如果你的项目在创建里就选择uni-id的模板,安装这一步可省略,但配置部分一样是需要的。

点击导入到当前项目中

配置uni-id
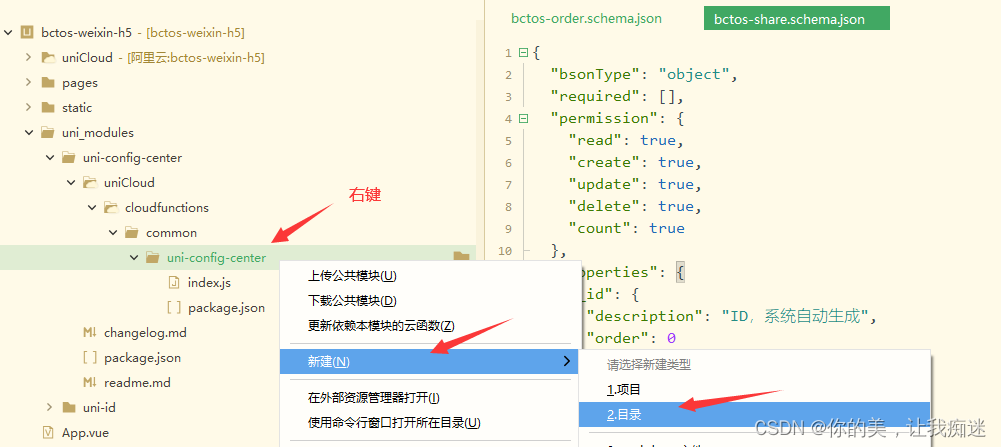
在uni-config-center公用模块下创建uni-id目录
这部分官网描述不是很清楚,如果不知道公用模块的目录在哪里,很容易搞糊涂,我也是通过其示例代码才知道是要在uni_modules\uni-config-center\uniCloud\cloudfunctions\common\uni-config-center这个目录下创建uni-id目录

在创建的uni-id目录下再创建config.json文件

config.json内容以下
{
"passwordSecret": "bctos-weixin-h5",
"tokenSecret": "bctos-weixin-h5",
"tokenExpiresIn": 7200,
"tokenExpiresThreshold": 600,
"passwordErrorLimit": 6,
"passwordErrorRetryTime": 3600,
"autoSetInviteCode": false,
"forceInviteCode": false,
"app-plus": {
"tokenExpiresIn": 2592000,
"oauth" : {
"weixin" : {
"appid" : "weixin appid",
"appsecret" : "weixin appsecret"
},
"apple": {
"bundleId": "your APP bundleId"
}
}
},
"mp-weixin": {
"oauth" : {
"weixin" : {
"appid" : "weixin appid",
"appsecret" : "weixin appsecret"
}
}
},
"mp-alipay": {
"oauth" : {
"alipay" : {
"appid" : "alipay appid",
"privateKey" : "alipay privateKey"
}
}
},
"service": {
"sms": {
"name": "your app name",
"codeExpiresIn": 180,
"smsKey": "your sms key",
"smsSecret": "your sms secret"
},
"univerify": {
"appid":"your appid",
"apiKey": "your apiKey",
"apiSecret": "your apiSecret"
}
}
}
只需要配置passwordSecret和tokenSecret两个参数即可,其它参数用不到,全部使用官方默认
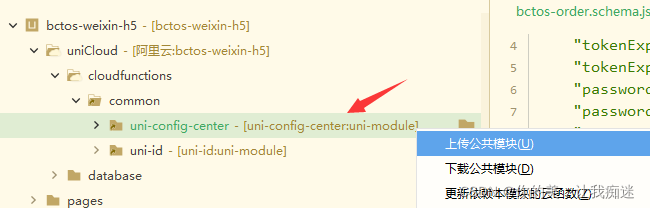
在cloudfunctions/common下上传uni-id模块
cloudfunctions/common目前有好几个,确切的完整目录应该是uniCloud\cloudfunctions\common
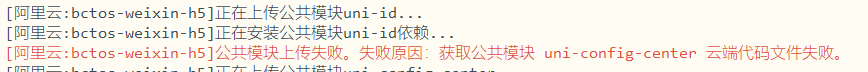
先上传uni-config-center公共模块

否则会报获取公共模块 uni-config-center 云端代码文件失败

然后在uni-id目录上右键,选择上传公共模块

云数据库增加uni-id数据表
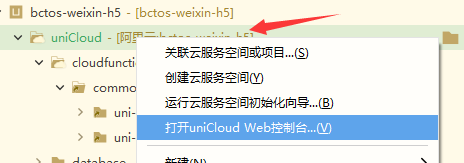
在uniCloud目录上右键,打开数据库管理界面

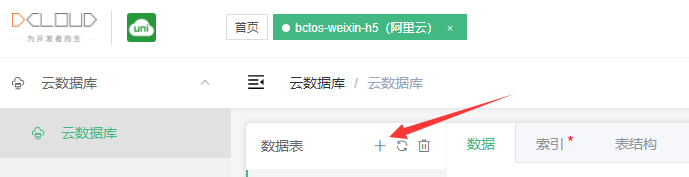
点+号增加

使用OpenDB表模板创建

回到HBuilder X工具,在database目录下右键下载新增加的表

至此uni-id全部配置完毕,后面需要用到的uni-id的云函数还有一步操作,就是要在所需uni-id的云函数目录上右键选择管理公共模块依赖添加uni-id到云函数里,后面讲到云函数开发时也会说到。