前言
- 为了使界面表单更优美,我用上了ElementUI中的表单,普通表单与UI表单用法大致相同,我只是为了界面更好看,更贴近项目开发应用
- 本篇文章会讲解"表单中组件数据的获取",“表单中的修饰符”,“自定义指令”
- 话不多说,步入正题~🤭
引入Element UI
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
目录
- 表单中组件数据的获取
- 表单中的修饰符
- 自定义指令
表单中组件数据的获取
利用
v-model双向绑定
<div id="app">
<el-form ref="form" label-width="80px">
<!-- 文本框 -->
<el-form-item label="用户名:">
<el-input v-model="uname"></el-input>
</el-form-item>
<!-- 单选框 -->
<el-form-item label="性别">
<el-radio-group v-model="usex">
<el-radio label="男"></el-radio>
<el-radio label="女"></el-radio>
</el-radio-group>
</el-form-item>
<!-- 复选框 -->
<el-form-item label="爱好">
<el-checkbox-group v-model="like">
<el-checkbox label="吃饭" name="type"></el-checkbox>
<el-checkbox label="睡觉" name="type"></el-checkbox>
<el-checkbox label="玩游戏" name="type"></el-checkbox>
<el-checkbox label="打豆豆" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<!-- 下拉框 -->
<el-form-item label="职业">
<el-select v-model="job" multiple placeholder="请选择您的工作"> <!--myltiple表示可多选-->
<el-option label="软件工程师" value="软件工程师"></el-option>
<el-option label="前端开发者" value="前端开发者"></el-option>
<el-option label="UI设计师" value="UI设计师"></el-option>
<el-option label="视频剪辑师" value="视频剪辑师"></el-option>
</el-select>
</el-form-item>
<!-- 多行文本框 -->
<el-form-item label="简介">
<el-input type="textarea" v-model="desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click.prevent="login">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
代码诠释一切,主要提一下:
multiple,它可以表示下拉框多选(实用)
.prevent此处用于阻止表单提交
var vm=new Vue({
el:"#app",
data:{
uname:"",
usex:"男",
like:["吃饭","睡觉"],
job:["UI设计师"],
desc:"hello,I’m 碰磕"
},
methods:{
login:function(){
alert("姓名:"+this.uname+",性别:"+this.usex+",爱好:"+this.like+",职业:"+this.job+",简介:"+this.desc);
}
}
})
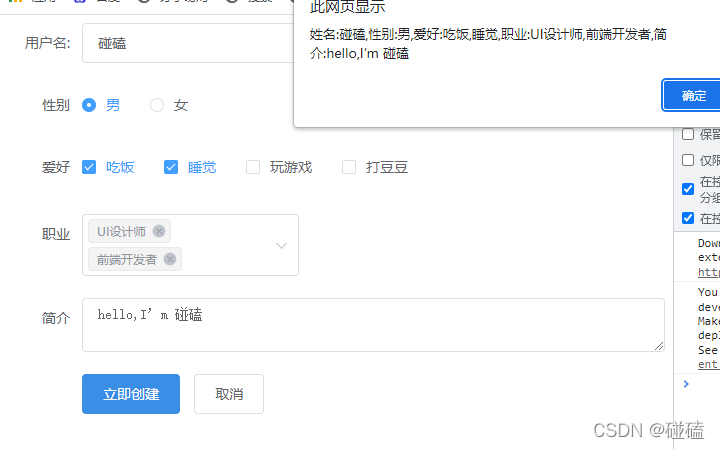
效果图:
alert 打印出了所填写的信息…
表单中的修饰符
| 名称 | 用途 |
|---|---|
| .number | 将类型设定为number类型 |
| .trim | 去除前后空格 |
| .lazy | 失去焦点才会实现更新数据 |
示例
<div id="app">
<el-form ref="form" label-width="80px">
<!-- 文本框 -->
<el-form-item label="年龄:">
<el-input v-model.number="age"></el-input>
</el-form-item>
<h1>{{stname}}</h1>
<!-- 文本框 -->
姓名:<input v-model.lazy="stname" v-colors="msg" v-autofocus />
<!-- 多行文本框 -->
<el-form-item label="地址">
<el-input type="textarea" v-model.trim="address" ></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click.prevent="login" v-color="msg">立即创建</el-button>
<el-button >取消</el-button>
</el-form-item>
</el-form>
</div>
var vm=new Vue({
el:"#app",
data:{
age:"",
address:"",
stname:""
},
methods:{
login:function(){
console.log(this.age+10); //.number将类型设定为number类型
console.log(this.address); //.trim去除前后空格
console.log(this.stname); //.lazy失去焦点才会实现更新数据
}
}
})
效果图:
姓名里的内容失去焦点时h1标签才会改变对应的内容
并且文本域前方后方不允许空格
点击立即创建
各个修饰符发挥了对应的作用
自定义指令
我们通常用官方的指令,有时候为了满足自己的需求,可以进行自定义指令
分为两种:局部指令(关键词:directives)、全局指令(关键词:directive)
全局指令directive
此处我绑定一个默认焦点位置的指令
不带参inserted
Vue.directive('autofocus',{
inserted:function(el){
//el即绑定的元素
el.focus();//JS自带的焦点方法
}
})
使用
v-autofocus
姓名:<input v-model.lazy="stname" v-autofocus />
效果图:默认焦点
带参bind
//带参
Vue.directive('color',{
bind:function(el,binding){
//el即绑定的元素
//binndding即绑定的参数
el.style.color=binding.value.color;
}
})
var vm=new Vue({
el:"#app",
data:{
msg:{
color:"pink"
}
}
})
使用
v-color='参数名'
姓名:<input v-model.lazy="stname" v-color="msg" />
效果图:
字体变颜色了…
局部指令directives
照样绑定一个改变颜色的指令
var vm=new Vue({
el:"#app",
data:{
msg:{
color:"pink"
}
}
directives:{
colors:{
bind:function(el,binding){
el.style.color=binding.value.color;
}
}
}
})
使用
v-colors='参数名'
姓名:<input v-model.lazy="stname" v-colors="msg" />
效果图:
成功√