1、webpack基本介绍
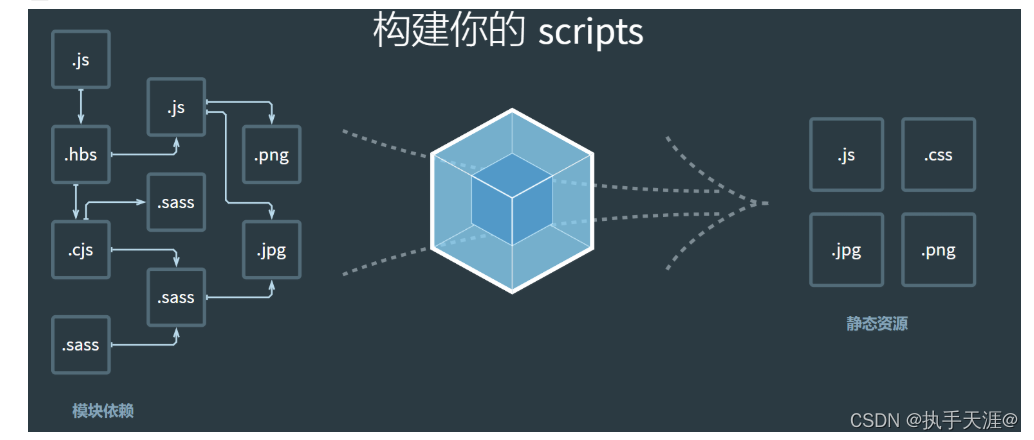
webpack本质是一个第三方的模块包,用于分析并打包代码
提高网站打开的速度
【工作图解】:

2、webpack基本使用步骤
1、环境准备
1、初始化包环境
yarn init
2、安装依赖
yarn add webpack webpack-cli -D
3、配置scripts {package.json中}
"scripts": {
"build": "webpack"
}
2、使用webpack打包两个js文件
- 在项目中新建src目录

- 在src下面默认建立index.js文件,作为webpack的入口文件

- 在src目录下新建文件add,在文件夹中新建add.js

- 在项目所在文件夹下执行yarn bulid

- 执行结束后会自动生成打包好的文件

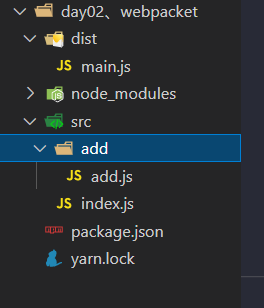
- 完整目录

代码更新或者发生改变的时候,只需要在修改代码后,在含有package.json的目录下,在终端执行yarn build
3、webpack配置
1、修改默认的入口出口
原来的默认入口是src目录下的index.js
原来默认的出口时dist目录下的main.js
- 新建webpack.config.js

- 导入配置
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'), //出口路径文件夹的名称
filename: 'bundle.js', //出口文件名称
},
};
- 执行yarn build 产生新的打包文件bundle.js

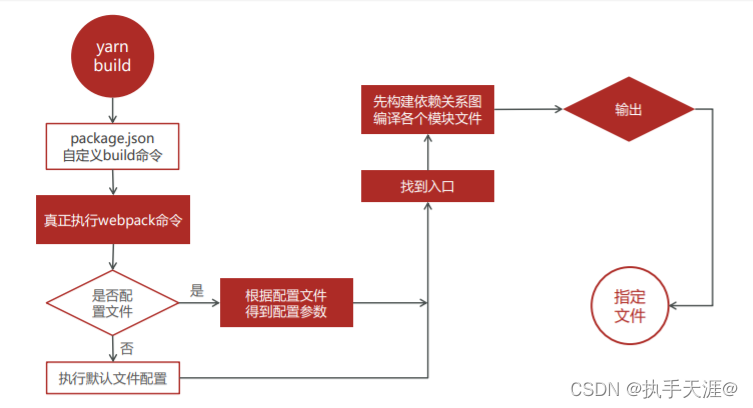
2、webpack的执行流程

3、在网页中使用webpack打包后的文件
- 初始化一个项目 yarn init
- 安装webpack、webpack-cli
- 安装jquery,yarn add jquery
- 配置webpack的启动项
- 配置webpack的入口和出口
- 入口文件中书写js代码
- 运行yarn build 打包入口文件
- 在网页文件中引入打包后的js文件
5、html-webpack-plugin插件的使用
该插件将为你生成一个 HTML5 文件, 在 body 中使用 script 标签引入你所有 webpack 生成的 bundle
1、安装
yarn add html-webpack-plugin -D
2、配置文件
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, './dist'),
filename: 'index_bundle.js',
},
plugins: [new HtmlWebpackPlugin()],
};
6、webpack打包css文件
默认情况下webpack只能处理js文件,如果需要处理css文件必须使用加载器进行配置
1、安装css加载器
-
css-loader:可以让webpack加载css
style-loader:将css文件添加到DOM中
yarn add css-loader style-loader -D
2、添加配置
module: { //加载器
rules: [ //规则
{ //一个具体规则
test: /\.css$/i, //匹配.css结尾的文件
use: ["style-loader", "css-loader"],
//使用的时候时从右到左的,所以不能颠倒顺序
},
],
},
7、webpack处理less文件
less-loader文档:
less-loader作用: 识别less文件
less 作用: 将less编译为css
1、安装加载器
yarn add less less-loader -D
2、添加配置
rules: [
{
test: /\.less$/i,
use: [
// compiles Less to CSS
'style-loader',
'css-loader',
'less-loader',
],
},
],
8、webpack处理图片
添加如下配置项即可
{ // 图片文件的配置(仅适用于webpack5版本)
test: /\.(gif|png|jpg|jpeg)/,
type: 'asset' // 匹配上面的文件后, webpack会把他们当做静态资源处理打包
// 如果你设置的是asset模式
// 以8KB大小区分图片文件
// 小于8KB的, 把图片文件转base64, 打包进js中
// 大于8KB的, 直接把图片文件输出到dist下
}
9、webpack处理字体图标
添加如下配置项即可
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
type: 'asset/resource', // 所有的字体图标文件, 都输出到dist下
generator: { // 生成文件名字 - 定义规则
filename: 'fonts/[name].[hash:6][ext]' // [ext]会替换成.eot/.woff
}
}
10、兼容低版本浏览器配置
1、安装依赖包
yarn add babel-loader @babel/core @babel/preset-env -D
2、添加配置
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/, // 不去匹配这些文件夹下的文件
use: {
loader: 'babel-loader', // 使用这个loader处理js文件
options: { // 加载器选项
presets: ['@babel/preset-env'] // 预设: @babel/preset-env 降级规则-按照这里的规则降级我们的js语法
}
}
}
4、webpack开发服务器
1、安装依赖包
yarn add webpack-dev-server -D
2、在package.json中配置自定义命令

3、配置修改端口{webpack.json.js中}
devServer: {
port: 8080,
},
【如果遇到警告错误在webpack.json.js中添加如下配置】