原始类型
栈内存存储的值空间大小固定,不会改变。
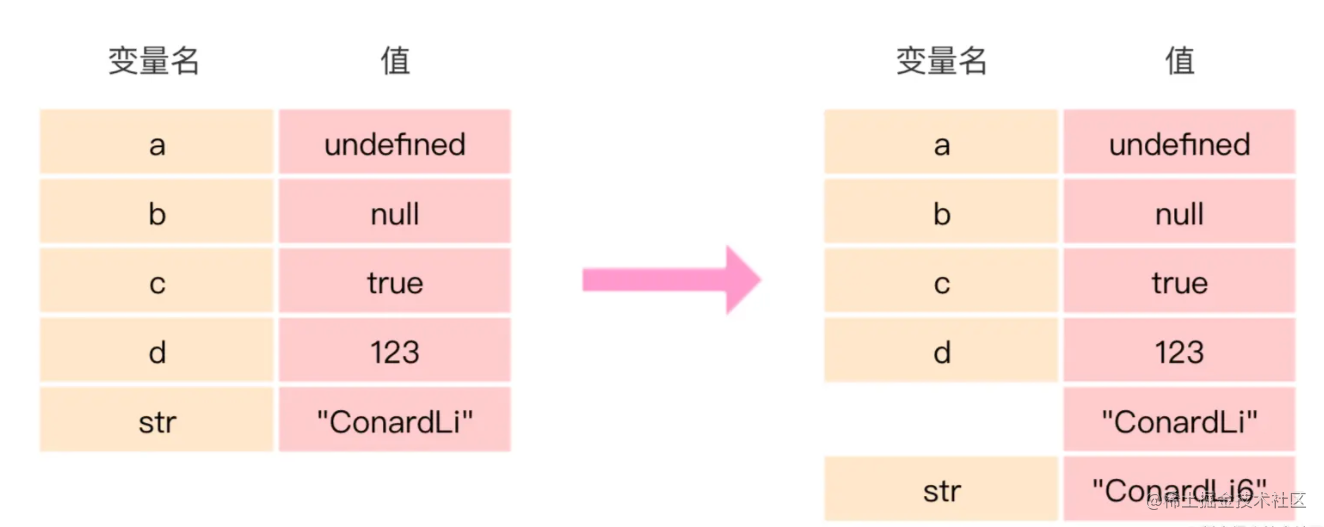
原始值存放在栈空间里,所以原始值具有“不变性”。
var str = 'xx'
str+='6'
console.log(str) //xx6
这里之所以会改变是因为在栈中定义了一块新的空间存储xx6,然后将变量str指向这块空间,并不违背“不变性”。

复制
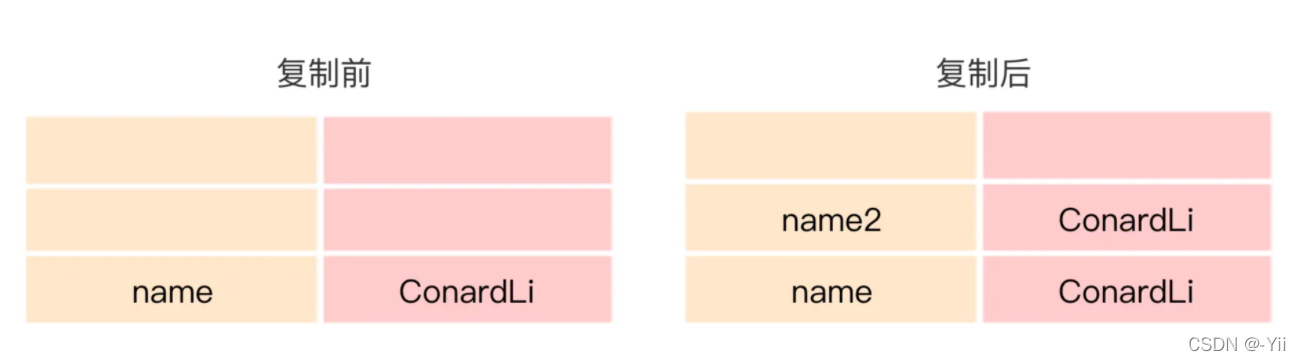
var name = 'ConardLi';
var name2 = name;
name2 = 'code秘密花园';
console.log(name); // ConardLi;

