方案一:使用getmac库
首先我们要先加载一个包用于获取mac地址
npm install getmac安装完毕会在node_modules文件夹下发现一个getmac文件夹,进入到node_moudles文件夹内,编写我们自己的test.js测试代码,如下所示:
var npm = require('getmac');//获取mac地址
console.log('npm', npm)
console.log(npm.default())
console.log(npm.isMAC('8c:16:45:25:26:44'))打印如下:

0a:00:27:00:00:11就是我们电脑的mac地址。
方案二:使用os库
还有另外一种方式,不使用getmac库,使用系统提供的os库也是可以的。
在node里面有一个os模块,os模块有一个networkinterface方法,
这个方法返回一个网络接口对象。
这个返回的对象包含几个属性,其中每个属性的值都是一个数组。
返回一个对象,该对象包含已分配了网络地址的网络接口。
返回的对象上的每个键都标识了一个网络接口。 关联的值是一个对象数组,每个对象描述了一个分配的网络地址。
分配的网络地址的对象上可用的属性包括:
- address<string> 分配的 IPv4 或 IPv6 地址。
- netmask <string> IPv4 或 IPv6 的子网掩码。
- family <string> IPv4 或 IPv6。
- mac <string> 网络接口的 MAC 地址。
- internal <boolean> 如果网络接口是不可远程访问的环回接口或类似接口,则为 true,否则为 false。
- scopeid <number> 数值型的 IPv6 作用域 ID(仅当 family 为 IPv6 时指定)。
- cidr <string> 以 CIDR 表示法分配的带有路由前缀的 IPv4 或 IPv6 地址。如果 netmask 无效,则此属性会被设为 null。
?
而我们所需要的ip地址,与mac地址都在这些数组当中。
方法代码:
var os=require("os");
var networkInterfaces=os.networkInterfaces();
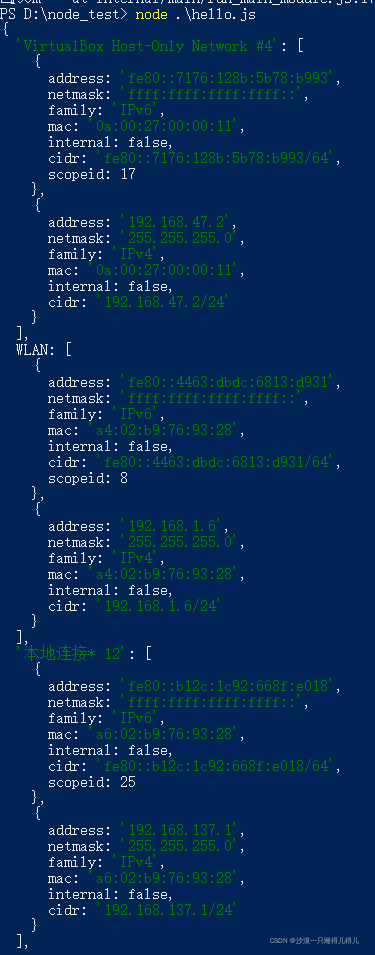
console.info(networkInterfaces);打印如图所示:

?解析上面的文件,即可找到我们本机的Mac地址:
var os=require("os");
var mac = ''
var networkInterfaces=os.networkInterfaces();
for(var i in networkInterfaces){
for(var j in networkInterfaces[i]){
if(networkInterfaces[i][j]["family"]==="IPv4" && networkInterfaces[i][j]["mac"]!=="00:00:00:00:00:00" && networkInterfaces[i][j]["address"]!=="127.0.0.1"){
mac = networkInterfaces[i][j]["mac"]
}
}
}
console.log(mac) //a6:02:b9:76:93:28