过程?
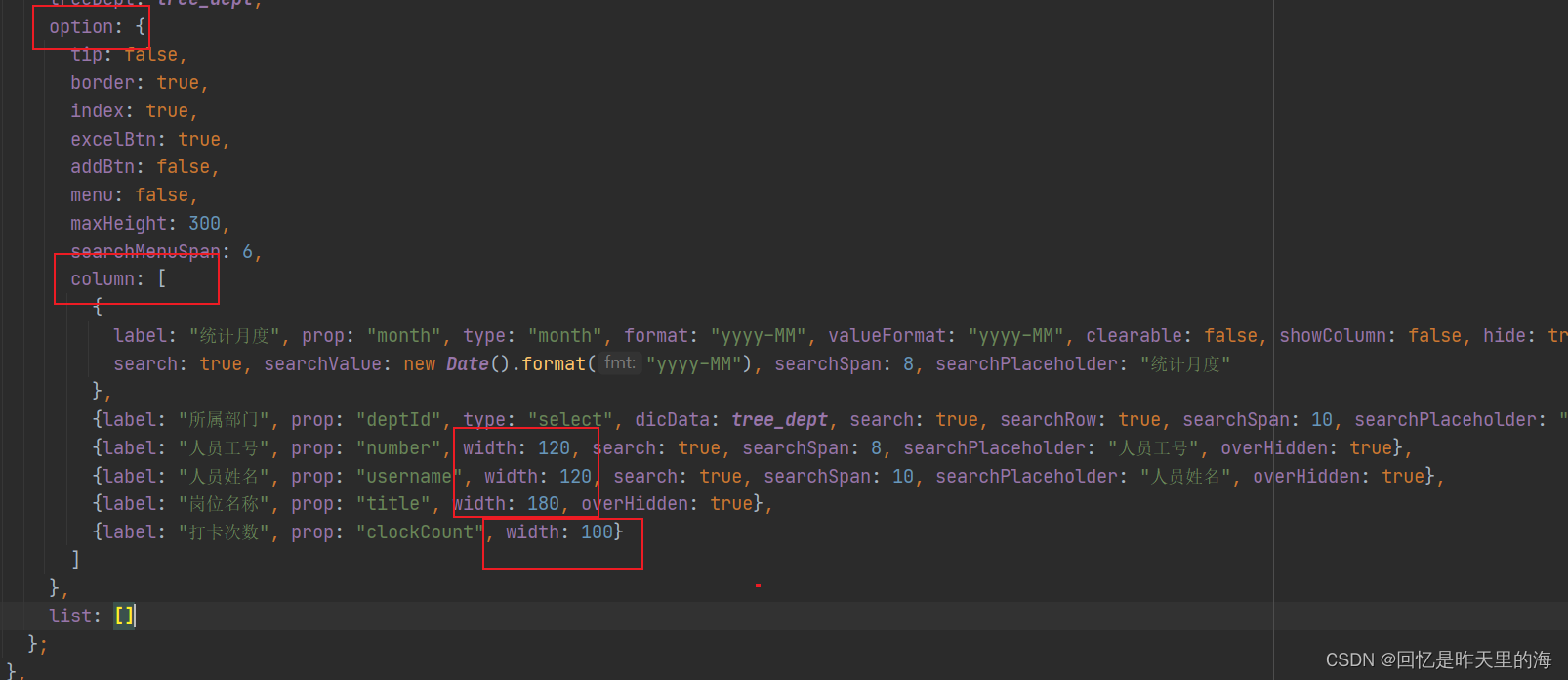
1.在对应的option中将设置:menu: false
2.此时操作列没有了,但是可能会变成一个空列,那可能是你option里的column中的lable设置了width,此时把这些width都去掉,让框架自适应宽度就可以消除空列,如图

最终让它变成这样就可以了

完整代码如下?