引用类型
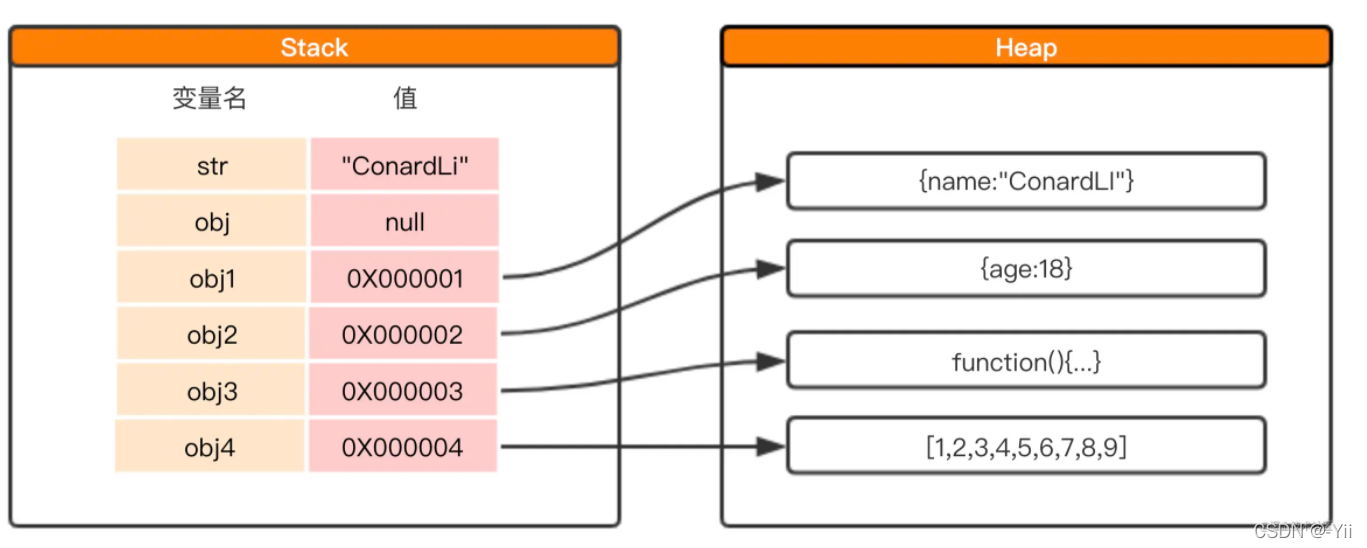
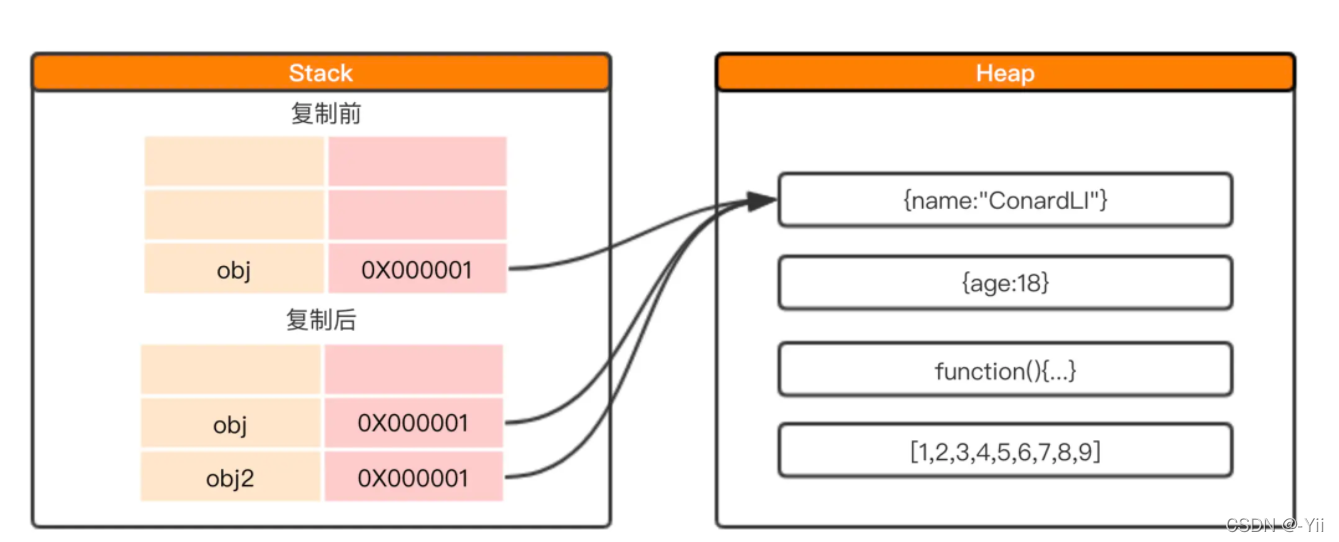
引用类型是在栈中存一个地址,这个地址指向堆的某一块区域,这块区域存放着变量的值。

