<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
// $(function () {//相当于window.οnlοad=function ()
// $("#btn01").click(function () {
// alert("hello");
// });
// $("<div>"+
// "<span> div-span1</span>"+
// "<span> div-span1</span>"+
// "</div>").appendTo("body");
// });
$(function () {
var arr=[12,"xia",true];
var $btns=$("button");
alert($btns.length);
for(var i=0;i<$btns.length;i++){
alert($btns[i]);
}
});
</script>
</head>
<body>
<!-- 1.传入参数为[函数]时:在文档加载完成后执行这个函数,类似window.onload的功能-->
<!-- 2.传入参数为 [选择器字符串] 时:根据这个字符串查找元素节点对象-->
<!-- 3.传入参数为 [HTML字符串] 时:根据这个字符串创建元素节点对象-->
<!-- 4.传入参数为 [DOM对象] 时:将DOM对象包装为jQuery对象返回-->
<button id="btn01">SayHello</button>
<button >SayYes</button>
<!-- * jQuery操作样式表-->
<!-- * css(参数1,参数2):为参数1赋值,值为参数2。-->
<!-- * css(参数1):获取参数1的样式值。-->
<!--* jQuery选择器-->
<!--* 基本选择器-->
<!--* $("p")-->
<!--* $(".类名")-->
<!--* $("#id名")-->
<!--* $("*"):全局(所有)选择器-->
<!--* $("#id名,h2,.class名"):并集选择器-->
<!-- 查找子元素, 后代元素, 兄弟元素的选择器-->
<!-- //ancestor descendant-->
<!-- ? 用法:$("form input")-->
<!-- 在给定的祖先元素下的后代(就是儿子、孙子、重孙子。。。)元素中匹配元素-->
<!-- -->
<!-- //parent > child-->
<!-- ? 用法: $("form > input")-->
<!-- 在给定的父元素下的子元素(子代| 就是儿子代)中匹配元素-->
<!-- -->
<!-- //prev + next-->
<!-- ? 用法: $("label + input")-->
<!-- 匹配所有紧接在prev元素后的next元素-->
<!-- -->
<!-- //prev ~ siblings-->
<!-- ? 用法: $("form ~ input")-->
<!-- 匹配prev元素之后的所有siblings元素-->
<!-- 基本过滤器-->
<!-- :first-->
<!-- ? 用法: $("tr:first") ;-->
<!-- ? 说明: 匹配找到的第一个元素-->
<!-- -->
<!-- :last-->
