数据: item:[“1”,“2”,“3”],

//页面元素
<p v-for="(item,index) in item " :key="index">
{{item}}
</p>
<button @click="demoClickOne">使用数组下标修改触发</button>
<button @click="demoClick">使用vue.set方法触发</button>
<button @click="demoClickTwo">使用$set方法触发</button>
//方法
demoClick(){
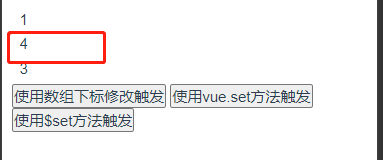
Vue.set(this.item,1,"4")
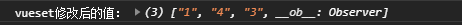
console.log("vueset修改后的值:",this.item)
},
demoClickOne(){
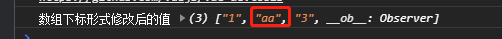
this.item[1] = "aa"
console.log("数组下标形式修改后的值",this.item)
},
demoClickTwo(){
this.$set(this.item,1,"55")
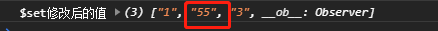
console.log("$set修改后的值",this.item)
},
查看点击效果:
使用数组下标形式修改值:数据已经修改了,但视图没有更新


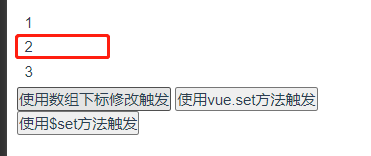
使用Vue.set():数据修改时,视图也更新了


使用$set方法:跟Vue.set()方法一样,数据修改时,视图也更新了


官方文档说:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
Vue.set()和this.$ set()的区别在于:Vue.set()是将set函数绑定在Vue构造函数上,this.$set()是将set函数绑定在Vue原型上。
使用Vue.set()和this.$ set()可以解决不重新渲染的问题