table动态表头数据处理经常用到,记录下来方便以后查阅
1、data中定义表头和表格数据:
tableData: [], //表格数据
headerTeamList: [] //表头数据2、接口获取表头数据:
getHeaderList () {
serviceApi.getHeaderList().then(res => {
this.headerTeamList = res.data
})
}3、获取table表格数据并处理结果:
getTeamGeneralList () {
params = {
startTime: startTime,
endTime: endTime,
pageNo: this.pagination.pageNo,
pageSize: this.pagination.pageSize
}
serviceApi.getTeamGeneralList(params).then(res => {
this.tableData = res.data.list
this.pagination.total = res.data.total
if (this.tableData && this.tableData.length > 0) {
this.tableData.forEach(item => {
if (item.teamList && item.teamList.length > 0) {
item.teamList.forEach(team => {
this.headerTeamList.forEach(list => {
if (team.teamId === list.teamId) {
item[team.teamId + 'addNum'] = team.addNum
item[team.teamId + 'subtractNum'] = team.subtractNum
item[team.teamId + 'zs'] = team.zs
}
})
})
}
})
}
})
}4、布局中使用:
<el-table
height="450"
:data="tableData"
border
force-scroll="horizontal"
style="width: 100%">
<el-table-column prop="dutyTime" label="日期" width="150"></el-table-column>
<el-table-column v-for="item in headerTeamList" :key="item.teamId" :label="item.teamName" width="300">
<el-table-column :prop="item.teamId + 'addNum'" label="加分" width="100"></el-table-column>
<el-table-column :prop="item.teamId + 'subtractNum'" label="扣分" width="100"></el-table-column>
<el-table-column :prop="item.teamId + 'zs'" label="合计" width="100"></el-table-column>
</el-table-column>
</el-table>5、表头数据:
{
"code": "0",
"msg": "请求成功",
"data": [
{
"teamId": "229287cc74644db79a190b00a5f6d547",
"teamName": "战队测试名"
},
{
"teamId": "c1488cf39d3a4c24acc6876dc2ffcb83",
"teamName": "雄鹰战队"
},
{
"teamId": "d388cbc756894a0bb9fb6c8f7d68ffbf",
"teamName": "测试战队"
},
{
"teamId": "354cca6e345446e8a941c2b5a26e6b49",
"teamName": "123"
},
{
"teamId": "5044a1df115e428caf8f3f309b292208",
"teamName": "关城片区"
}
]
}6、表格数据:
{
"code": "0",
"msg": "请求成功",
"data": {
"pageNo": 1,
"pageSize": 10,
"list": [
{
"dutyTime": "2022-03-01",
"teamList": [
{
"teamName": "雄鹰战队",
"addNum": "2.0",
"teamId": "c1488cf39d3a4c24acc6876dc2ffcb83",
"zs": "2.0",
"subtractNum": "0.0"
},
{
"teamName": "战队测试名",
"addNum": "0.0",
"teamId": "229287cc74644db79a190b00a5f6d547",
"zs": "0.0",
"subtractNum": "0.0"
}
]
}
],
"total": 1,
"totalPage": 1
}
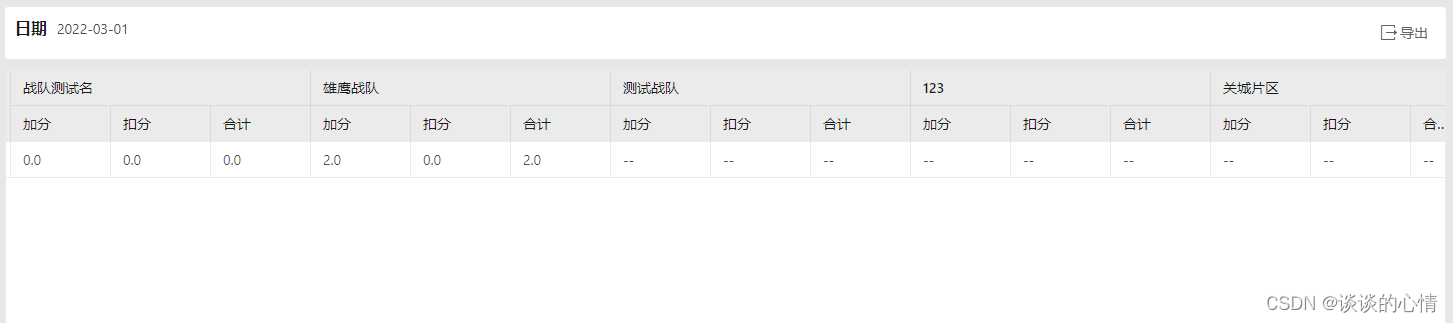
}7、最终显示效果:

?