<!-- ? 用法: $("tr:last")-->
<!-- ? 说明: 匹配找到的最后一个元素.与 :first 相对应-->
<!-- -->
<!-- :not(selector)-->
<!-- ? 用法: $("input:not(:checked)")-->
<!-- ? 说明: 去除所有与给定选择器匹配的元素,有点类似于”非”-->
<!-- 意思是没有被选中的input(当input的 type="checkbox").-->
<!-- selector 用于筛选的选择器-->
<!-- 在jQuery 1.3中,已经支持复杂选择器了(例如:not(div a) 和 :not(div,a))-->
<!-- -->
<!-- :even-->
<!-- ? 用法: $("tr:even")-->
<!-- ? 说明: 匹配所有索引值为偶数的元素,从0开始计数。js的数组都是从0开始计数的-->
<!-- -->
<!-- :odd-->
<!-- ? 用法: $("tr:odd")-->
<!-- ? 说明: 匹配所有索引值为奇数的元素,和:even对应,从0开始计数.-->
<!-- -->
<!-- :eq(index)-->
<!-- ? 用法: $("tr:eq(0)")-->
<!-- ? 说明: 匹配一个给定索引值的元素。eq(0)就是获取第一个tr元素。括号里面的是索引值不是元素排列数-->
<!-- index 从0开始计数-->
<!-- -->
<!-- :gt(index)-->
<!-- ? 用法: $("tr:gt(0)")-->
<!-- ? 说明: 匹配所有大于给定索引值的元素。-->
<!-- index 从0开始计数-->
<!-- -->
<!-- :lt(index)-->
<!-- ? 用法: $("tr:lt(2)")-->
<!-- ? 说明: 匹配所有小于给定索引值的元素。-->
<!-- index 从0开始计数-->
<!-- -->
<!-- :header-->
<!-- 匹配如 h1, h2, h3之类的标题元素-->
<!-- -->
<!-- :animated-->
<!-- 匹配所有正在执行动画效果的元素-->
<!-- -->
<!-- :focus 1.6+(版本)-->
<!-- 触发每一个匹配元素的focus事件。-->
<!-- 这将触发所有绑定的focus函数,注意,某些对象不支持focus方法。-->
<!-- 内容过滤器-->
<!-- :contains(text)-->
<!-- ? 用法: $("div:contains('John')")-->
<!-- ? 说明: 匹配包含给定文本的元素,这个选择器比较有用,当我们要选择的不是dom标签元素时,-->
<!-- 它就派上了用场了,它的作用是查找被标签”围”起来的文本内容是否符合指定的内容的。-->
<!-- text:一个用以查找的字符串-->
<!-- -->
<!-- :empty-->
<!-- ? 用法: $("td:empty")-->
<!-- ? 说明: 匹配所有不包含子元素或者文本的空元素-->
<!-- -->
<!-- :has(selector)-->
<!-- ? 用法: $("div:has(p)").addClass("test")-->
<!-- ? 说明: 匹配含有选择器所匹配的元素的元素,这个解释需要好好琢磨,-->
