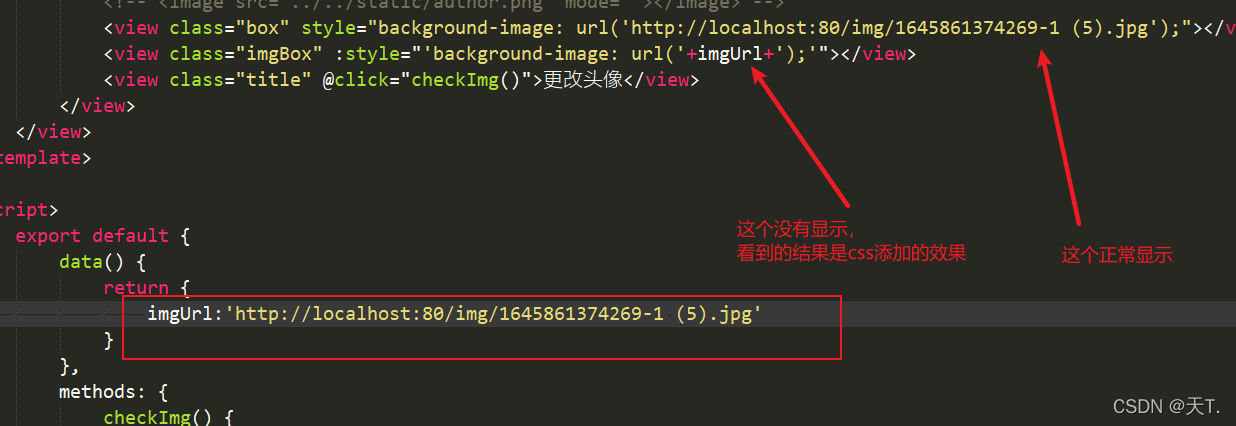
看我之前的代码:
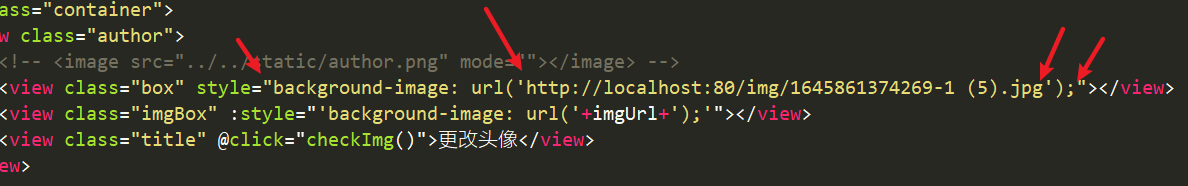
<template>
<view class="container">
<view class="author">
<!-- <image src="../../static/author.png" mode=""></image> -->
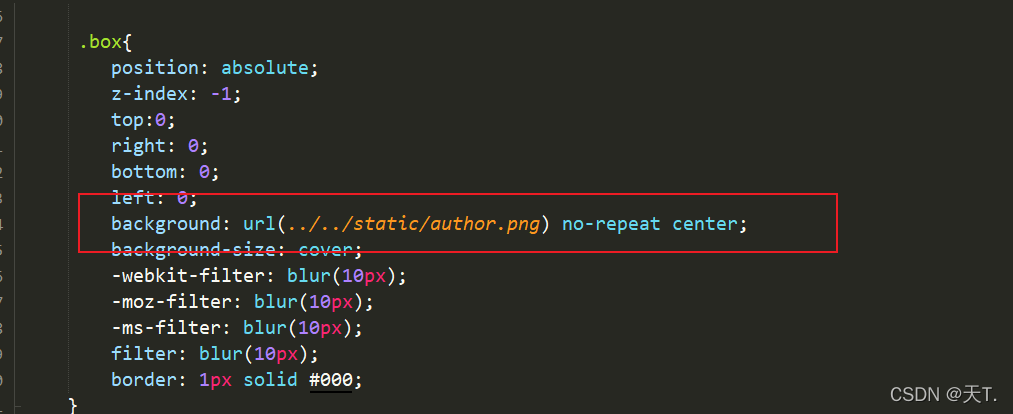
<view class="box" style="background-image: url('http://localhost:80/img/1645861374269-1 (5).jpg');"></view>
