描述
在JS开发工作中,遍历数组的操作可谓十分常见了,那么像for循环,forEach此类方法自然也不会陌生,我们这里详细讲解一些他们之前的一些区别和作用
1,二者区别
1.for循环可以使用break,return,continue跳出循环,但forEach不能,只能通过try …catch 来终止。
(1)continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代.
for (let i = 0; i < arr.length; i++) {
if (i === 2) {
continue
}
console.log('for===', arr[i])
}
// 结果
// for===continue 1
// for===continue 2
// for===continue 4
// for===continue 5
(2)return语句,forEach中使用return语句的作用只能跳出当前循环,并不能跳出整个循环
arr.forEach((a, i) => {
if (i === 2) {
return
}
console.log('forEach===return', a)
})
// 结果
// forEach===return 1
// forEach===return 2
// forEach===return 4
// forEach===return 5
(3)break 语句可用于跳出循环
for (let i = 0; i < arr.length; i++) {
if (i === 2) {
break
}
console.log('for===break', arr[i])
}
// 结果
// for===break 1
// for===break 2
(4)froEach循环中,如果需要跳出整个循环,需要throw抛异常,如下:
try {
arr.forEach((a, i) => {
if (i === 2) {
throw new Error()
}
console.log('forEach===throw', a)
})
} catch (e) {
console.log(e)
}
2.for循环可以控制循环起点(i初始化的数字决定循环的起点),forEach只能默认从索引0开始。
3.for循环过程中支持修改索引(修改 i),但forEach做不到(底层控制index自增,我们无法左右它)。
2,常见的使用
forEach:(可以三个参数,第一个是value,第二个是index,第三个是数组体)
缺点:不能同时遍历多个集合,在遍历的时候无法修改和删除集合数据,方法不能使用break,continue语句
跳出循环,或者使用return从函数体返回,对于空数组不会执行回调函数
优点:便利的时候更加简洁,效率和for循环相同,不用关心集合下标的问题,减少了出错的效率
定义:用于调用数组的每个元素,并将元素传递给回调函数
实例:
//我们先用它来遍历数组
let arry=[9,8,7,6,5,4]
array.forEach(function(value,index,arr){
console.log(value)
})
//输出结果为9 8 7 6 5 4
//首先有人疑问它能不能用来遍历对象(一开始我也不知道)?
//我们用它来遍历对象试试可不可以
let obj={a:1,b:2,c:3,d:4}
obj.forEach(function(value,index,oObj){
console.log(value)
}
//输出结果会是obj.forEach is not a function,
//所以forEach不可以遍历对象,这也是它和for in的一个区别
for:
优点:程序简洁,结构清晰,循环初始化,循环变量化,循环体和循环条件位置突出
缺点:结构比while循环复杂,容易出编码错误
实例:
//首先它和forEach,forof一样不可以遍历对象
//解决办法:就是把对象先转化为数组类型- -
//有一个对象:
let obj={a:1,b:2,c:3}
//用Object.keys属性转化
let obj2=Object.keys(obj)
//最后就可以用来遍历了
for (let i=0;i<obj2.length;i++){
console.log(obj2[i])
}
//输出结果就能出来了,forEach,for of同理
3,这里说到循环,我们再来拓展一下关于for … in 和for … of的使用
for in:(它大部分用于遍历对象)
定义:用于循环遍历数组或对象属性,fot in循环里面的index是string类型的,
代码每执行一次,就会对数组的元素或者对象的属性进行一次操作
缺点:某些情况下,**会出现随机顺序的遍历**,因为里面的值是string类型,所以
增加了转换过程,**因此开销较大**
优点:可以遍历数组的键名,遍历对象简洁方便
实例:
//首先遍历对象里面的键和值
// 遍历对象里面的value值
let person={name:"老王",age:23,city:"大唐"}
let text=""
for (let i in person){
text+=person[i]
}
输出结果为:老王23大唐
// 遍历对象里面key值
var person1={name:"老王",age:23,city:"唐山"}
for (let item in person1){
console.log(item)
}
结果:
name
age
city
//其次在尝试一些数组
let arry=[1,2,3,4,5]
for (let i in arry){
console.log(arry[i])
}
//能输出出来,证明也是可以的
for of:(可遍历map,object,array,set string等)用来遍历数据,比如组中的值,
优点:避免了for in的所有缺点,可以使用break,continue和return,不仅支持
数组的遍历,还可以遍历类似数组的对象,支持字符串的遍历最简洁,最直接的遍历数组的语法
支持map和Set对象遍历
缺点:不适用于处理原有的原生对象(原生对象是一个子集,包含一些在运动过程中动态创建的对象)
实例:
//遍历数组
let arr=["nick","freddy","mike","james"];
for (let item of arr){
console.log(item)
}
//暑促结果为nice freddy mike james
// 遍历数组对象
var arr = [
{ name:'nick', age:18 },
{ name:'freddy', age:24 },
{ name:'mike', age:26 },
{ name:'james', age:34 }
];
for(var item of arr){
console.log(item.name,item.age);
}
// 结果:
nick 18
freddy 24
mike 26
james 34
//遍历对象报错
let person={name:"老王",age:23,city:"唐山"}
for (let item of person){
console.log(item)
}
// Uncaught TypeError: person is not iterable at <anonymous>:2:21
//首先它和forEach,forof一样不可以遍历对象
//解决办法:就是把对象先转化为数组类型- -
//有一个对象:
let obj={a:1,b:2,c:3}
//用Object.keys属性转化
let obj2=Object.keys(obj)
//最后就可以用来遍历了
for (let i=0;i<obj2.length;i++){
console.log(obj2[i])
}
//输出结果就能出来了,forEach,for of同理
4,for … in和for …of的区别
区别①:for of无法循环遍历对象
var userMsg = {
0: 'nick',
1: 'freddy',
2: 'mike',
3: 'james'
};
for(var key in userMsg){
console.log(key, userMsg[key]);
}
console.log('-----------分割线-----------');
for(var item of userMsg){
console.log(item);
}
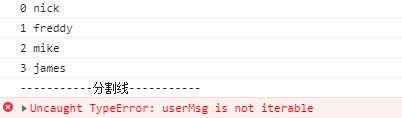
输出结果:

区别②:遍历输出结果不同
var arr = ['nick','freddy','mike','james'];
for(var key in arr){
console.log(key);
}
console.log('-----------分割线-----------');
for(var item of arr){
console.log(item);
}
结果:

不难看出,for in循环遍历的是数组的键值(索引),而for of循环遍历的是数组的值。
区别③:for in 会遍历自定义属性,for of不会
var arr = ['nick','freddy','mike','james'];
arr.name = "数组";
for(var key in arr){
console.log(key+': '+arr[key]);
}
console.log('-----------分割线-----------');
for(var item of arr){
console.log(item);
}
结果:

给数组添加一个自定义属性name,并且赋值"数组"。然后进行遍历输出的,会发现新定义的属性也被for in输出来了,而for of并不会对name进行输出。