


<template>
<div>
<el-card>
<el-divider content-position="left">横向排列form表单</el-divider>
<el-form :inline="true" :model="formInline" class="demo-form-inline" label-width="110px">
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="审批人">
<el-input v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域加长版">
<el-select v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<el-divider content-position="left">横向排列form表单:input加上clearable属性就会和select一样长</el-divider>
<el-divider content-position="left">横向排列form表单:input和select属性size设置为small,按钮size为mini</el-divider>
<el-form :model="formInline" ref="queryForm" :inline="true" label-width="110px">
<el-form-item label="岗位编码" prop="postCode">
<el-input
v-model="formInline.user"
placeholder="请输入岗位编码"
clearable
size="small"
@keyup.enter.native="onSubmit"
/>
</el-form-item>
<el-form-item label="岗位名称" prop="postName">
<el-input
v-model="formInline.user"
placeholder="请输入岗位名称"
clearable
size="small"
@keyup.enter.native="onSubmit"
/>
</el-form-item>
<el-form-item label="状态" prop="status">
<el-select v-model="formInline.status" placeholder="岗位状态" clearable size="small">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="onSubmit">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="onSubmit">重置</el-button>
</el-form-item>
</el-form>
<el-divider content-position="left">栅格布局</el-divider>
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-divider content-position="left">间隔::gutter="20",所有列加起来依然是24,每列之前间隔20</el-divider>
<el-row :gutter="20">
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-divider content-position="left">偏移::offset="3",所有列加偏移量之和为24,有偏移量的列向右偏移</el-divider>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="5" :offset="3"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-divider content-position="left">flex布局:row标签定义type="flex"属性,justify 属性来指定 start, center, end, space-between, space-around</el-divider>
<el-row type="flex" justify="center">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row type="flex" justify="space-between">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row type="flex" justify="space-around">
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-divider content-position="left">响应式布局:参照了 Bootstrap 的响应式设计,预设了五个响应尺寸:xs < 768 、 768=< sm < 992 、 992 =< md < 1200 、 1200 =< lg < 1920 和 xl>=1920</1920></el-divider>
<el-row>
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="8" :sm="6" :md="4" :lg="3" :xl="1"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple"></div></el-col>
<el-col :xs="4" :sm="6" :md="8" :lg="9" :xl="11"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
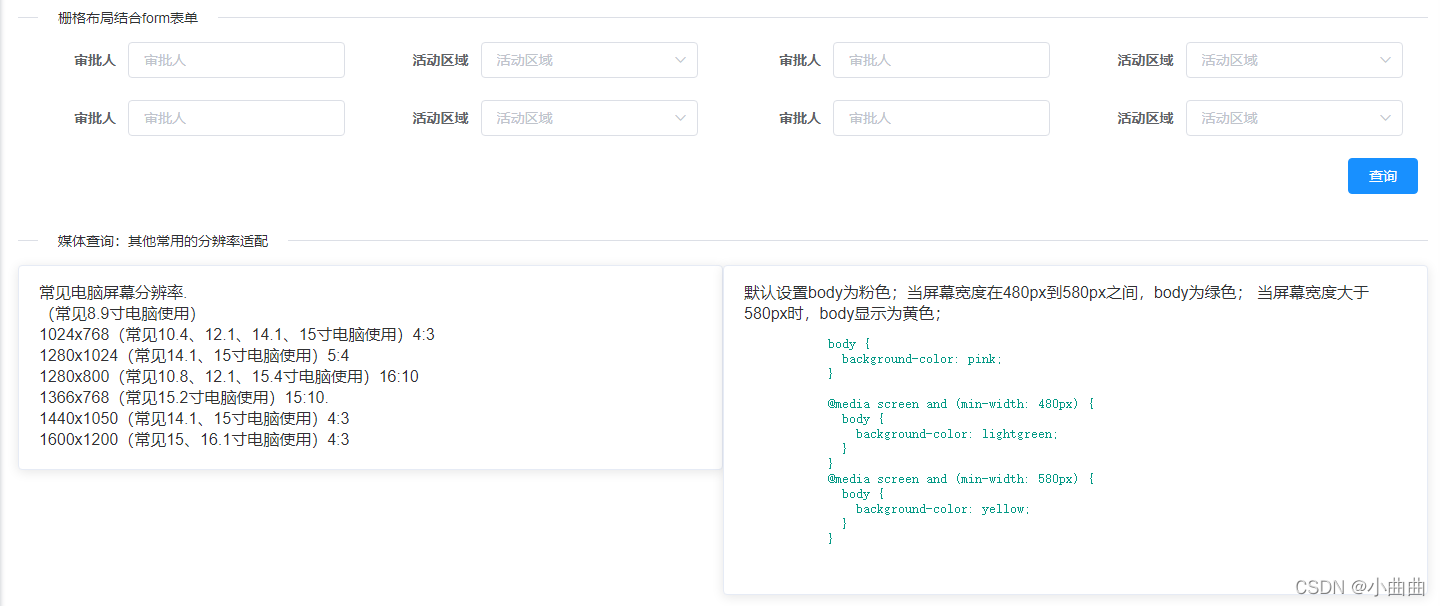
<el-divider content-position="left">栅格布局结合form表单</el-divider>
<div id="solo">
<el-form :inline="true" :model="formInline" class="demo-form-inline " label-width="110px">
<el-row >
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="审批人">
<el-input clearable v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="活动区域">