<view class="imgBox" :style="'background-image: url('+imgUrl+');'"></view>
<view class="title" @click="checkImg()">更改头像</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
imgUrl:'http://localhost:80/img/1645861374269-1 (5).jpg'
}
},
}

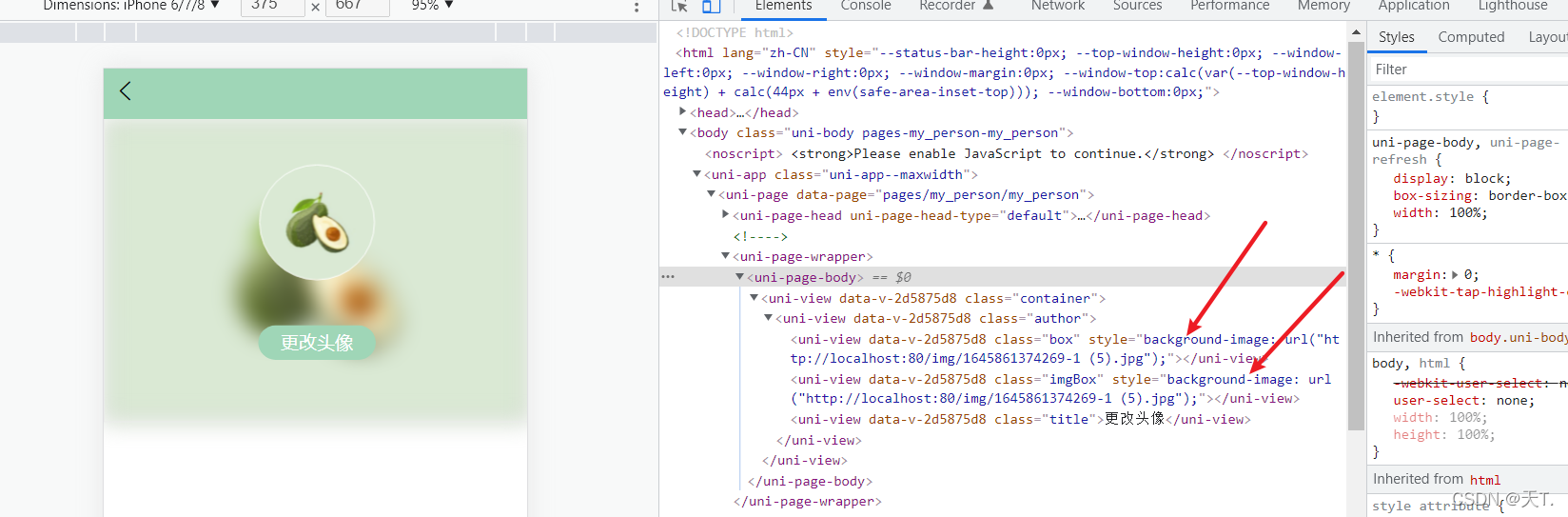
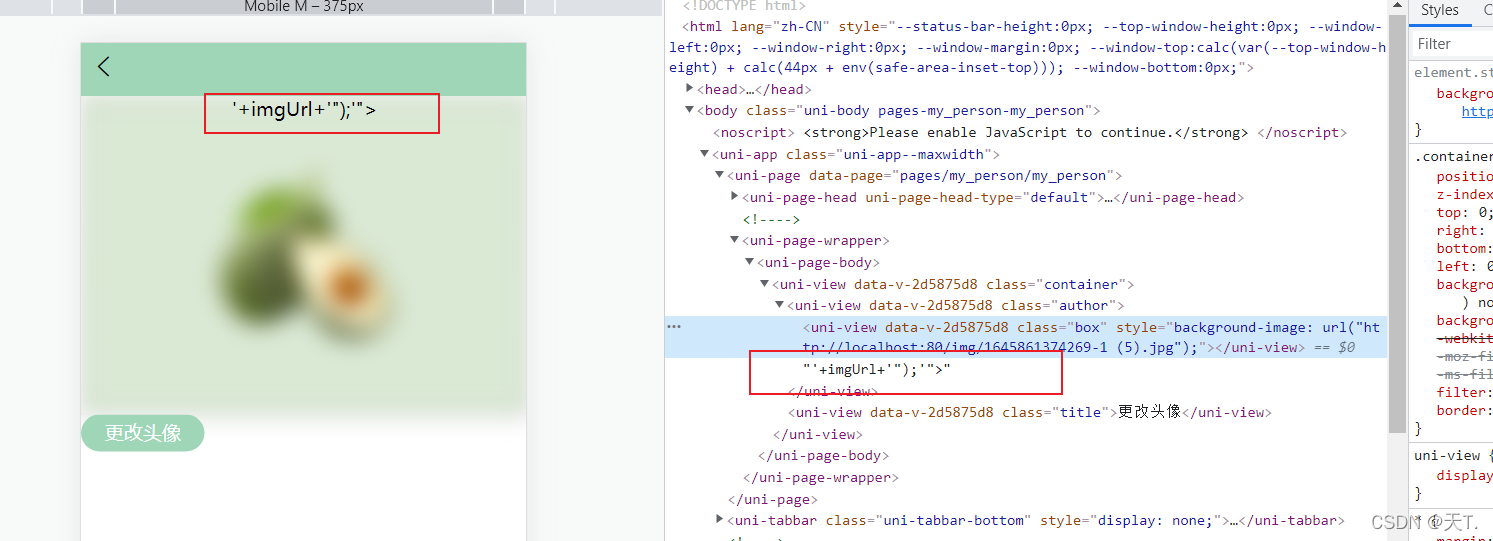
效果如下:


