electron桌面程序打包的时候,下载依赖异常报错。
问题:
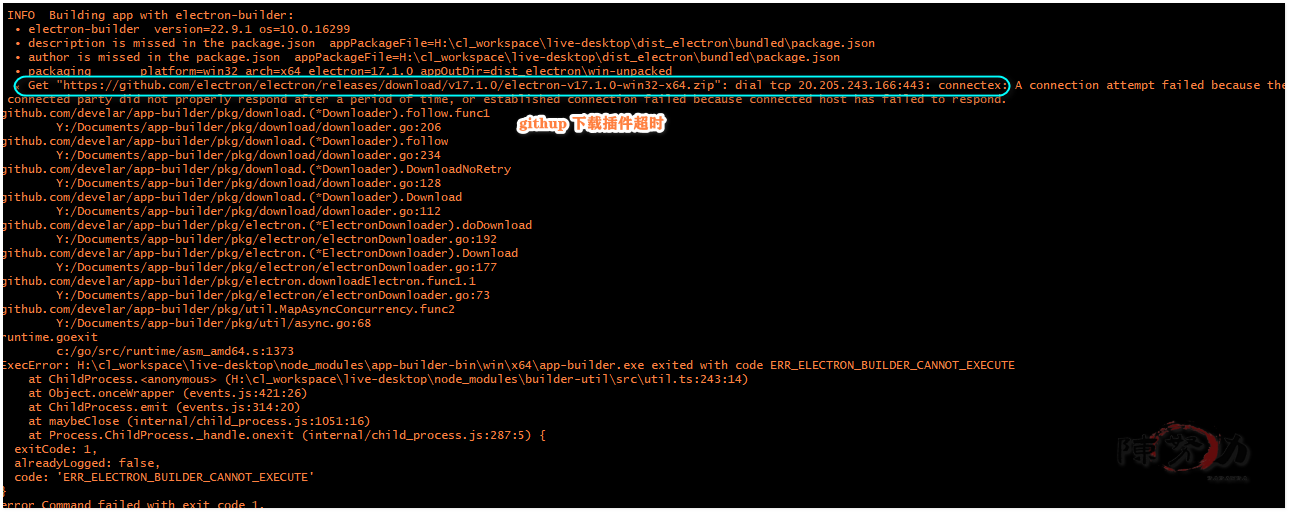
INFO Building app with electron-builder:
? electron-builder version=22.9.1 os=10.0.16299
? description is missed in the package.json appPackageFile=H:\cl_workspace\live-desktop\dist_electron\bundled\package.json
? author is missed in the package.json appPackageFile=H:\cl_workspace\live-desktop\dist_electron\bundled\package.json
? packaging platform=win32 arch=x64 electron=17.1.0 appOutDir=dist_electron\win-unpacked
? Get "https://github.com/electron/electron/releases/download/v17.1.0/electron-v17.1.0-win32-x64.zip": dial tcp 20.205.243.166:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.
github.com/develar/app-builder/pkg/download.(*Downloader).follow.func1
Y:/Documents/app-builder/pkg/download/downloader.go:206
github.com/develar/app-builder/pkg/download.(*Downloader).follow
Y:/Documents/app-builder/pkg/download/downloader.go:234
github.com/develar/app-builder/pkg/download.(*Downloader).DownloadNoRetry
Y:/Documents/app-builder/pkg/download/downloader.go:128
github.com/develar/app-builder/pkg/download.(*Downloader).Download
Y:/Documents/app-builder/pkg/download/downloader.go:112
github.com/develar/app-builder/pkg/electron.(*ElectronDownloader).doDownload
Y:/Documents/app-builder/pkg/electron/electronDownloader.go:192
github.com/develar/app-builder/pkg/electron.(*ElectronDownloader).Download
Y:/Documents/app-builder/pkg/electron/electronDownloader.go:177
github.com/develar/app-builder/pkg/electron.downloadElectron.func1.1
Y:/Documents/app-builder/pkg/electron/electronDownloader.go:73
github.com/develar/app-builder/pkg/util.MapAsyncConcurrency.func2
Y:/Documents/app-builder/pkg/util/async.go:68
runtime.goexit
c:/go/src/runtime/asm_amd64.s:1373
ExecError: H:\cl_workspace\live-desktop\node_modules\app-builder-bin\win\x64\app-builder.exe exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE
at ChildProcess.<anonymous> (H:\cl_workspace\live-desktop\node_modules\builder-util\src\util.ts:243:14)
at Object.onceWrapper (events.js:421:26)
at ChildProcess.emit (events.js:314:20)
at maybeClose (internal/child_process.js:1051:16)
at Process.ChildProcess._handle.onexit (internal/child_process.js:287:5) {
exitCode: 1,
alreadyLogged: false,
code: 'ERR_ELECTRON_BUILDER_CANNOT_EXECUTE'
}
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
问题原因
githup下载超时

解决办法:
- 换个网络 或者 切换手机热点
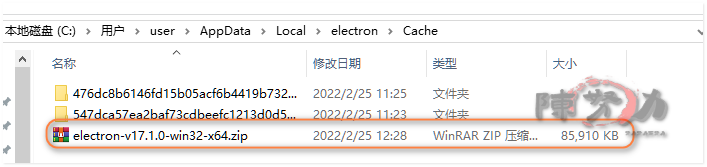
- 复制上面截图中的路径,手动下载后,放到
C:\Users\user\AppData\Local\electron\Cache

如果是其他平台:
Linux: $XDG_CACHE_HOME or ~/.cache/electron-builder/
MacOS: ~/Library/Caches/electron-builder/