<el-select clearable v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="审批人">
<el-input clearable v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="活动区域">
<el-select clearable v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="审批人">
<el-input clearable v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="活动区域">
<el-select clearable v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="审批人">
<el-input clearable v-model="formInline.user" placeholder="审批人"></el-input>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="12" :md="8" :lg="6" :xl="6">
<el-form-item label="活动区域">
<el-select clearable v-model="formInline.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :xs="24" :sm="24" :md="8" :lg="24" :xl="24" style="display:flex;justify-content:flex-end;">
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
<el-divider content-position="left">媒体查询:其他常用的分辨率适配</el-divider>
<el-row type="flex" justify="start">
<el-col :span="12">
<el-card>
<div>常见电脑屏幕分辨率. <br>(常见8.9寸电脑使用)<br>1024x768(常见10.4、12.1、14.1、15寸电脑使用)4:3<br>1280x1024(常见14.1、15寸电脑使用)5:4
<br> 1280x800(常见10.8、12.1、15.4寸电脑使用)16:10<br> 1366x768(常见15.2寸电脑使用)15:10.
<br> 1440x1050(常见14.1、15寸电脑使用)4:3<br> 1600x1200(常见15、16.1寸电脑使用)4:3</div>
</el-card>
</el-col>
<el-col :span="12">
<el-card>
<div> 默认设置body为粉色;当屏幕宽度在480px到580px之间,body为绿色; 当屏幕宽度大于580px时,body显示为黄色;</div>
<pre style="color:rgb(3, 153, 133)">
body {
background-color: pink;
}
@media screen and (min-width: 480px) {
body {
background-color: lightgreen;
}
}
@media screen and (min-width: 580px) {
body {
background-color: yellow;
}
}
</pre>
</el-card>
</el-col>
</el-row>
<el-divider content-position="left">表格:列省略显示,鼠标放上去显示</el-divider>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="索引"
type="index"
width="80">
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-divider content-position="left">表格:列设置最小宽度min-width,操作栏右侧固定显示</el-divider>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
label="索引"
type="index"
width="80">
</el-table-column>
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址"
min-width="420"
>
</el-table-column>
<el-table-column
prop="address"
label="地址"
min-width="420"
>
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
formInline: {
user: '',
region: '',
},
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄上海市普陀区金沙江路 1518 弄'
}]
};
},
mounted() {},
methods: {
onSubmit() {
console.log('submit!');
}
},
};
</script>
<style lang="scss" scoped>
.el-row {
margin-bottom: 20px;
&:last-child {
margin-bottom: 0;
}
}
.el-col {
border-radius: 4px;
}
.bg-purple-dark {
background: #99a9bf;
}
.bg-purple {
background: #d3dce6;
}
.bg-purple-light {
background: #e5e9f2;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.row-bg {
padding: 10px 0;
background-color: #f9fafc;
}
::v-deep #solo .el-form--inline .el-form-item{
display: flex !important;
}
</style>
分辨率适配
https://juejin.cn/post/7027269181682745375