原因:我们正常写css代码的时候,background-image:url(图片地址),这个图片地址能够直接不使用引号,但是使用style绑定的时候,图片地址就必须加上引号,来看看绑定成功的是如何写的

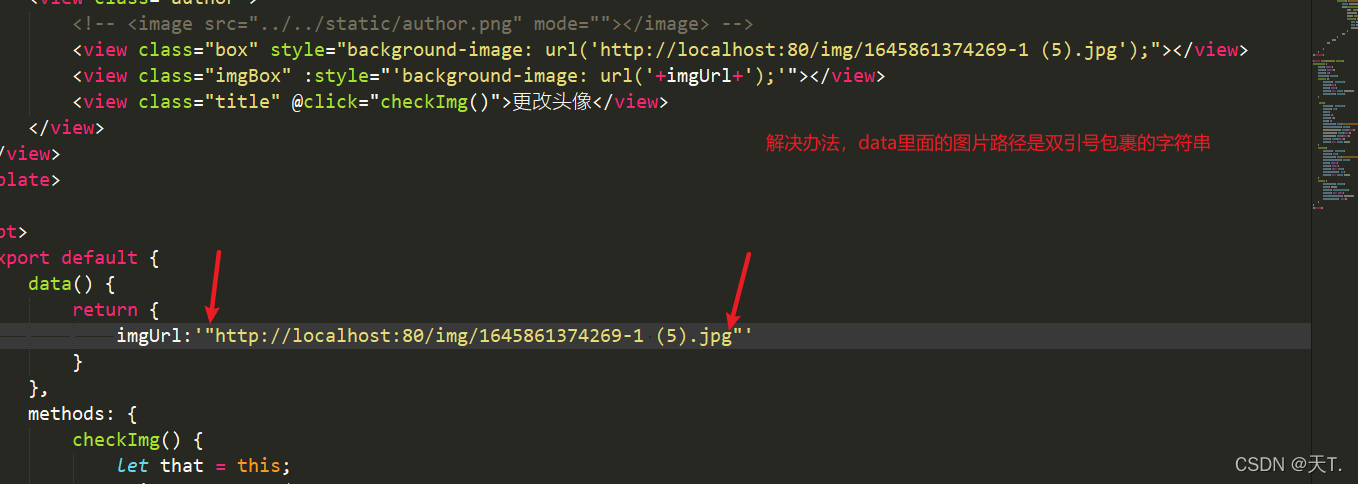
图片地址需要引号包裹,那我们照着这个改写一下:

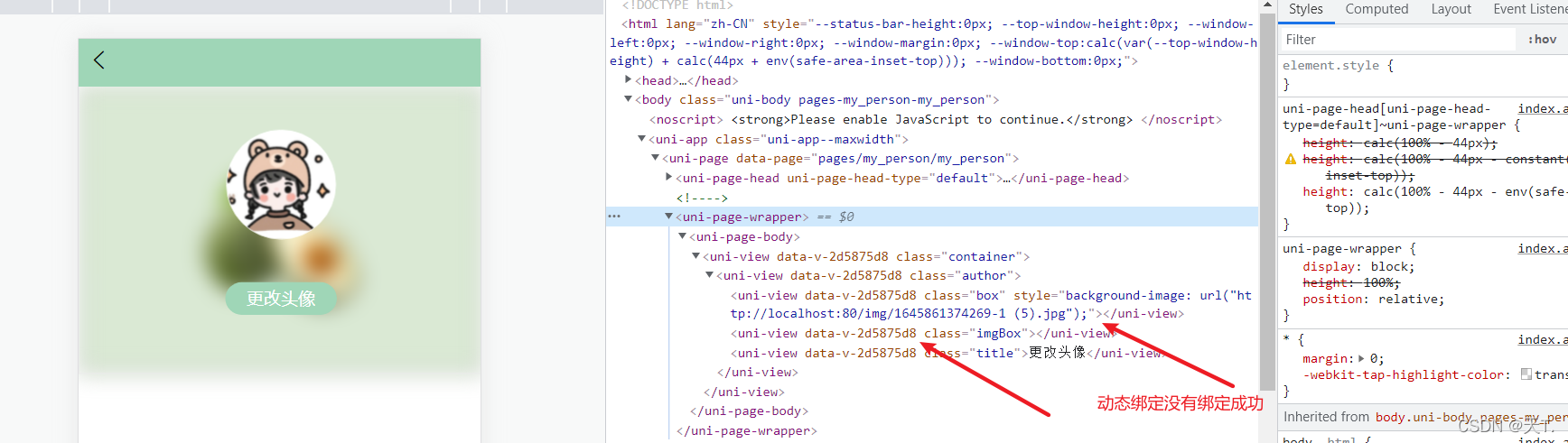
效果却不尽人意:

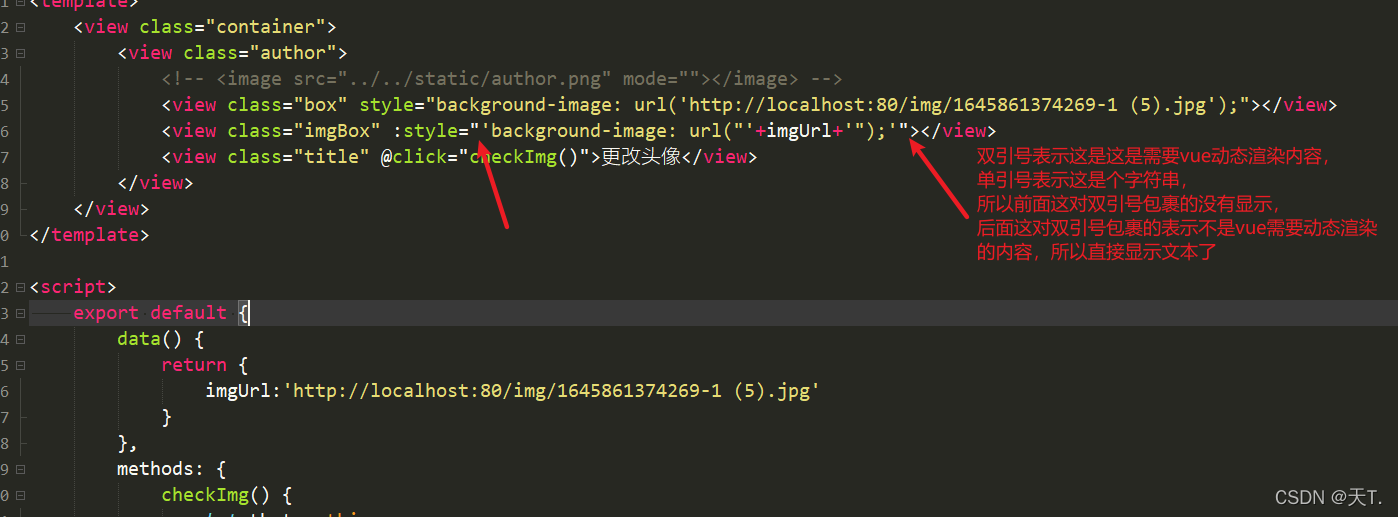
原因:


<template>
<view class="container">
<view class="author">
<!-- <image src="../../static/author.png" mode=""></image> -->
<view class="box" style="background-image: url('http://localhost:80/img/1645861374269-1 (5).jpg');"></view>
<view class="imgBox" :style="'background-image: url('+imgUrl+');'"></view>
<view class="title" @click="checkImg()">更改头像</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
imgUrl:'"http://localhost:80/img/1645861374269-1 (5).jpg"'
}
},
}