在使用React+ant中的一些问题
1.合并表格
(73条消息) Ant Design的Table合并单元格处理rowSpan_Candice_C的博客-CSDN博客_ant table合并单元格
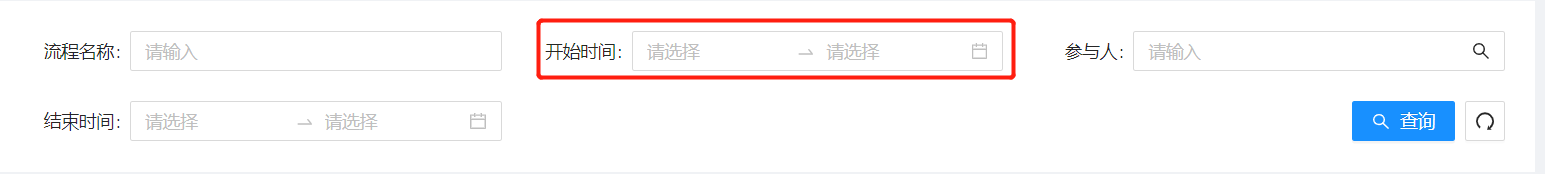
2.往QueryFilter的输入框插值
Form表单的运用
import {Form } from 'antd';
const [form] = Form.useForm();
const setValue = ()=>{
form.setFieldsValue({
test: '内容'
})
}
<QueryFilter
form={form}
>
<ProFormText
name="test"
rules={[
{
required: true,
message: '***必填项',
},
]}
/>
</QueryFilter>
3.ProTabled 搜索表单搜索框插值
import {Form } from 'antd';
const [form] = Form.useForm();
const columns = [
{
title:'测试内容',
dataIndex:'test'
}
]
const setValue = ()=>{
form.setFieldsValue({
test: '内容'
})
}
<ProTable
search={{
form:form
}}
>
</ProTable>
4.ProTable搜索表单(条件添加必填的查询表单)
const columns: ProColumns<GithubIssueItem>[] = [
{
title: '标题',
dataIndex: 'title',
copyable: true,
ellipsis: true,
tip: '标题过长会自动收缩',
formItemProps: {
rules: [
{
required: true,
message: '此项为必填项',
},
],
},
width: '30%',
}
]
<ProTable
form={{
ignoreRules: false,
}}
/>
5.ProTbale搜索表单按钮、工具栏修改、勾选数量提示
<ProTable
rowKey={'ORG_NO'}
columns={columnsTmp}
request={allow ? getListData : async () => {
return {
data: [],
total: 0,
success: true
}
}}
dataSource={dataSource}
pagination={{
pageSize: 10,
total: total,
}}
actionRef={actionRef}
tableAlertRender={false}//勾选数量提示
rowSelection={{
selectedRowKeys,
alwaysShowAlert: false,
onChange: (selectedRowKeys, selectedRows) => {
setSelectedRowKeys([...selectedRowKeys])
setSelectedRows([...selectedRows])
},
}}
//-------------搜索表单按钮修改-----------
search={searchFlag?{
defaultCollapsed: false,
collapseRender: false,
optionRender: (props) => {
return [
<Button type="primary" key="submit" onClick={() => {props.form?.submit?.();
setSelectedRowKeys([]);
setSelectedRows([])}} icon={<SearchOutlined />}>
查询
</Button >,
<Button key="rest" onClick={() => props.form?.resetFields()} icon={<RedoOutlined />}>重置 </Button >,
];
},
form:form
}:false}
//--------------工具栏修改-----------------
//右上角
className={style.configTable}
toolbar={{
actions: [
<Tooltip placement="top" title={'隐藏/显示搜索'} className={'iconSearch'}>
<SearchOutlined style={{ fontSize: 18 }}
onClick={() => {
setSearchFlag(!searchFlag)
}}
/>
</Tooltip>,
],
}}
//左上角
headerTitle={
<div className={'buttonGroup'}>
<Button style={{ marginRight: 10 }} icon={<DownloadOutlined />} type="primary"
onClick={() => { exportExcel() }}>
导出
</Button>
</div>
}
bordered
scroll={{ x: 1500 }}//, y: 300 //可滚动
>
6.动态校验输入内容
//校验名字是否重复
const ruleCode = [{
required: true,
message: '考核内容名称为必填项',
},
{
validator: (rule, value, callback) => {
if (type == 'create') {
checkNo(rule, value, callback)
} else {
return
}
}}
]
const checkNo = async (rule, value, callback) => {
console.log(123);
let jsons = {
trgTypeName: trgTypeName,
nickName: trgTypeName
}
let result = await checkNameA(jsons)
if (result.code == '200') {
callback()
} else {
callback(new Error(result.msg))
}
}
<ModalForm>
