1. Tooltip文字提示
1.1. Tooltip文字提示常用于展示鼠标hover时的提示信息。
1.2. Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
| effect | 默认提供的主题 | String | dark/light | dark |
| content | 显示的内容, 也可以通过slot#content传入DOM | String | 无 | 无 |
| placement | Tooltip的出现位置 | String | top/top-start/top-end/bottom/bottom-start/bottom-end/left/left-start/left-end/right/right-start/right-end | bottom |
| value / v-model | ?状态是否可见 | Boolean | 无 | false |
| disabled | Tooltip是否可用 | Boolean | 无 | false |
| offset | 出现位置的偏移量 | Number | 无 | 0 |
| transition | 定义渐变动画 | String | 无 | el-fade-in-linear |
| visible-arrow | 是否显示Tooltip箭头, 更多参数可见Vue-popper | Boolean | 无 | true |
| popper-options | popper.js的参数 | Object | 参考popper.js文档 | { boundariesElement: 'body', gpuAcceleration: false } |
| open-delay | 延迟出现, 单位毫秒 | Number | 无 | 0 |
| manual | 手动控制模式, 设置为true后, mouseenter和mouseleave事件将不会生效 | Boolean | 无 | false |
| popper-class | 为Tooltip的popper添加类名 | String | 无 | 无 |
| enterable | 鼠标是否可进入到tooltip中 | Boolean | 无 | true |
| hide-after | Tooltip出现后自动隐藏延时, 单位毫秒, 为0则不会自动隐藏 | Number | 无 | 0 |
| tabindex | Tooltip组件的tabindex | Number | 无 | 0 |
2. Tooltip文字提示例子
2.1. 使用脚手架新建一个名为element-ui-tooltip的前端项目, 同时安装Element插件。

2.2. 编辑index.js?
import Vue from 'vue'
import VueRouter from 'vue-router'
import Tooltip from '../components/Tooltip.vue'
import EffectTooltip from '../components/EffectTooltip.vue'
import SlotContentTooltip from '../components/SlotContentTooltip.vue'
Vue.use(VueRouter)
const routes = [
{ path: '/', redirect: '/Tooltip' },
{ path: '/Tooltip', component: Tooltip },
{ path: '/EffectTooltip', component: EffectTooltip },
{ path: '/SlotContentTooltip', component: SlotContentTooltip }
]
const router = new VueRouter({
routes
})
export default router2.3. 在components下创建Tooltip.vue
<template>
<div>
<h1>基础用法</h1>
<h4>使用content属性来决定hover时的提示信息。由placement属性决定展示效果: placement属性值为: 方向-对齐位置; 四个方向: top、left、right、bottom; 三种对齐位置: start, end, 默认为空。如placement="left-end", 则提示信息出现在目标元素的左侧, 且提示信息的底部与目标元素的底部对齐。</h4>
<div class="box">
<div class="top">
<el-tooltip class="item" effect="dark" content="Top Left 提示文字" placement="top-start">
<el-button>上左</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Top Center 提示文字" placement="top">
<el-button>上边</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Top Right 提示文字" placement="top-end">
<el-button>上右</el-button>
</el-tooltip>
</div>
<div class="left">
<el-tooltip class="item" effect="dark" content="Left Top 提示文字" placement="left-start">
<el-button>左上</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Left Center 提示文字" placement="left">
<el-button>左边</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Left Bottom 提示文字" placement="left-end">
<el-button>左下</el-button>
</el-tooltip>
</div>
<div class="right">
<el-tooltip class="item" effect="dark" content="Right Top 提示文字" placement="right-start">
<el-button>右上</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Right Center 提示文字" placement="right">
<el-button>右边</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Right Bottom 提示文字" placement="right-end">
<el-button>右下</el-button>
</el-tooltip>
</div>
<div class="bottom">
<el-tooltip class="item" effect="dark" content="Bottom Left 提示文字" placement="bottom-start">
<el-button>下左</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Bottom Center 提示文字" placement="bottom">
<el-button>下边</el-button>
</el-tooltip>
<el-tooltip class="item" effect="dark" content="Bottom Right 提示文字" placement="bottom-end">
<el-button>下右</el-button>
</el-tooltip>
</div>
</div>
</div>
</template>
<style scoped>
.box {
width: 400px;
margin: 0 auto;
}
.top {
text-align: center;
}
.left {
float: left;
width: 60px;
}
.right {
float: right;
width: 60px;
}
.bottom {
clear: both;
text-align: center;
}
.item {
margin: 4px;
}
</style>2.4. 在components下创建EffectTooltip.vue
<template>
<div>
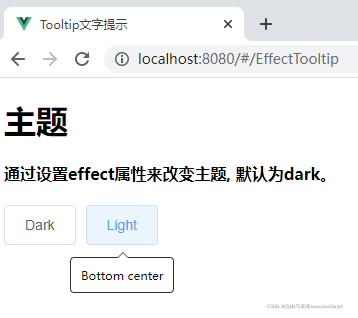
<h1>主题</h1>
<h4>通过设置effect属性来改变主题, 默认为dark。</h4>
<el-tooltip content="Top center" placement="top">
<el-button>Dark</el-button>
</el-tooltip>
<el-tooltip content="Bottom center" placement="bottom" effect="light">
<el-button>Light</el-button>
</el-tooltip>
</div>
</template>2.5. 在components下创建SlotContentTooltip.vue
<template>
<div>
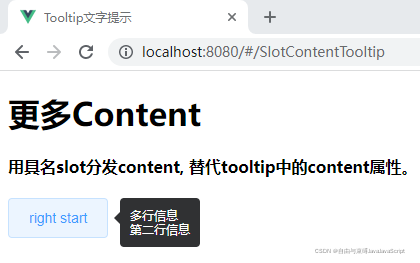
<h1>更多Content</h1>
<h4>用具名slot分发content, 替代tooltip中的content属性。</h4>
<el-tooltip placement="right-start">
<div slot="content">多行信息<br/>第二行信息</div>
<el-button>right start</el-button>
</el-tooltip>
</div>
</template>2.6. 运行项目, 访问http://localhost:8080/#/Tooltip

2.7. 运行项目, 访问http://localhost:8080/#/EffectTooltip

2.8. 运行项目, 访问http://localhost:8080/#/SlotContentTooltip