1.概括
:
Vue Loader 是一个 webpack 的 loader,它允许你以一种名为单文件组件 (SFCs)的格式撰写 Vue 组件
疑问???
我们为什么可以直接这样书写组件文件(看下图)

简而言之,webpack 和 Vue Loader 的结合为你提供了一个现代、灵活且极其强大的前端工作流,来帮助撰写 Vue.js 应用。
Vue Loader 还提供了很多酷炫的特性:

起步:如果你觉得vue cli脚手架创建的项目不满足你的需求你可以从零开始创建你自己的 webpack 配置
如果你不想手动设置 webpack,我们推荐使用 Vue CLI 直接创建一个项目的脚手架。通过 Vue CLI 创建的项目会针对多数常见的开发需求进行预先配置,做到开箱即用。
如果 Vue CLI 提供的内建没有满足你的需求,或者你乐于从零开始创建你自己的 webpack 配置,那么请继续阅读这篇指南。
安装相对应的版本号

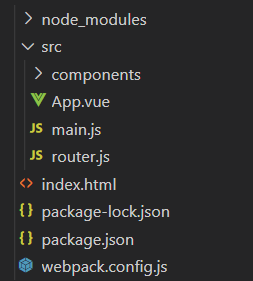
新建目录结构:
|- index.html // 单页面入口
|- src // 存放源文件目录
|- main.js // 打包入口文件
|- App.vue // 根组件,替换index.html中的 #app 处
|- router.js // 路由
|- components // 存放组件目录
|- webpack.config.js // webpack 配置
|- package.json // `npm init -y` 初始化项目
|- node_modules // 依赖目录
新建 目录结构

1.安装npm (记得匹配对应的版本号否则报错)
npm install -D vue-loader@15.7.0
npm install -D vue-template-compiler@2.6.10
npm i vue@2.6.10
2.配置webpack.config.js 官方的配置代码示例(只是看一下官方的配置 最终按照自己的项目配置示例来)

自己的项目配置示例 (在之前教程原有的基础上添加了上面的几个参数)
1 const { VueLoaderPlugin } = require('vue-loader')
2 new VueLoaderPlugin() // 请确保引入这个插件!
3 {//处理.vue单文件文件
test: /\.vue$/,
loader: 'vue-loader'
}
完整版本
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入vue-loader插件
const { VueLoaderPlugin } = require('vue-loader')
module.exports = {
mode: 'development',//production development开发环境不压缩dist
entry: './src/main.js',
devServer: {
// static: './dist',
contentBase: './dist',
},
plugins: [
new HtmlWebpackPlugin({
template: './index.html'
}),
// 请确保引入这个插件!
new VueLoaderPlugin()
],
output: {
path: path.join(__dirname, './dist/'),
filename: 'bundle.js'
},
module: { // 模块
rules: [ // 规则
{
test: /\.css$/, // 正则表达式,匹配 .css 文件资源
use: [ // 使用的 Loader ,注意顺序不能错
'style-loader',//js识别css
'css-loader'//将css转换为js
]
},
{
test: /\.(png|svg|jpg|gif)$/,
use: [
'file-loader'
]
},
{
test: /\.m?js$/,
exclude: /(node_modules)/,//排除的目录
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env']//babel中内容的转换规则工具
}
}
},
{//处理.vue单文件文件
test: /\.vue$/,
loader: 'vue-loader'
}
]
}
}
3.在index.html创建el的指向 app

4.App.vue书写组件

5.在main.js主入口引入App组件

运行命令打包webpack npm run build
npm run build
运行命令打开浏览器 npm run dev
npm run dev
很遗憾 报错了 因为我们引入的不是Vue的完整版本:
如果你不想知道报错的原因,可以快速地使用这段代码进行实现功能

解决:上面的报错
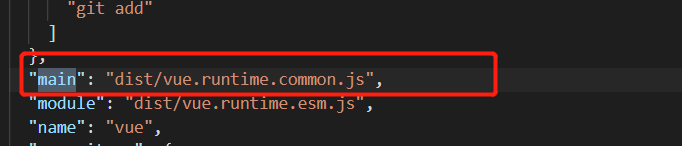
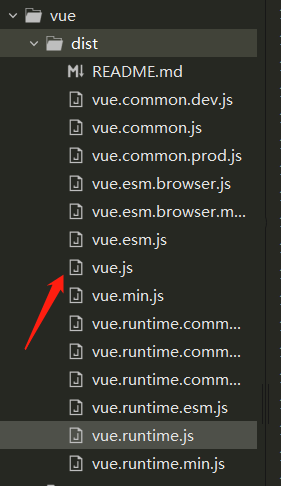
在node_modules目录,找到刚刚安装的vue目录,打开目录下的package.json文件,找到main属性

import Vue from ‘vue’ 导入的vue文件默认是node_modules目录下的vue文件下的package.json 中的 main 属性指定的文件,可以发现它并不是我们熟悉的 vue.js 完整版文件,import 的是运行时版本,不是完整版,
- 完整版:同时包含编译器和运行时的版本。
- 编译器:用来将 template 的模板字符串编译成为 JavaScript 渲染函数的代码。
- 运行时:用来创建 Vue 实例、渲染并处理虚拟 DOM 等的代码。没有编译器功能,无法编译模板
也就是说,template 渲染的字符串,运行时版本 vue 无法解析没有编译器功能 无法编译template模板(编译不了模板就运行不了组件)

解决2种方法:
第1种方法:import 导入完整版 vue
引入的是node_modules下的vue的dist的文件

import Vue from 'vue/dist/vue.js'//import 导入node_modules下的vue文件完整版 vue
new Vue({
el: '#app',
template: '<App />',
components: {App}
})
第2种方法:
1. 依旧 import Vue from ‘vue’
import Vue from 'vue'
import App from './App.vue'
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})
2. 然后 webpack.config.js 增加一个属性 (该方法换汤不换药)
module.exports={
resolve: {
alias:
{ 'vue$': 'vue/dist/vue.js' }
}
}
运行命令 npm run build
npm run build
浏览器最终渲染出App.vue的组件内容

总结:
1. 以上两种方法都可以解决。但是完整版比运行时 vue 大,性能不如运行时 vue。
2. 官方更推荐运行时 vue,因为 vue-loader 可以编译 .vue 文件,所以事实上是不需要 vue 的编译功能的,只需要渲染功能即可。
3. 而 template 自身没有渲染功能,最终渲染底层都是通过 render 函数够实现的。如果写了 template 属性,则最终还会需要编译成 render 函数,这个编译过程对性能会有一定损耗。
4. 所以使用运行时 vue 通过 render 函数来渲染组件即可。
最优解决方法
Vue 实例中,不使用 template ,而是直接使用 render 函数来渲染组件即可 。
注意:上面方法2在 webpack.config.js 添加的配置记得取消掉
**
重点:
**
通过render把App组件进行渲染到el执向的index.html的app标签
App.vue使用的是路由占位符 把所有的组件渲染到占位符 再把使用占位符的App.vue文件渲染到index.html文件进行运行就实现了最终的效果