复制
var obj = {name:'ConardLi'};
var obj2 = obj;
obj2.name = 'code秘密花园';
console.log(obj.name); // code秘密花园

比较

var name = 'ConardLi';
var name2 = 'ConardLi';
console.log(name === name2); // true
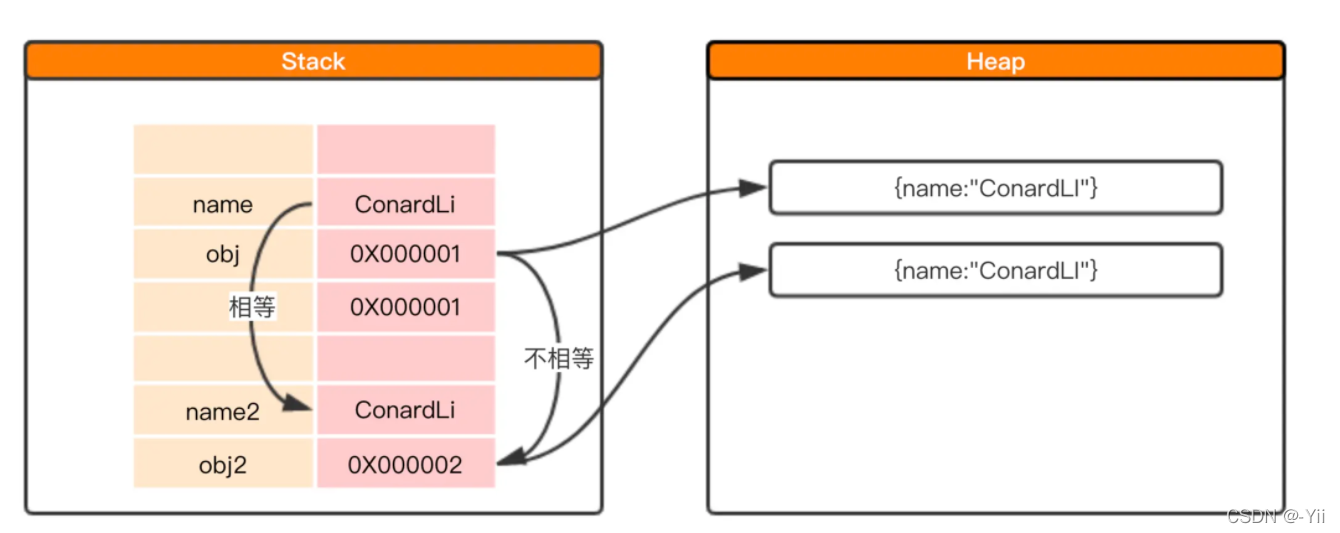
var obj = {name:'ConardLi'};
var obj2 = {name:'ConardLi'};
console.log(obj === obj2); // false,对于引用类型,比较时会比较它们的引用地址
- 从这个图中可以看出,obj和obj2虽然对象的样子长得一样,但是在栈和堆中的地址不一样,obj和obj2作为两个对象,在栈中就分别有两个地址,指向堆里两个不同的位置。
- 只要是一个变量,不管值跟别人一不一样,都需要在栈中有一个独立的空间。
函数参数的值传递
ECMAScript中所有的函数的参数都是按值传递的。
let obj = {};
function changeValue(obj) {
obj.name = 'ConardLi';
console.log(obj)
obj = {
name: 'code秘密花园' //我理解是在栈里面存了新的个内存地址,跟前面的obj不一样
};
console.log(obj)
}
changeValue(obj);
console.log(obj.name);
输出结果:

在函数的参数中,复制了一个对象的副本,也就是复制了一个栈里面存的地址是一样的变量,然后它和原先的obj指向堆里面同一个位置,所以在函数changeValue中改变obj.name相当于改变了堆里面的那个地址的东西。所以最后一行的obj.name才会改变。
引用
标题:【JS 进阶】你真的掌握变量和类型了吗 - 掘金