<!-- 但是一旦看了使用的例子就完全清楚了:给所有包含p元素的div标签加上class="test"。-->
<!-- selector:用于筛选的选择器-->
<!-- -->
<!-- :parent-->
<!-- ? 用法: $("td:parent")-->
<!-- ? 说明: 匹配含有子元素或者文本的元素。注意这里是”:parent”,可不是”.parent”-->
<!-- 可见选择过滤器-->
<!-- [attribute]-->
<!-- ? 用法: $("div[id]")-->
<!-- ? 说明: 匹配包含给定属性的元素。例子中是选取了所有带id属性的div标签。-->
<!-- attribute:属性名-->
<!-- -->
<!-- [attribute=value]-->
<!-- ? 用法: $("input[name='newsletter']").attr("checked", true)-->
<!-- ? 说明: 匹配给定的属性是某个特定值的元素。例子中选取了所有name属性是newsletter的 input元素。-->
<!-- value :属性值。引号在大多数情况下是可选的。但在遇到诸如属性值包含"]"时,用以避免冲突-->
<!-- -->
<!-- [attribute!=value]-->
<!-- ? 用法: $("input[name!='newsletter']").attr("checked", true)。-->
<!-- ? 说明:匹配所有不含有指定的属性,或者属性不等于特定值的元素,此选择器等价于:not([attr=value])-->
<!-- 要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])。-->
<!-- 之前看到的:not 派上了用场.-->
<!-- -->
<!-- [attribute^=value]-->
<!-- ? 用法: $("input[name^='news']")-->
<!-- ? 说明: 匹配给定的属性是以某些值开始的元素.,我们又见到了这几个类似于正则匹配的符号。-->
<!-- 现在想忘都忘不掉了吧?!-->
<!-- -->
<!-- [attribute$=value]-->
<!-- ? 用法: $("input[name$='letter']")-->
<!-- ? 说明: 匹配给定的属性是以某些值结尾的元素。-->
<!-- -->
<!-- [attribute*=value]-->
<!-- ? 用法: $("input[name*='man']")-->
<!-- ? 说明: 匹配给定的属性是以包含某些值的元素。-->
<!-- -->
<!-- [attrSel1][attrSel2][attrSelN]-->
<!-- 复合属性选择器,需要同时满足多个条件时使用。-->
<!-- selector1:属性选择器-->
<!-- selector2:另一个属性选择器,用以进一步缩小范围-->
<!-- selectorN:任意多个属性选择器-->
</body>
</html>
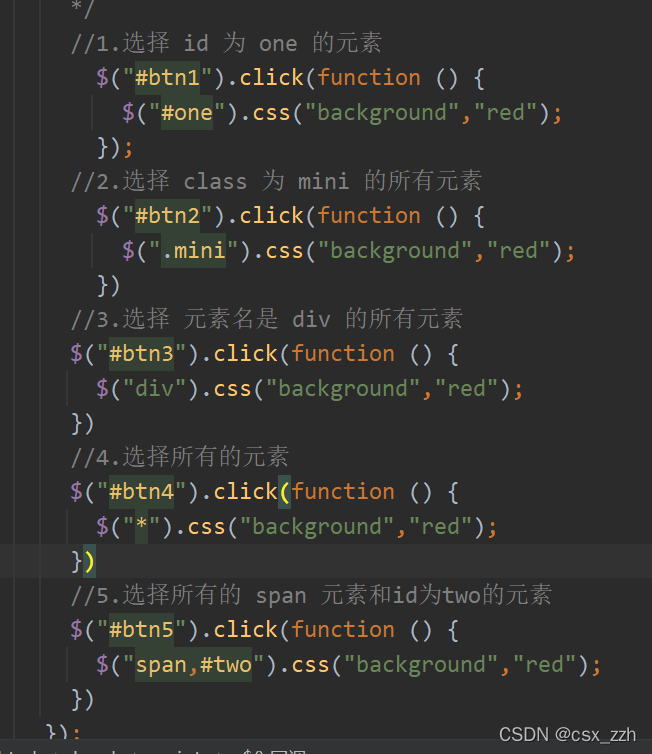
1.基本选择器
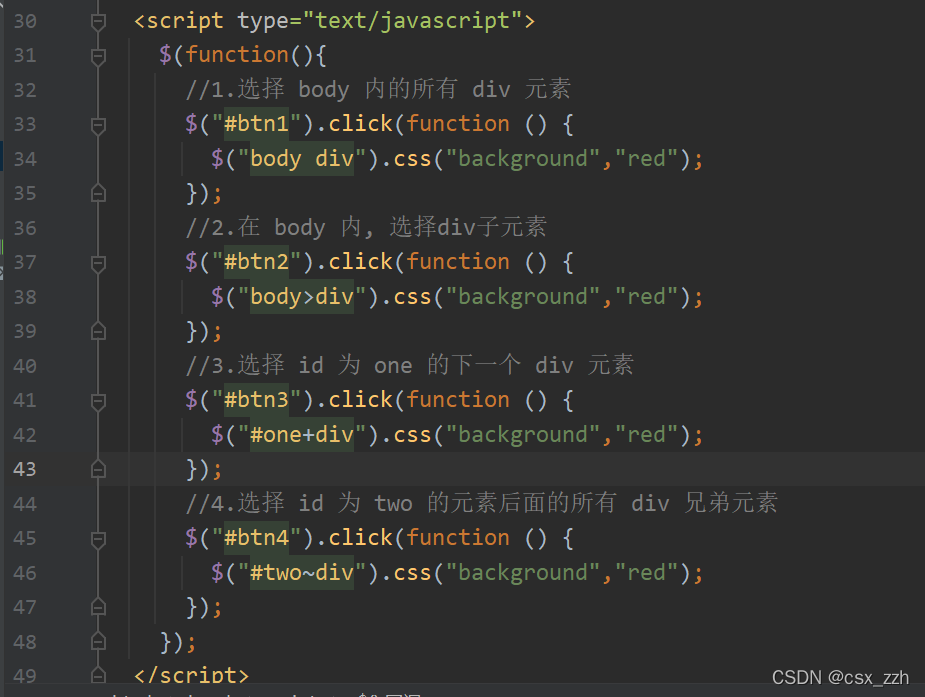
 2.层次选择器
2.层次选择器