<template>
<el-drawer size="50%"
v-model="visible"
:title="title"
:visible.sync="visible">
<el-form :inline="true" :model="attendanceForm" size="small" style="margin-left: 38px;" ref="attendanceForm" class="attendanceForm">
<el-form-item label="查询月份: ">
<el-form-item prop="queryMonth">
<el-date-picker
v-model="attendanceForm.queryMonth"
size="small"
type="monthrange"
range-separator="至"
start-placeholder="开始月份"
end-placeholder="结束月份">
</el-date-picker>
</el-form-item>
</el-form-item>
<el-form-item label="所属部门: " prop="deptId">
<el-select v-model="attendanceForm.deptId" prop="deptId" placeholder="请选择所属部门">
<el-option
v-for="item in treeDept"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" size="small" style="margin-left: 15px" @click="searchChange()">查询</el-button>
<el-button type="plain" size="small" style="margin-left: 15px" @click="searchReset()">清空</el-button>
</el-form-item>
</el-form>
<avue-crud v-model="form"
class="scroll-bar"
:data="list"
:option="option"
:permission="permissionList"
@selection-change="selectionChange">
</avue-crud>
</el-drawer>
</template>
<script>
import {mapGetters} from "vuex";
import {DICT,tree_dept} from "@/util/mixins";
import {attendanceDeptList} from "@/api/resource/staff";
export default {
name: "attendance-dept-list",
props: {
data: {},
value: false
},
data() {
return {
visible: false,
title: "考勤汇总列表",
form: {},
attendanceForm: {
queryMonth: [],
deptId: ''
},
treeDept: tree_dept,
option: {
tip: false,
border: true,
index: true,
selection: true,
refreshBtn: false, //去掉table表格上的刷新按钮
columnBtn: false,
addBtn: false, //去掉table表格上的新增按钮
menu: false,
maxHeight: 300,
menuWidth: 160,
dialogWidth: 450,
column: [
{label: "部门名称", prop: "deptName", overHidden: true, display: false},
{label: "人员工号", prop: "number", display: false},
{label: "人员姓名", prop: "username", display: false},
{label: "岗位名称", prop: "title", type: "select", dicData: DICT.jobTitles, overHidden: true, display: false},
{label: "打卡次数", prop: "signedCount",slot: true, display: false},
]
},
list: [],
selectionList: []
};
},
computed: {
...mapGetters(["permission"]),
permissionList() {
return {
addBtn: false, //列上的添加
viewBtn: false, //列上的查看
delBtn: false, //列上的删除
editBtn: false //列上的删除
};
},
ids() {
return this.selectionList.map(ele => ele.id);
}
},
created() {
this.option.maxHeight = window.innerHeight - 145;
window.onresize = () => {
return (() => {
this.option.maxHeight = window.innerHeight - 145;
})();
};
this.treeDept = tree_dept;
this.onLoad();
},
watch: {
value(val) {
this.visible = val;
},
visible(val) {
this.$emit("input", val);
}
},
methods: {
selectionChange(list) {
this.selectionList = list;
},
searchReset() {
this.$refs.attendanceForm.resetFields();
this.onLoad();
},
searchChange() {
this.onLoad();
},
onLoad() {
let params = {};
if(!this.validatenull(this.attendanceForm.queryMonth) && this.attendanceForm.queryMonth.length > 0){
let startDate = this.attendanceForm.queryMonth[0];
let startMonth = startDate.getMonth() + 1;
startMonth = startMonth < 10 ? "0"+startMonth : startMonth;
let startYear = startDate.getFullYear()
let endDate = this.attendanceForm.queryMonth[1];
let endMonth = endDate.getMonth() + 1
endMonth = endMonth < 10 ? "0" + endMonth:endMonth;
let endYear = endDate.getFullYear()
params["month_ge"] = startYear + "-" + startMonth;
params["month_lt"] = endYear + "-" + endMonth;
}
if(!this.validatenull(this.attendanceForm.deptId) && this.attendanceForm.deptId !== ''){
params["deptId_eq"] = this.attendanceForm.deptId;
}
attendanceDeptList(params).then(res => {
this.list = res.data;
});
}
}
};
</script>
<style lang="scss" scoped>
/deep/ .avue-crud__menu {
display: none;
}
.el-range-editor--small.el-input__inner {
width: 200px;
height: 32px;
}
.el-form-item--mini.el-form-item, .el-form-item--small.el-form-item {
margin-bottom: 8px;
}
</style>
推荐博客
avue crud组件隐藏table操作一栏_朝花夕拾的博客-CSDN博客_avue 隐藏操作列?
并不是这一种方法,我是看得网上的,我组长没这么写,也没有空白的一列,![]() ?
?
小白一枚,大神绕道?