的企业工作台也支持创建用户和分配角色。在用户模块我们可以创建用户


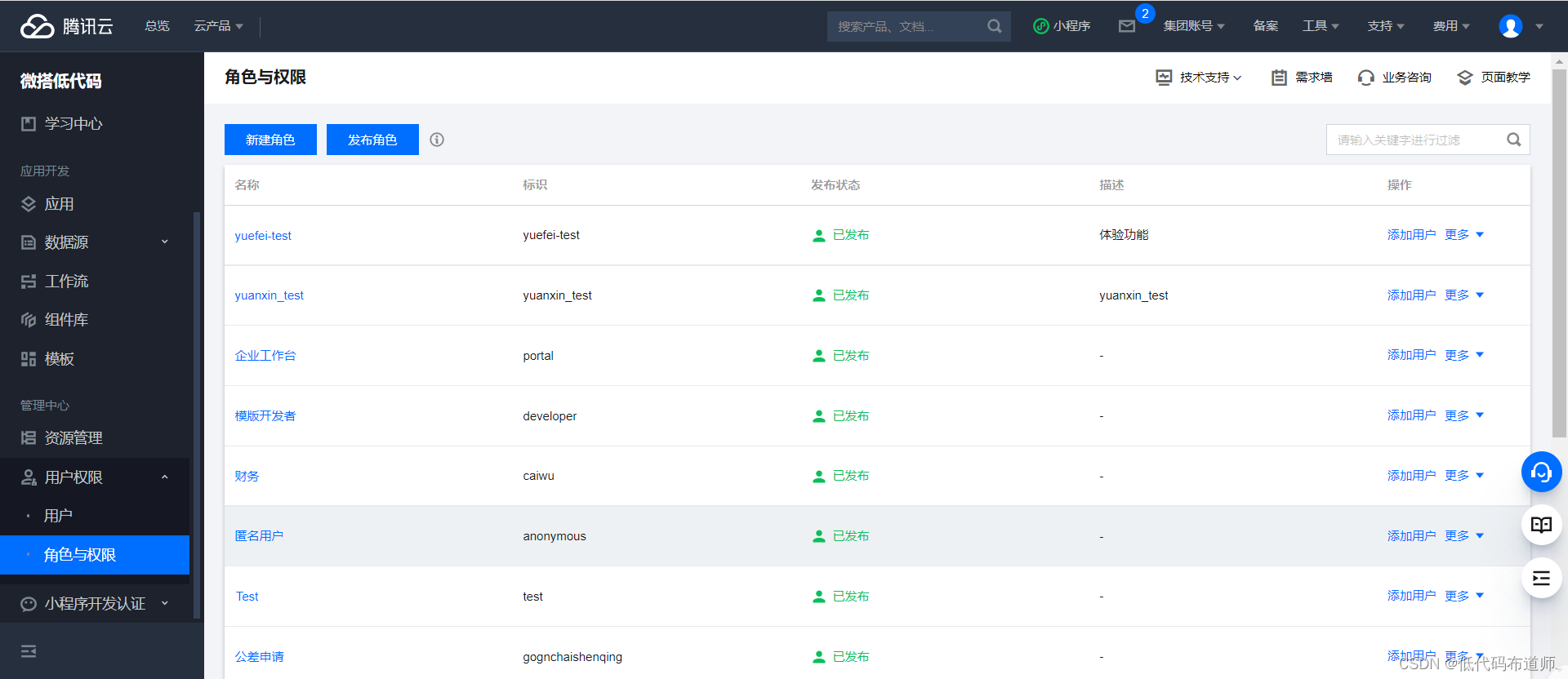
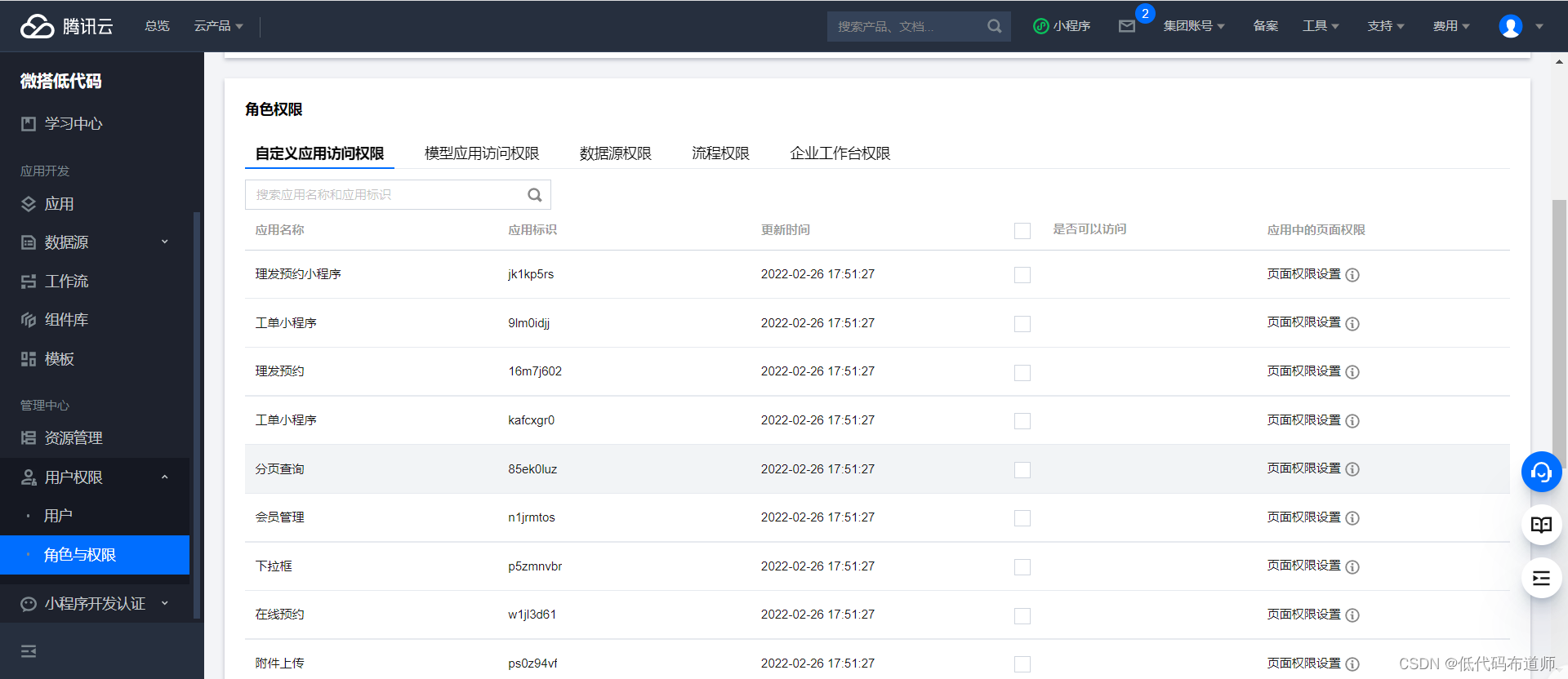
在角色模块可以创建角色,管理角色和模块之间的关系


总结
我们本篇是介绍了微搭如何生成企业的后台应用,全部是配置操作,零编码,还是非常方便的。如果你也想自己开发电商应用,照着教程一步步的操作吧。