<ProFormText
name='trgTypeName'
fieldProps={{
value: trgTypeName,
onChange: (e) => {
setTrgTypeName(e.target.value)
}
}}
disabled={type == 'create' ? false : true}
rules={type === 'create' ? ruleCode : []}
>
</ProFormText>
</ModalForm>
7.columns的一些处理
7.1时间区间的转化

const columns = [
{
title: '开始时间',
hideInTable: true,
dataIndex: 'startDateRange',
valueType: 'dateRange',
search: {
transform: (value: any) => ({ startTimeGE: value[0], startTimeLE: value[1] }),
},
},
]
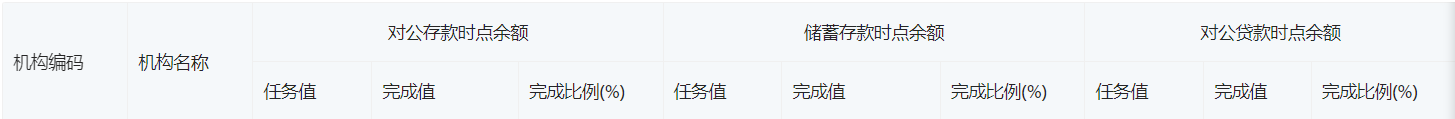
7.2表头的合并(表头分组)

const columns = [
{
title: '对公存款',
dataIndex: 'startDateRange',
children: [
{
title: '任务值',
dataIndex: '_ptValue',
},
{
title: '完成值',
dataIndex: '_fsValue',
},
{
title: '完成比例(%)',
dataIndex: '_rate',
},
],
},
]
7.3异步获取显示内容
const getBusiness = async () => {
let arr:any[] = []
let res = await sysDictDataType()
if(res.code == '200'){
let arr = res.data.map((item:any)=>{
let obj = {
value:'',
label:''
}
obj.label = item.dictLabel
obj.value = item.dictValue
})
}
return arr
}
const columns = [
{
title: '操作类型',
dataIndex: 'businessType',
valueType: 'select',
request: getBusiness,
render: (_, record) => (
<Space key={record.operId}>
{
businessList.map(item => {
if (item.value == record.businessType) {
return (
<Tag key={item.value} color={item.color} >
{item.label}
</Tag>
)
}
})
}
</Space>
),
},
]
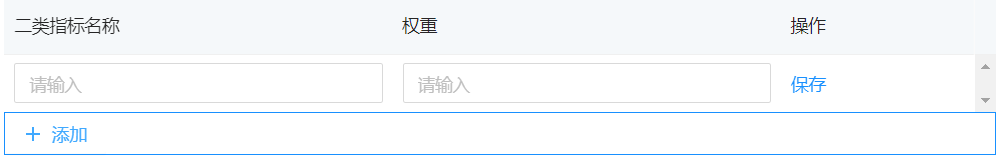
8.可编辑表格
8.1自定义添加按钮

<Col span={20}>
<EditableProTable
columns={columns}
rowKey="id"
value={dataSource}
onChange={setDataSource}
recordCreatorProps={false}
editable={{
type: 'multiple',
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.save, defaultDoms.delete];
},
onChange: setEditableRowKeys,
}}
actionRef={actionRef}
>
</EditableProTable>
<div className='buttonDroup'>
<Button
onClick={async () => {//添加一行事件
actionRef.current?.addEditRecord?.({
id: (Math.random() * 1000000).toFixed(0),
trgTwoName: '',
trgTwoRate: '',
trgTwoCode: ''
});
}
}
icon={<PlusOutlined />}
>
添加
</Button>
</div>
</Col>
8.2实时保存
<div className='tableStyle'>
<EditableProTable<DataSourceType>
columns={columnsTmp}
rowKey="EMP_NO"
request={allow ? getListData : async () => {
return {
data: [],
total: 0,
success: true
}
}}
value={dataSource}
onChange={setDataSource}
recordCreatorProps={false}
headerTitle={
<div className={'buttonGroup'}>
<Button
style={{ marginRight: 10 }}
type="primary"
key="save"
onClick={() => {
// dataSource 就是当前数据,可以调用 api 将其保存
onSave(dataSource)
}}
>
保存数据
</Button>
</div>
}
editable={{
type: 'multiple',
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete];
},
onValuesChange: (record, recordList) => {
setDataSource(recordList);
},
onChange: setEditableRowKeys,
form:form2
}}
search={false}
bordered
tableAlertRender={false}
pagination={{
pageSize: 10,
total: total,
}}
actionRef={actionRef}
/>
</div>
9.对于流形式的文件处理(excel上传下载)
9.1excel下载
https://www.jb51.net/article/173033.htm
