CSS
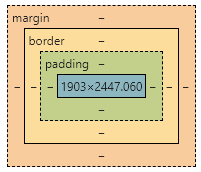
CSS盒子模型
margin(外边距)、border(边框)、padding(内边距)、content(内容)
CSS选择器
- 元素选择器,示例:
p{font-size:16px}- 类选择器,示例:
< p class="text-p"> class选择器< /p> p.text-p{color:red}- ID选择器,示例:
< p id="text-id">id选择器 < /p> #text-id{color:yellow}- 属性选择器,示例:
img[alt]{ color:skyblue}// 选择所有带有alt属性的img标签
JavaScript
数据类型:
基本数据类型:Number、String、Boolean、Null、Undefined、Symbol(ES6新增数据类型)。
引用数据类型(统称Object类型)细分:Object、Array、Date、Function、RegExp。
什么是防抖? JavaScript防抖节流
谈谈对原型 原型链 作用域链 和闭包的理解?原型链/闭包
JavaScript 日期处理工具 JavaScript日期处理工具
Vue
v-if 跟 v-show的区别以及使用场景。
v-if条件渲染,在切换过程中条件快内的事件监听器和子组件会适当的被销毁和重建。
- 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。
v-show元素始终会渲染并包丢在DOM中。只是简单的切换元素的CSS property display
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
v-model双向数据绑定
- 通过Object.definedProperty()出发get,set方法实现双向数据绑定
var obj={} Object.defineProperty(obj,'name',{ get(e){ console.log('get',e) }, set(e){ console.log('set e',e) } })
问题区
日期在IOS显示
Invalid Date日期在IOS显示异常
- arguments
JavaScript赠送的关键字arguments,它只在函数内部起作用,并且永远指向当前函数的调用者传入的所有参数。arguments类似Array但它不是一个Array;会把所有传进来的参数当成类似数组的数组。
- arguments 用法
function foo(x) {
console.log('x = ' + x); // 10
console.log('arguments',arguments); // [10, 20, 30,'stringaaa',{a:22}]
for (var i=0; i<arguments.length; i++) {
console.log('arg ' + i + ' = ' + arguments[i]); // 10, 20, 30,'stringaaa',{a:22}
}
}
foo(10, 20, 30,'stringaaa',{a:22});
/**
* 1.调用foo方法传入多个参数
* 2.定义的foo方法只接收x一个参数
* 3.打印的x是传入的一个第一个 `10`参数
* 4.打印的arguments是一个Array,里面装着所有参数[10, 20, 30,'stringaaa',{a:22}]
*/