import { request } from "umi";
/** 模版下载 GET */
export async function empExport(
params: {
},
options?: { [key: string]: any },
) {
return request('/config/listdownload1', {
method: 'POST',
data:params,
...(options || {}),
responseType:'blob',//乱码数据流
});
}
//下载模版
const downLoad = async (values: any) => {
let param = {
}
const result = await empExport(param)
const link = document.createElement('a')
let blob = new Blob([result], {type: 'application/vnd.ms-excel'})
console.log(result);
link.style.display = 'none'
link.href = URL.createObjectURL(blob)
// link.download = res.headers['content-disposition'] //下载后文件名
link.download = '员工手工定量考评指标' //下载的文件名
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}
9.2excel上传
export async function empImport(data: { [key: string]: any }, options?: { [key: string]: any }) {
return request('/config/importData',{
data,
method: 'POST',
...(options || {}),
})
}
const upLoadFun = async()=>{
if (!file) {
message.warn("请上传正确的文件,在进行下一步操作!")
return false
}
let param = new FormData(); //创建form对象
param.append('file', file);//通过append向form对象添加数据,file通过upload标签选中的excel文件
param.append('targetDateImport', targetDate)//添加日期
// param.append('date',)//添加日期
let res = await empImport(param)
}
10.树形控件
10.1异步加载
//初始化树
const getListTreeData = async (params: {}) => {
let result = await listTreeData(params)
const initTreeData = result.map(item => {
let obj = {
key: '',
title: '',
isLeaf: false,
icon: <FolderOpenTwoTone twoToneColor="#FFCB3D" />,
orgLevel: 0
}
obj.key = item.orgNo
obj.title = item.orgName
obj.isLeaf = !item.isParent
obj.orgLevel = item.orgLevel
return obj
})
setTreeData(initTreeData)
setCurrentNode(initTreeData[0])
setSelectedKeys([result[0].orgNo])
}
//异步加载
const [currentNode, setCurrentNode] = useState()
const onLoadData = async (node: any) => {
let key = node.key
let param = {
porgNo: key
}
let result = await listTreeData(param)
let childrentmp = result.map(item => {
let obj = {
key: '',
title: '',
isLeaf: false,
icon: <FolderOpenTwoTone twoToneColor="#FFCB3D" />,
orgLevel: 0
}
obj.key = item.orgNo
obj.title = item.orgName
obj.isLeaf = item.isParent != 'true'
obj.icon = item.isParent != 'true' ? <FileTwoTone /> : <FolderOpenTwoTone twoToneColor="#FFCB3D" />
obj.orgLevel = item.orgLevel
return obj
})
let tmp = updateTreeData(treeData, key, childrentmp)
setTreeData(tmp)
}
//更新树
const updateTreeData = (list: any, key: any, children: any) => {
return list.map((node: { key: any; children: any; }) => {
if (node.key === key) {
return { ...node, children };
}
if (node.children) {
return { ...node, children: updateTreeData(node.children, key, children) };
}
return node;
});
}
<Tree
treeData={treeData}//初始化数据
loadData={onLoadData}//异步加载
// loadedKeys//已经加载的节点
onSelect={onSelect}
showIcon//显示图标
defaultSelectedKeys={['vmhome']}//默认选择节点
selectedKeys={selectedKeys}
/>